as3: Accessibility
Last revised: 9:39 PM Friday, January 31st, 2020- January 17th, 2020
- Due February 5th, 2020, 10:00pm
- Lock February 7th, 2020, 10:00pm
Android Goals:
- Basics of Android assistive tools
HCI Goals:
- App accessibility
- Understanding of different accessibility issues
- Simple repairs to accessibility issues
- Write this up.
This assignment has two parts that are inter-related. One part involves finding all the accessibility problems and documenting them, the other involves fixing them. You will have to iterate on this – fixing one problem may uncover new ones. Also note that not all accessibility sisues can be found with the accessibliity scanner – it is a start only. You will also need to try things out with the screen reader to find everything.
GitGrade links
Classroom Summary
Links: Accept the Assignment / Turn-in the Assignment
Part 1
Tasks:
- Learn different categories of app accessibility issues
- Identify accessibility issues in our example app
- Write a detailed report as a communication tool to developers who need to make the app accessible
Accessibility is an important part of any app. Whether you are developing a new app or adding features to an existing one, it is important to consider the accessibility of your app’s components. Please read Table 2 on page 9 of Epidemiology as a Framework for Large-Scale Mobile Application Accessibility Assessment.
Please watch this quick video to learn how visually-impaired users interact with Android applications. The video also offers some tips on ensuring your app is compatible with assistive tools. Finally, you should read about proper alt text writing.
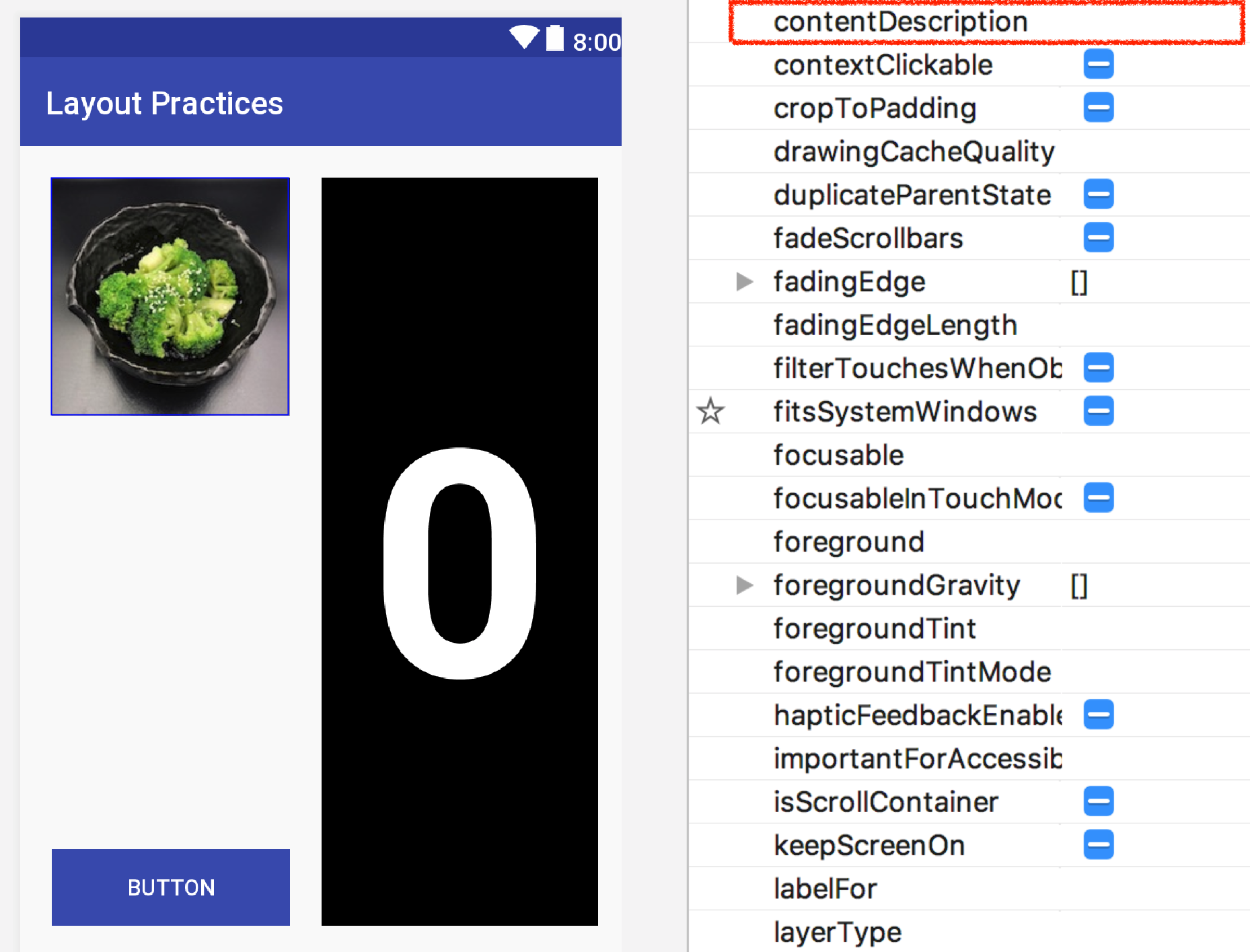
Consider the layout app (you will not be using your layout assignment during this assignment) that you worked on earlier this quarter (in the last assignment). The image does not have contentDescription property. Google’s Accessibility Scanner will classify this as “Item Label” error (defined in the paper above). Therefore, screen reader cannot read the alternative text of the image to people with visual impairments.

The goal of part 1 of the assigment is to identify at least 10 accessibility issues within the given app, of which at least one can’t be found with the accessibliity scanner. Our example app may not have ALL issues in the table. Please use the Accessibility Scanner to detect defects in the app. For your reference, we identified at least 11 errors in the app. It is helpful to have basic understanding about Talkback and Switch Access, two built-in assistive tools on Android.
The Accessibility Scanner is decent with its suggested fixes, but if it is not obvious, for each element type, do some research to find all the attributes that help with accessibility.
Report
Your report should be structured as follows:
Title: Accessibility Report
Overview (1 paragraph)
Describe your experience using assistive tools while testing the accessibility of the app before and after fixing issues.
Issues (table)
For each issue that you identify within the app, document the following details:
| Inaccessible UI element | Issue type | Fix |
|---|---|---|
| … | … | … |
| … | … | … |
You can use the XML id for the element, or describe it very briefly
(~3 words). Issue type should be drawn from the list in the
reading. The fix should provide a brief description (1 sentence or so)
of what you did. Here’s an example: "Remove the android:contentDescription"
If the fix involves alt text, you should include the alt text you added for each inaccessible UI element that required alt text.
Resources
- Getting started with Google Accessibility Scanner
- Android Accessibility Overview
- Android Accessibility Guides
- Material Design: Assistive Technology
Part 2
Tasks:
- Repair accessibility issues you identified in part 1
For each issue that you identified in the app, please repair it by modifying code or xml layout file. For reference, in the sample solution we ran the app through the Accessibility Scanner and identified and fixed 11 issues.
For any repairs involving strings, please add the strings.xml file with a new entry for the string, and then reference it. You can reference it by changing the contentDescription property in the layout editor, or calling the equivalent method (imageView.setContentDescription(...))
All of these changes only require modifying existing xml attributes or adding new ones; so it is not a programming heavy assignment and should only take you a couple of hours at most.
Turn-in
Submission Instructions
Part 1
- Submit your report as a PDF document on Gradescope
Part 2
You will turn in the following files via GitGrade:
- MainActivity.java
- app_bar_main.xml
- content_main.xml
- nav_header_main.xml
- strings.xml
- colors.xml
Grading (20pts)
- Part 1
- Correctly describes all 10 or more accessibility issues and provides correct class for each problem: 10 pts
- Alt text is correct: 3 pts
- Describes your experience using assistive tools to test the app (Accessibility Scanner, TalkBack etc.): 2 pts
- Part 2
- Fixes the issues identified in part 1 by modifiying / adding new attributes to the xml tags: 5 pts