Web Programming Step by Step, 2nd Edition
Lecture XX: The Future: HTML 5, CSS 3, ECMAScript 5
Reading: none
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
What is HTML 5?
-
a new W3C standard version of the HTML markup language

- successor to HTML 4.01 and XHTML 1.1
- balance between too-loose-ness of HTML 4 and too-strict-ness of XHTML
- reduces the browser's need for plugins to display content, e.g. multimedia
- make web content more rich, semantically meaningful, descriptive, accessible
- more easily enable the web as an application platform (Web 2.0)
What's new in HTML 5?
What's new, continued
-
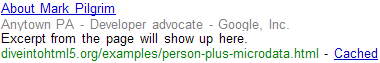
semantic web / microdata attributes:
rel="...",itemscope,itemtype,itemprop

-
 accessibility features ("ARIA")
accessibility features ("ARIA")
- embedding of rich XML-like formats such as SVG vector graphics
- other stuff: offline apps, geolocation, cross-document messaging, MIME type registration, history management, ...
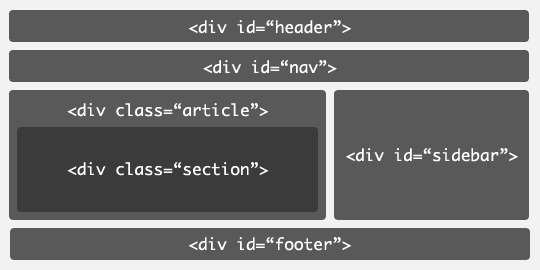
The old way

-
web pages often have to give semantic meaning to content through
classandidattributes, rather than through the tag elements themselves
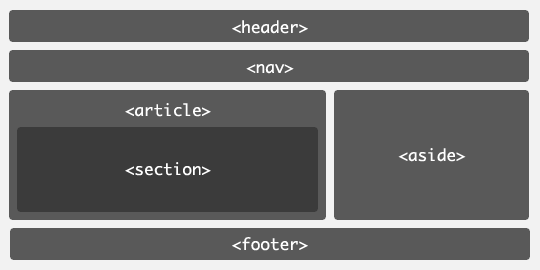
HTML 5 semantically meaningful tags

HTML 4 / XHTML embedding a video
<object classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" id="player" width="340" height="280">
<param name="url" value="http://www.domain.com/path/to/winmovie.wmv" />
<param name="src" value="http://www.domain.com/path/to/winmovie.wmv" />
<param name="showcontrols" value="true" />
<param name="autostart" value="true" />
<!--[if !IE]>-->
<object type="video/x-ms-wmv" data="http://www.domain.com/path/to/winmovie.wmv" width="340" height="280">
<param name="src" value="http://www.domain.com/path/to/winmovie.wmv" />
<param name="controller" value="true" />
<param name="autostart" value="true" />
</object>
<!--<![endif]-->
</object>
- Yuck!
HTML 5 embedding a video
<video src="video.ogv" width="425" height="350"></video>
- yes, please
- it'll also be easy to manipulate (play/pause/stop/etc.) the video via the JS DOM
- one drawback: drama over codecs such as MPEG 4 / H.264, Ogg Theora / VP3, WebM, AVI
CSS 3 new features
-
new selectors:
nth-child,inline-block,:not,+ - ability to embed fonts in a page (yay)
-
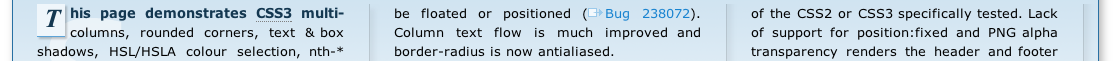
easy built-in support for multi-column layouts

-
transparency/opacity, color gradients, shadows

-
rounded corners/borders

- animations and transitions (like Scriptaculous)
-
affine transformations (scaling, rotation, perspective)

JavaScript DOM new features
-
DOM selectors:
getElementsByClassName,querySelectorAll(like Prototype's$$) -
graphics 'context' object to draw on the HTML Canvas (like
Graphics gin Java) -
in-browser storage (
window.localStorage) and databases (window.openDatabase) - web workers (threads) and web sockets (2-way communication channels to server)
- drag-and-drop of elements (like Scriptaculous)
-
standardizes features that were already in browsers but were non-standard (e.g.
innerHTML)
JavaScript (ECMAScript) 5 features (1, 2)
- "strict mode" with more error checking to avoid bad constructs (JSLint)
- object properties with easy getter and setter methods (better than public fields)
-
library support for the JSON data format (
JSON.parse) - fixed for-each loop (yessssss)
-
objects:
getPrototypeOf,create,defineProperty,seal,freeze,keys -
arrays:
indexOf,lastIndexOf,every,some,map,filter,reduce -
strings:
trim,toJSON; better Unicode (internationalization) support - function binding (attaching a function to an object and calling it on that object)
Browser support (1, 2, 3, 4)
-
Chrome 6 / Safari 5: almost all features (except some of Forms 2.0)
-
for some CSS3 props, must use temporary names (e.g.
-webkit-border-radius)
-
for some CSS3 props, must use temporary names (e.g.
-
Firefox 4: supports many features (not most of Forms 2.0; not some video codecs; no local databases; no CSS animations)
-
for some CSS3 props, must use temporary names (
-moz-border-radius)
-
for some CSS3 props, must use temporary names (
- Opera 10: good; many features supported, almost as much as Chrome/FF
-
IE 9: pretty crappy. Some video support; pseudo-canvas through Explorercanvas library; embedding fonts; drag-and-drop
- ongoing drama with video tag / codecs
- HTML 5 Readiness, caniuse.com


 Forms 2.0: sliders, search bars, color/number/email/url/date/time, placeholders, ...
Forms 2.0: sliders, search bars, color/number/email/url/date/time, placeholders, ...