CSE 333 Text Editors
This page is here to help you choose, setup, and find an efficient workflow for a text editor to use in this class. While you can make just about anything work, you must make sure that your code compiles and runs on attu before submitting. In order to make this requirement somewhat easier, all of the tools covered in this article will connect to attu and do the editing there, to minimize the amount of file-copying/git-push-pull-ing when debugging.
In the past, students have successfully used a variety of editors in this class, including: vim, VS Code, and emacs. This article covers setup and tips for the two most popular options: vim and VS Code.
Vim
Vim is an extremely customizable and powerful text editor, but can have a fairly high learning curve. This is the editor that many of you likely used in CSE 351, and getting it set up on attu is simple. So simple, in fact, that it's already done for you!
Getting Started
- In order to launch vim on the CSE Linux environment, type
vimorvim <filename>on the command line and press <Enter>. This will open a welcome screen or the specified file, respectively, for viewing and modification. - The course staff has put together a “vim cheat sheet” of commonly used vim commands to help you get started with basic file navigation and editing, which can be useful while learning and before you have the muscle memory down.
- When finished, you can type
:qto exit (or:q!to exit and discard changes).
Tutorials
vimtutorcan be run from the command line and gives a brief introduction to vim terminology and the general gist of how it works. This describes how to move around, select, copy, paste, and other basic functions of vim. However,vimtutoris quite dry.- Vim Adventures is a more interactive introduction; the free version is enough to cover the basics of vim.
CSE 333 vim Configuration
.vimrc
Commands placed in the file ~/.vimrc will be run
when vim starts up. The CSE 333 starter vimrc file can be
automatically placed in the correct location for you using the
following command:
curl -Lo ~/.vimrc https://cs.uw.edu/333/resources/vimrc.txtThis should serve as a good starting point for you to customize vim yourself and does the following for you:
- Allows you to press
F9to run make (you can also just do:make). Then, you can run:copento see the output alongside your code. Vim will even take you to the lines that have compiler problems. - Enables the
:Man <page number> <function>command, which allows you to viewmanpages within vim. - Adds a ruler at 80 characters so you can avoid those pesky linter complaints.
- Highlights whitespace at the end of lines.
- Turns on line numbers by default.
- Automatically turns tabs into spaces and automatically indents the proper amount after hitting enter.
- Sets the color theme to
‘ron’. Instructions for changing this are in the.vimrcfile.
If you're curious how it works, the file has comments that
describe what each command does; just open the file with
vim ~/.vimrc.
c.vim
Vim also has features that allow it to conditionally execute commands from a file. A particularly useful example is that vim can recognize file types and conditionally execute a command file based on the file type. The course staff has provided a file that sets up vim to help with automatically formatting C/C++ files. You can download and properly install it using this command:
curl --create-dirs -Lo ~/.vim/after/ftplugin/c.vim https://cs.uw.edu/333/resources/c_vim.txt~/.vimrc, this file includes comments
that explain what it's doing. You can view them with
vim ~/.vim/after/ftplugin/c.vim.
VS Code
VS Code is another editor commonly used by CSE 333 students. While the use of the editor itself has a much lower learning curve, the setup process can be much more involved if you want to run VS Code locally on your PC and remotely edit files on attu.
Getting Started
- You can get started by
downloading VS Code.
Installing VS Code from somewhere other than Microsoft (like a package manager if you're on Linux) might cause problems with setup!
- If you're using the CSE Linux VM, then you're done – you can directly run VS Code to edit files on the VM! If you're connecting to attu, then continue onward...
- Install
this extension.
The simplest way to do so is to open the VS Code quick-open dialog
(
Ctrl-P) and paste this command:ext install ms-vscode-remote.remote-ssh - Now, open the command palette (there are several keybinds for
this, but
<F1>works on all platforms) and paste the following:
Then run it by hittingRemote-SSH: Add New SSH Host...<Enter>. - Now, follow these steps to connect to attu:
- When prompted for your “SSH Connection Command,”
enter
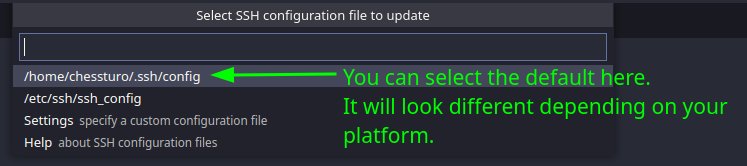
ssh CSENetId@attu.cs.washington.edu, substituting your CSE Net ID. - When asked to “Select SSH configuration file to update,” this can be left as the default (which will vary by platform).
- You've now added attu as an SSH host in VS Code. This means
VS Code will remember your username and the
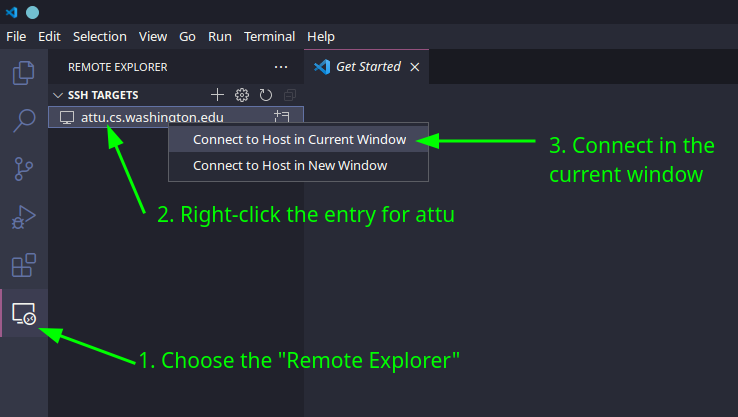
attu.cs.washington.edudomain. It will also keep track of your recent files you've opened on attu. - Open the “Remote Explorer.” It should be the
bottom-most icon on the left-hand sidebar. You should see an
entry labelled
attu.cs.washington.edu, right-click it and select “Connect to Host in Current Window.” Enter your CSE Net ID password when prompted. - Your VS Code is now connected to attu! You can view a terminal
on attu with
Ctrl-`or useView: Toggle Terminalin the command palette. - Clone your CSE 333 repository to attu if you haven't already; then, select the folder in “Explorer” (which can be opened with the button on the top of the left-hand sidebar).


- When prompted for your “SSH Connection Command,”
enter