Lab 2, due October 10 in class
Overview
In this lab, you will learn the basics of Processing, a programming language that we will be working with for the next few labs, to create sound-responsive animations of faces. An example of some of these types of animations can be seen below.
Pretty cool, huh? While learning to program can involve a lot of technical details, this lab will also focus on a different aspect of Computer Science: creavity. By the end of this lab, all of you will have created a cool animation!
Downloading Processing
Download the processing language here by following the directions for your operating system below. (Here are some other online instructions as well.)
Mac OS X
- Select the download link for Mac OS X.
- After the file has completed downloading, double click on the zip file (either in your brower's download bar or in Finder) to unzip the file.
- You should now see the Processing Application in your Downloads folder. You can directly open the application from here, or you can drag Processing to your Application folder or Dock if you choose.
Windows
- Select the download link for your system type. To check if you are using a 32-bit or 64-bit system, go to Start (the windows key) > Computer. Then click System Properties on the top bar. Alternatively, you can go to Start > Control Panel > System and Security > System. You should see 32-bit or 64-bit next to "System type:".
- After the file has completed downloading, go to your Downloads folder, right click on the zip file and click "Extract All" and pick where you would like the files to be located on your computer.
- Once complete, open the newly created folder then open the processing-2.0.3 folder. You will see several files, but you can ignore most of these.
- You can now run the Processing application by double-clicking on "processing." If you'd like, you can drag processing to your desktop for easy access later.
Drawing in Processing
For the next few labs, we will be using the Processing language to draw pictures and create animations. Writing programs to draw pictures is useful because we can create several copies of a picture or manipulate a picture (to create animations, for example) easily.
In this first lab, you will be drawing a face, and creating an animation like in the examples at the top of this page.
To keep things simple, you will only use rectangles, ovals, triangles and straight lines to draw your face. While this might seem limiting, you can still create incredible pictures with a few basic shapes and some imagination. We have included descriptions of a couple basic commands to get you started and a few links to extra resources. Feel free to experiment and play!
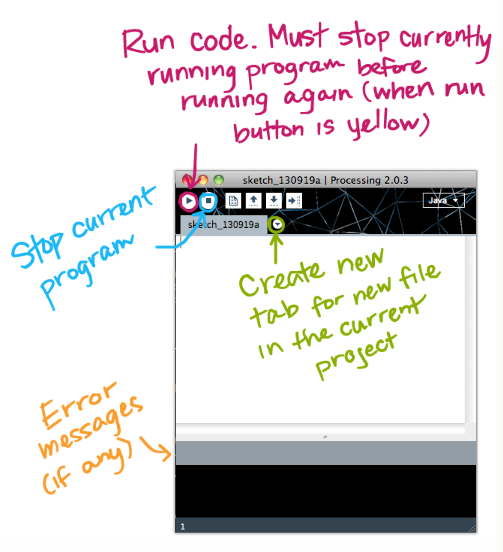
Using the Processing Appliation
Once you've opened the Processing application, you can immediately beginning typing your code in the current window. Be sure you save regularly. When you save, all files associated with the project get saved in a single folder. Note that the project won't work if they are not all in the same folder.

Basics of Programming in Processing
In general, when we want the computer to do something, we need to give the computer a command. Most commands in Processing will look like such.
A command will start with the name of the command (always one word) followed by a pair of parentheses ( ) then followed by a semi-colon ; .commandName(extra information);
- The command name must be spelled correctly with the exact capitalization in order to be recognized by the computer.
- Most of the time a command requires additional information, which is to be placed between the parentheses. If no extra special information is necessary, the parentheses will be empty.
- Every command must end with a semi-colon. This lets the computer know that you have finished typing the command, similar to a period at the end of a sentence.
These rules must be followed exactly, otherwise the computer might complain or produce unexpected behavior. Computers will do exactly what you tell them to do. You'll soon realize that computers are very dumb and have a hard time interpreting what you really meant.
Occasionally, we want to write annotate our code in a more human-friendly language. These annotations are called comments. If we just go ahead and mix English sentences with code, the computer is going to try to interpret our annotation as a command and produce a lot of errors. We want the computer to ignore our notes, and this is done be prefixing all annotations with //.
// All of this text will be ignored, even if happens to be code.
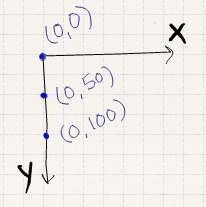
Coordinate System
To specify the positions of our shapes in Processing, we use a coordinate system (having an x axis and a y axis.) Like you've seen in your math classes, the x values represent a horizontal location and y values represent a vertical location. Unlike what is taught in your math classes, the origin (0, 0) is the top-left corner of your canvas, instead of the center. By convention, an x-value of 0 is the left edge of your canvas and increases in value as you move right across the screen. A y-value of 0 is the top edge of your canvas and increases positively as you move down the screen. For example, the point (0, 100) will be directly below (0, 50). This might take a little time to get used to, but this allows you to always be working with positive numbers.

Drawing Rectangles and Squares
To draw a rectangle, we use the rect command which requires four pieces of extra information describing the location and the dimensions of the rectangle. Without these pieces of information, the computer isn't going to know what to do if you simply say "Hey Computer! Draw me a rectangle!"
rect(x, y, width, height);
x - The x coordinate of the top-left-hand corner of your rectangle.
y - The y coordinate of the top-left-hand corner of your rectangle.
width - The width of the rectangle in pixels.
height - The height of the rectangle in pixels.
Drawing Ellipses and Circles
In order to draw a round shape, we might be tempted to have a circle command. But we want to have a more general command that allows us to draw ovals with unequal width and height if we so choose, like the rect command. To draw an oval or circle, we use the ellipse command which also requires four pieces of extra information.
x - The x coordinate of the center of your ellipse.ellipse(x, y, width, height);
y - The y coordinate of the center of your ellipse.
width - The width of the ellipse in pixels.
height - The height of the ellipse in pixels.
To draw a circle, just provide the same value for the width and the height.
References for Additional Commands For Shapes, Colors and more!
Here are some extra references including commands for additional shapes and changing colors:
Tutorials that may be helpful:
- Tutorials on Processing website
- Video tutorials by Daniel Schiffman
- Video tutorials out of Georgia Tech by Chris DeLeon
Part 1: Drawing a Face
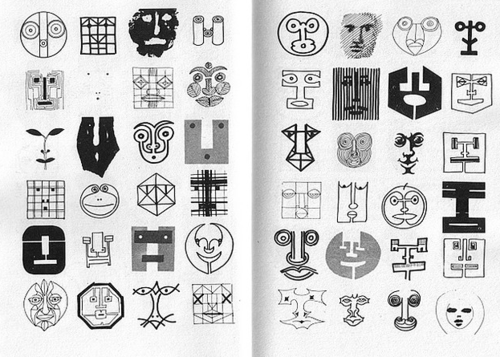
Humans are naturally drawn to faces and will try to interpret drawings as faces if possible. For the first part of this lab, you will draw a face using the basic geometric shapes described above. (If you're really ambition, you may use other commands referenced on the Processing website, but this is optional.) There are no specific requirements for the kind of face you create. This is an opportunity to get creative! Your only restriction is your own imagination. Eventually, you will animate the face change based on surrounding volume levels.
Here are sources of inspiration for interesting, geometric faces:

Tips and Tricks
A series of commands will be executed in order from top to bottom. That means if I type
The square will be drawn on top of the circle such that the circle will not be visible. If I swap the order of these two commands, the circle will now be drawn on top. You can use this to your advantage to overlap shapes or create the illusion that two shapes have been placed next to each other without having to do any complicated calculations.ellipse(50, 50, 100, 100);
rect(0, 0, 100, 100);
Part 2: Animating Your Face
Now that you have finished creating your face, you will animate the face to change based on surrounding sound volume levels, as seen in the video in the overview.
Animating in Processing
So far, we have been drawing in "static mode" (our faces have not been moving.) In order to animate our faces we need to switch to "active mode." To do this, we will add these two pieces of code:
void setup() {
// setup code here...
}
void draw() {
// drawing code here...
}
The setup command is executed exactly once at the beginning of your program. You should put any code that you do not want to be animated here. For example, if your head will not change or move with volume, you can place that part of your face code inside setup. The size of your window will most likely be placed here.
The draw command is executed 60 times a second. Any code that you do want to be animated should be placed here. For example if I put rect(50, 50, 100, 100) inside the draw command, this will draw a 100x100 square at (50, 50) 60 times in a second. This particular example is not very useful, however, because the square's location and dimensions never change and therefore will still look static. In the next section, we will show you how to get these values to change.
There is one more subtle problem with this example. The suggested code will draw squares on top of each other, such that after one second, we've layered 60 squares. What if the squares were not drawn in the same place, but instead changed location over time. Let's say the first time draw is executed, we tell the computer to draw at (50, 50), then the second time we tell the computer to draw at (51, 50) then at (52, 50) then (53, 50) etc. such that the rectangle appears to move to the right. What will happen is that the square will just grow in width over time. This is because after we draw the square the first time, we draw the second square on top, and the third square on top of that, creating the illusion that the original shape is getting fatter. So, how to we fix this problem, if we wanted the old squares to disappear? When we want a shape to appear to have changed, we need to erase the old shape. This means each time in draw, we need to clear the screen before drawing again. We can do so by using the background command and painting the background to the current color.
Animating with Volume
- Create a new tab called sound and copy sound.pde into it. into it and save the file.
- Create a new tab and called animated_face and copy and paste the code from desktop_face_template.pde. Run it to make sure nothing is broken.
- Add your face code to the template where specified. At the moment, running this file will produce a still face.
- Here is a simple example for reference to help get you started
Let's take a closer look at the provided code. the float volume = getVolume(); command captures the surrounding volume as a real (decimal point) number. This number is then given the label volume, so you can use the word volume in your face code in place of any number to substitute the current volume level captured. This label is called a variable, similar to a variable you would use in a mathematical equation. In programming, any time we need to remember a value to use in multiple places, we store these values in variables. Because this volume command is inside of draw(), the surrounding volume is captured 60 times a second causing the volume variable to constantly change.
Working with the Volume Variable
Experiment with volume by substituting volume for one of the values in your face code. For example, replace the x-value of your eye with volume to see it move side to side or the width value of your head to watch it stretch. To display the value of the current volume, add this code inside the draw command.
text(volume, 5, 5);
Sometimes just substituting volume for another value gives less than desirable results. If you replace a dimension with volume, your shape might become too big or small at times. If you replace a location value, you probably noticed that the shape is too far left or too high. How can we modify volume to address this problem? Below are two strategies that can be used, either in combination or separately.
Shifting
When there is no surrounding noises, our volume variable will be close to 0. If we simply replace a value with volume, our shape may have a width or height of 0, or be placed on the x or y axis. To remedy this, you can shift volume by adding a number to it. For example, the code rect(volume + 100, 100, 50, 50) will produce a rectangle which will be located at x-value 100 in silence and will move to the right as sound increases.
Scaling
Perhaps you wanted the eyes to grow with volume, but when the sound is loud, the eyes become TOO BIG. Volume on its own may be too drastic, so we can scale this value down to reduce the impact of the volume. For example, ellipse(100, 100, volume / 2, volume / 2); reduces the impact of volume by 1/2. Note the division uses the / operator, and multiplication is done with * (asterisk).Turning in your work....
Bring your laptop to class on October 10 ready to demo your project. We will all walk around the room and check out what people did.