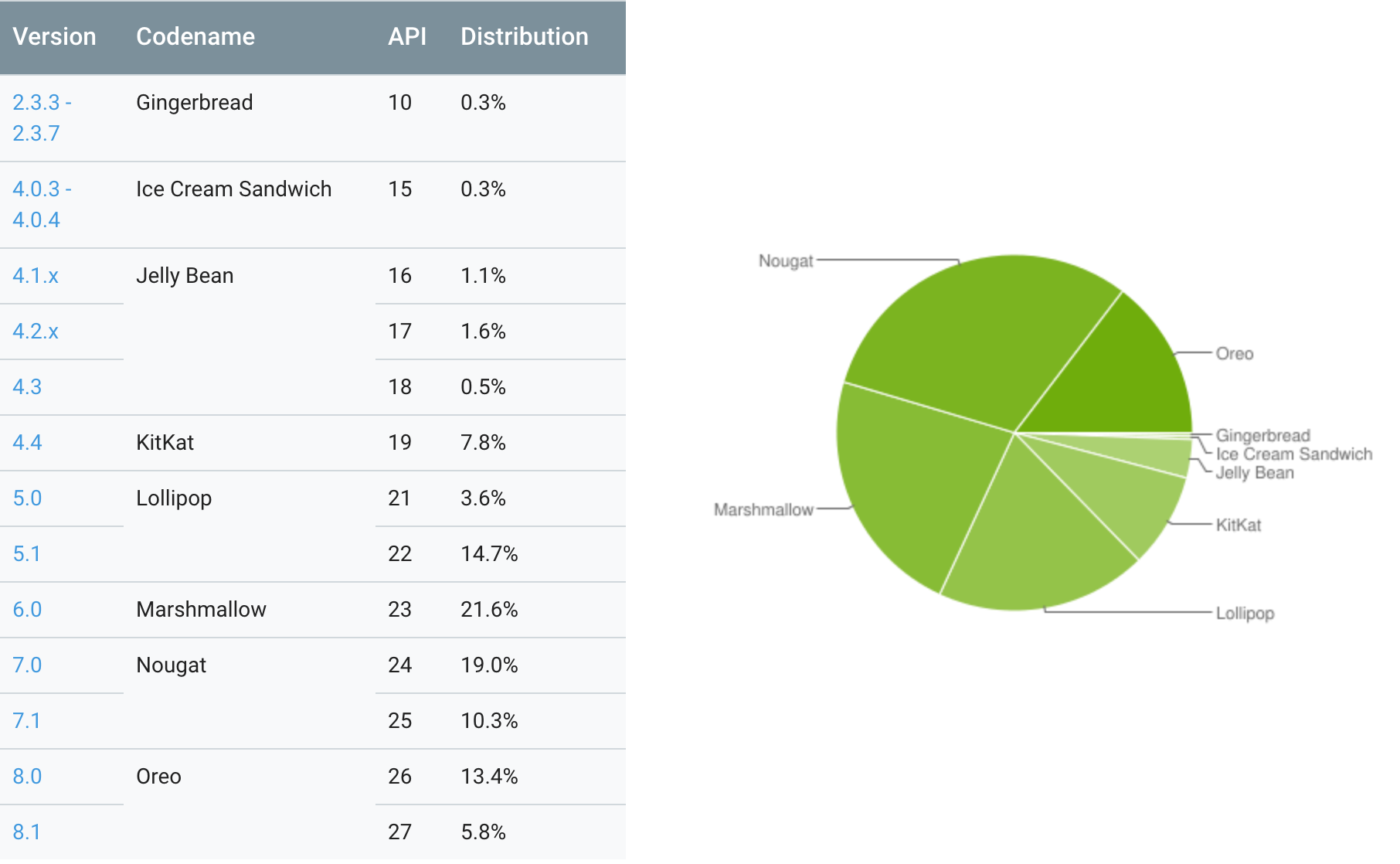
name: inverse layout: true class: center, middle, inverse --- # Introduction to Interaction Programming Welcome to CSE 340, Spring 2019 Your staff: Jen Mankoff, Ryan Rowe (Head TA/Course Developer), <br>Adam Towers, Harshitha Akkaraju, Saidutt (Sai) Nimmagadda --- layout: false [//]: # (Outline Slide) .title[# Today's goals] .body[ - **Course staff** - How we will teach this course - Learning goals - Assignments & Grading - Relevance of HCI to all of Computer Science ] --- .left-column[ # Jennifer Mankoff [Make4All Lab](http://make4all.org) I use techonology to improving inclusion in and accessibility of our digital future. - Assistive and health technology - Fabrication/Physical computing - Improve inclusion and accessibility ] .right-column[  ] --- .left-column[    ] .right-column[ More about me: - This is my third Faculty position! (previously Berkeley & CMU) - I also play the viola - I have two teen-aged budding computer scientists. My daughter likes to test out and critique my classes. Please contact me through Piazza so that all course communication is in one place Office hours: 2-3:3 on Wednesdays. I'm also usually in my office doing prep in the hour before class. ] --- ## Ryan Rowe rfrowe@cs.uw.edu, Grad TA, '19  --- ## Adam Towers ajtowers@uw.edu, Undergrad TA, '21  --- ## Saidutt (Sai) Nimmagadda nimmas@cs.uw.edu, Grad TA, '19  --- ## Harshitha Akkaraju akkarh@cs.uw.edu, UGrad TA, '20  --- [//]: # (Outline Slide) .title[Today's goals] .body[ - Course staff - **How we will teach this course** - Learning goals - Assignments & Grading - Relevance of HCI to all of Computer Science ] --- .title[Lecture Structure] .body[ Reading, Discussion and Exercises in lectures - Emphasis on active learning Class attendance - STRONGLY encouraged - Panopto recordings won't give you the chance do in-class work - Class *engagement* and *performance* both influence grading Exams - Midterm: May 10th. - Final Exam: June 10th. ] --- .title[A typical week includes] .body[ - **Monday/Wednesday/Friday:** <br/>Come to class ready for discussion and activity - **Tuesday/Thursday/Weekends:** <br/> Do your reading [~10 mins] - **Monday:** <br/>Typically homework due date/assignment date - **Thursday:** <br/>Homework released, come to lab ready to work on it. Stay on top of reading to make time for homework! ] --- .title[ Language: Java] .body[ Java is our primary language - Need 143 or equivalent - Comfortable in Java - We will use trees, state machines, etc. ] --- .title[Platform: Android] .body[ Most commonly used interface development platform for Java ] -- .body[ - Open source - Around 75% market share - Thousands of supported devices ] -- .body[ - Exposes Android SDK - Framework for building apps on mobile devices ] -- .body[ - Written in __Java__ and E__X__tensible __M__arkup __L__anguage (__XML__) ] --- class: center ## Android Versioning  .center[ ### We're going to target .red[Nougat] :) - That's .red[__29%__] of devices, and growing ] --- --- .title[Android Versioning] .body[ - We encourage you to buy an android phone (no tablets) ~$50 - Need sufficient memory/disk space to run <br/> Android Studio & emulators<h2></h2> - Ask questions on Piazza if you need more guidance ] --- .title[Where to find what] .body[ - The class is on the [web](http://courses.cs.washington.edu/interaction), but we have used iframes to connect this to [Canvas](https://canvas.uw.edu/courses/1317447). We try to interlink everything as much as possible. - Class discussions and all contact with instructors should happen either in office hours or through [Piazza](https://piazza.com/washington/spring2019/cse340/) - I will be calling them about a privacy issue today; possibility we will use canvas instead - You can also request appointments for further help - Assignments can be downloaded from the class [gitlab](http://gitlab.cs.washington.edu/cse340-19sp) ] --- # Optional [Android textbook](https://www.amazon.com/dp/1977540090/ref=rdr_ext_tmb)  --- # Required [UI textbook](https://www.amazon.com/dp/1423902483/ref=rdr_ext_sb_ti_hist_1)  --- .title[ Expectations] .body[ - **Background**: Lots of programming expected - **Sharing**: - Documentation is required ("Jenny helped me figure out how to do slow in/slow out animations") - No direct copying ] --- .title[ Expectations] .body[ - **Accessibility**: This course is designed to be accessible - **Inclusivity**: An important value in this class, and in HCI! - **Language**: I am Jen, or Prof. Mankoff. - **Pronouns**: She/her. If you run into problems, or have preferences about these issues, please tell me! ] --- [//]: # (Outline Slide) .title[Today's goals] .body[ - Course staff - How we will teach this course - **Learning goals** - Assignments & Grading - Relevance of HCI to all of Computer Science ] --- .left-column[ # This **week's** learning goals ] .right-column[ - What is HCI? Past, present and future - Get up to speed with Android basics - Learn about basic abstractions for UI implementation - Names for common interactors ] --- .left-column[ # Course learning goals: ] .right-column[ # Building Interfaces - Deep understanding of **how to build user interfaces** - Basic abstractions (layout, event handling, *etc.*) - Implementing best practices: Undo, Accessibility, Feedback, Errors, *etc.* - Exploration of advanced UI concepts: Ubicomp, Sensing, AR, *etc.* ] --- .left-column[ # Course learning goals: ] .right-column[ # Iterative Design - Basic understanding of **Iterative Design** - Why designers are valuable - Iterative design process - How designers get data from users ] --- [//]: # (Outline Slide) .title[Today's goals] .body[ - Course staff - How we will teach this course - Learning goals - **Assignments & Grading** - Relevance of HCI to all of Computer Science ] --- .title[ Assignment Structure] .body[ Projects: Implementation of Interfaces - Practical help with assignments in lab - Code tested with unit tests - Applications tested through user studies you run - Some basics handled in code review ] --- .left-column[ # Field Trip ] .right-column[ # [Assignments](http://courses.cs.washington.edu/interaction/assignments) ] --- [//]: # (Outline Slide) .title[Today's goals] .body[ - Course staff - How we will teach this course - Learning goals - Assignments & Grading - **Relevance of HCI to all of Computer Science** ] --- .title[ Human-Computer Interaction (HCI)] .body[ A science of the artificial - Human - Anyone impacted by the existence of the program - end users - Computer - Artificial thing human is interacting with - Interaction - How the artificial stuff is actually used - 48% of app code [Myers & Rosson, CHI'92]; probably more now! ] ---  Robida's vision of a cordless telegraph (1906) ---  Commercial vision of a wireless private video phone (1929) ---  The MEMEX 'is a desk that can instantly bring files and material on any subject to the operators fingertips....' (Bush, 1945, 'As We May Think', Atlantic Monthly) ---  A wrist-watch cellphone prototype (1947), which captured popular imagination as shown in this Dick Tracy stamp ---  Ivan Sutherland. 1964. The sketchpad graphical communication system in action. <small> In Proceedings of the SHARE design automation workshop (DAC '64). ACM, New York, NY, USA, 6.329-6.346.</small> ---  Sketchpad introduced direct manipulation, constraints, and chorded input. --- # Sketchpad Inspires Engelbart --- .left-column[Engelbart's *Mother of all Demos* in December 9 1968 at the Fall Joint Computer Conference. His presentation included - windows - hypertext - graphics - video conferencing - the computer mouse - word processing - dynamic file linking - revision control - collaborative real-time editing all new inventions! ] .right-column[  ![:youtube Engelbart's *Mother of all Demos* in December 9 1968 at the Fall Joint Computer Conference. His presentation included windows; hypertext; graphics; video conferencing; the computer mouse; word processing; dynamic file linking; revision control; collaborative real-time editing; all new inventions!, B6rKUf9DWRI] ] --- .left-column[Engelbart inspires many things, including - the Xerox Star - the first graphical personal computer - Smalltalk 80 the first UI Toolkit ] .right-column[   ] --- .title[ HCI in the Future] .body[ How do we invent a preferable future? an inclusive future? - What will the future look like? - Who needs to help design the future for us to achieve this? - Who needs to use technology in the future for us to achieve this? ] --- .title[ HCI in the Future] .body[ Discussion: How is it changing us as individuals and a society? ] ??? - Social networking has been implicated in revolutions and elections. - Interfaces designs have impacted health and safety. --- .title[ HCI in the Future] .body[ Watch videos and discuss [Victoria Belotti](https://www.youtube.com/watch?v=IK3rW1dSWoE); [Tovi Grossman](https://www.youtube.com/watch?v=DFPnwaoxSQU); [Jon Froehlich](https://www.youtube.com/watch?v=qRlIuWWdkHY) (here); [Leysia Palen](https://www.youtube.com/watch?v=jmXjaMs2tUE); [Many more](http://www.id-book.com/talkingheads.php) if you want to keep exploring. ] --- .title[Summary (somewhat tongue in cheek)] .body[ Welcome to the class! All of HCI was already invented (sort of!) HCI has a huge influence on individuals and society HCI is really all of computer science ]
layout: true