CSE 190M Web Programming
Lecture 25: HTML5 Canvas
Reading: No Reading
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, Victoria Kirst and Roy McElmurry IV. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Flash Content

- format for graphics, video, audio developed by Macromedia/Adobe
- widely used for many reasons:
- supported in most major platforms/browsers
- lightweight
- can produce impressive interactive animated content
- harder to mess with that javascript apps
- despite Apple's wishes, flash is everywhere
- internet games
- internet video players
- advertisements
- web applications
- downside: proprietary; editing software costs money (viewer is free)
- examples: Duck Hunt, Homestar Runner
ActionScript

- a compiled programming language
- developed originally by MacroMedia and then acquired by Adobe
- similar syntacically to Javascript, but object-oriented like Java
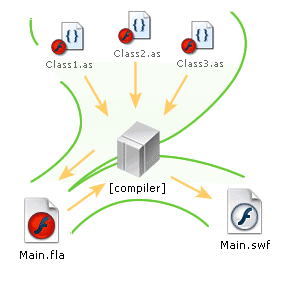
- the compiled file, a
.swffile can be embedded in web pages
Linking to multimedia files
<a href="video.avi">My video</a>
- browser has a list of default applications to associate with each file type
- if it has an associated app, it will run it
- some file types are displayed within the browser using plugins
- if it doesn't know what to do, it will just download the file
File types and browser plugins
- plugin: helper app launched within the browser to view certain file types
- examples: Flash player, QuickTime, Windows Media Player, Acrobat Reader, Java
- about:plugins URL will show you list of plugins in Firefox, chrome://plugins in chrome
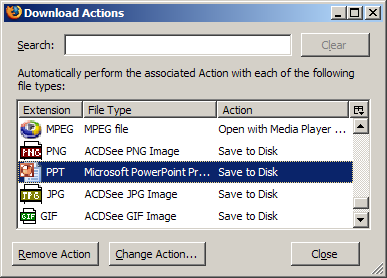
- in Firefox: enter preferences, then choose Content, File Types, Manage...
- can change which app/plugin will be used to open particular file types

Embedded objects: <object>
<object data="video.avi" type="video/avi"></object>
Parameters: <param>
<object id="slider1" width="100" height="50"> <param name="BorderStyle" value="thick" /> <param name="MousePointer" value="hourglass" /> <param name="Enabled" value="true" /> <param name="Min" value="0" /> <param name="Max" value="10" /> </object>
- indicates a parameter to be passed to the embedded object
- required
nameandvalueattributes tell the object what parameter this is and what value it should have
Using Flash Content
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="550" height="400" id="movie_name" <param name="movie" value="movie_name.swf"/> <!--[if !IE]>--> <object type="application/x-shockwave-flash" data="movie_name.swf" width="550" height="400"> <!--<![endif]--> <p> Alternate content goes here. Similar to an img tag's alt text. </p> <!--[if !IE]>--> </object> <!--<![endif]--> </object>
- WTF!!! Seriously?....yes, if you want decent browser compatibility, luckily we have Javascript!
swfobject.js
swfobjectgives us a very handy function,embedSWF()- link the
swfobject.jsfile - create HTML will contain your flash file and optionally containing alternate content
- use the
embedSWF()function
- link the
<script src="//ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script>
<div id="my_id"> <p>Please download Flash!</p> </div>
swfobject.embedSWF(swfUrl, "my_id", width, height, version);
swfobject example
<div id="flashMovie"> <p>Please download Flash!</p> </div>
swfobject.embedSWF("resources/animator_vs_animation.swf",
"flashMovie", "550", "400", "9.0.0");
Please download Flash!
The way of the future: HTML5 Canvas

- Flash is dying
- Flash is proprietary, us web developers don't want to pay to develop
- Apple iOS does not come with flash player
- Hard to integrate Flash, doesn't play well with other web technologies
- HTML5 Canvas offers another option
- uses standard HTML and Javascript
- imagine the Java DrawingPanel from 142, but in Javascript
No really, javascript DrawingPanel!
- Create a
canvaselement<canvas
id="mycanvas"width="200" height="150"></canvas> - Get a reference to the
contextfrom which we can draw things, rememberGraphics gvar ctx = document.getElementById("mycanvas").getContext("2d"); - Go "DrawingPanel" nuts!
ctx.fillStyle = "#FF0000"; ctx.strokeStyle = "#00FF00"; for (var i = 0; i < 10; i++) { ctx.fillRect(i * 20, i * 10, 400 - i * 40, 200 - i * 20); ctx.strokeRect(i * 20, i * 10, 400 - i * 40, 200 - i * 20); }
Canvas context Methods
| canvas method | DrawingPanel analog |
|---|---|
| ctx.fillText(string, x, y); | g.drawString(str, x, y); |
| ctx.fillRect(x, y, width, height); | g.fillRect(x, y, width, height); |
|
ctx.beginPath(); ctx.arc(x, y, radius, startAngle, endAngle); ctx.stroke(); |
g.drawOval(x, y, width, height); |
|
ctx.beginPath(); ctx.moveTo(x1, y1); ctx.arc(x2, y2); ctx.stroke(); |
g.drawLine(x1, y1, x2, y2); |
| ctx.fillStyle = "#FF0000" | g.setColor(color); |
Exercise: canvas Chess

Here is a working example of canvas chess.
- Draw a chess board pattern using a
canvas - Add chess pieces using one character strings for each
- K for King, Q for Queen, etc...
canvas issues
- Complicated
timersetups are needed for animation- Redraw the altered image whenever a
timergoes off
- Redraw the altered image whenever a
- Only the
canvaselement can recieve mouse events (as opposed to the things you drew inside)- Need to roll our own click event scheme to respond to clicks on things inside the
canvas
- Need to roll our own click event scheme to respond to clicks on things inside the
- The API is cumbersome
- Just like DrawingPanel it can be tricky to get things to draw in the correct order conveniently
jCanvas jQuery plugin
- adds a lot of simplified methods and a familiar syntax
- all methods take an object literals full of options as a parameter
- we can chain method calls to draw multiple things
- we can put drawings into layers and even group the layers together
- adds an event system to layers
- will be adding drag and drop functionality in the next release!
jCanvas methods
| method | options |
|---|---|
| $('#mycanvas').drawRect({...}); | x, y, width, height |
| $('#mycanvas').drawPolygon({...}); | x, y, radius, sides |
| $('#mycanvas').drawLine({...}); | x1, y1, x2, y2, x3, y3, ... |
| $('#mycanvas').drawArc({...}); | x, y, radius, start, end |
| $('#mycanvas').drawText({...}); | x, y, text |
| $('#mycanvas').draw(function(ctx) { ... }); |
jCanvas options
These options are generally accepted by all drawing methods.
| option | description |
|---|---|
| fillStyle | color to use for interior of shape if any |
| strokeStyle | color to use for the outline of the shape or for lines |
| strokeWidth | thickness of lines or outlines |
| fromCenter | whether coordinates are relative to center of shape |
| rotate | a rotation to apply to a shape or line |
| layer | whether to stick the drawing in a layer, defaults to false |
| name | a name to give to a layer, presumes layer: true |
| group | the group to associate this layer with, presumes layer: true |
Exercise: jCanvas Chess
Here is a working example of jCanvas chess.
- Create a second version of canvas chess that uses jCanvas
- Can we improve the placement of the pieces?
- Can we make any functions take fewer parameters?
jCanvas defaults
- You can set a default value for any of the options that exist.
$('#mycanvas').jCanvas({ 'fillStyle': '#ff0000', 'strokeWidth': 4, ... }); - Change the defaults back to whatever jCanvas originally had
$.jCanvas();
jCanvas custom shapes
- Use the
$.jCanvas.extendfunction to create your own drawing method
$.jCanvas.extend({
'name': 'drawHeart',
'props': {
faded: false
},
'fn': function(ctx, p) {
// Draw a heart using the DOM canvas API
}
});
// Use the drawHeart method
$('#mycanvas').drawHeart({
'faded': true,
'strokeWidth': 4
});
jCanvas layers

- layers are a great way to group content inside of a drawing
- even better, groups of layers allows for powerful seperation
- in jCanvas, a layer is a persistent object in the canvas, it will be redrawn when necessary
jCanvas layers example
- Create a layer by using the
layeroption of any method, you can also give the layer anameor add it to somegroup$('#mycanvas').drawRect({ 'layer': true, 'name': 'foo', 'group': 'bar', 'x': 0, 'y': 0, 'width': 100, 'height': 100 }); - Get a layer or change some of its properties
$('#mycanvas').getLayer('foo'); // Get the layer by name or index // Set the layer's options by name or index, triggers a redraw $('#mycanvas').setLayer('foo', { 'strokeStyle': 'solid', 'x': 100 }); $('#mycanvas').deleteLayer('foo'); // Delete the layer by name or index
jCanvas layer groups
- Get a layer group or change some of its properties
$('#mycanvas').getLayerGroup('bar'); $('#mycanvas').deleteLayerGroup('bar'); // Set the layer's options by name or index, triggers a redraw $('#mycanvas').setLayerGroup('bar', { 'strokeStyle': 'solid', 'x': 100 });
jCanvas addLayer() mistake
// Manual layers are not drawn immediately, seemingly does nothing $('#mycanvas').addLayer({ 'method': 'drawArc' 'layer': true, 'strokeStyle': '#000000', 'radius': 30, 'x': 150, 'y': 50 }); // Solution: tell jCanvas to draw the layers now $('#mycanvas').drawLayers();
Exercise: jCanvas layers
- Add layers to our jCanvas chess code
- Put the board tiles in their own layer group
- Put the tile borders in their own layer group
- Put the chess pieces in their own layer group
- Reduce the redundancy in our code by setting group defaults
jCanvas events
- Event handlers are registered with options
clickdblclickmousedownmouseupmousemovemouseovermouseout
- events are registered on layers, not drawings
- event handlers are passed the options set for the layer as a parameter
thiswill refer to the DOM canvas object
jCanvas event example
$('#mycanvas').drawRect({
'layer': true,
'fillStyle': '#ff0000',
'x': 50, 'y': 50,
'width': 20, 'height': 20,
'click': clickHandler
});
function clickHandler(layer) {
layer.x += 10;
}
jCanvas animation
- You can animate layers with the
animateLayermethod
$('#mycanvas').drawRect({
'layer': true,
'name': 'foo',
'fillStyle': '#ff0000',
'x': 50, 'y': 50,
'width': 20, 'height': 20,
}).animateLayer('foo', {
'x': 250
}, 'slow');
jCanvas events and animation example
$('#mycanvas').drawRect({
'layer': true,
'name': 'foo',
'fillStyle': '#ff0000',
'x': 50, 'y': 50,
'width': 20, 'height': 20,
'click': clickHandler
});
function clickHandler(layer) {
$(this).animateLayer('foo', {
'x': 250,
'fillStyle': '#00ff00'
}, 'slow');
}
Exercise: jCanvas chess pawn clicks
- make it so that the bottom pieces move smoothly up one square when you click them
- Hint: Use a click event handler with an animation

