CSE 190M Web Programming
Lecture 22: Object-Oriented JavaScript
Reading: none
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, Victoria Kirst and Roy McElmurry IV. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Lecture Outline
- Motivation for objects
- Creating custom objects
- Object prototypes and "classes"
- Pseudo-inheritance using prototypes
- jQuery plugins
- Functional objects and inheritance
Why use classes and objects?

- small programs are easily written without objects
- JavaScript treats functions as first-class citizens
- larger programs become cluttered with disorganized functions
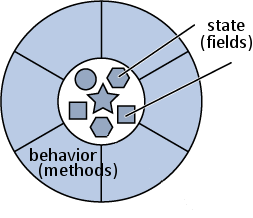
- objects group related data and behavior
- helps manage size and complexity, promotes code reuse
-
You have already used many types of JavaScript objects
- Strings, arrays, HTML / XML DOM nodes
- The jQuery object
Creating a new anonymous object
var name = {
'fieldName': value,
...
'fieldName': value
};
var pt = {
'x': 4,
'y': 3
};
alert(pt.x + ", " + pt.y);
- in JavaScript, you can create a new object without creating a class
- the above is like a
Pointobject; it has fields namedxandy - the object does not belong to any class; it is the only one of its kind, a singleton
-
typeof(pt) === "object"
-
You've already done this...
$.ajax("http://example.com/app.php", {
'method': "post", // an object with a field named method (String)
'timeout': 2000 // and a field name timeout
});
$("<div>", {
'css': { // a css field
'color': red
},
'id': 'myid', // an id field
'click': myClickHandler // and a method called click
});
- the parameters in
{}passed to jQuery functions and methods were anonymous objects - anonymous objects are the basis of JSON
Objects that have behavior
var name = {
...
methodName: function(parameters) {
statements;
}
};
var pt = {
x: 4, y: 3,
distanceFromOrigin: function() {
return Math.sqrt(this.x * this.x + this.y * this.y);
}
};
alert(pt.distanceFromOrigin()); // 5
- like in Java, objects' methods run "inside" that object
- inside an object's method, the object refers to itself as
this - unlike in Java, the
thiskeyword is mandatory in JS
- inside an object's method, the object refers to itself as
A poor attempt at a "constructor"
What if we want to create an entire new class, not just one object?
- JavaScript, unlike Java, does NOT have classes
- we could emulate the functionality of a constructor with a function:
// Creates and returns a new Point object. (This is bad code.) function constructPoint(xValue, yValue) { var pt = { x: xValue, y: yValue, distanceFromOrigin: function() { return Math.sqrt(this.x * this.x + this.y * this.y; } }; return pt; }var p = constructPoint(4, -3);
-
the above code is ugly and doesn't match the
newsyntax we're used to
Constructor functions
// Constructs and returns a new Point object.
function Point(xValue, yValue) {
this.x = xValue;
this.y = yValue;
this.distanceFromOrigin = function() {
return Math.sqrt(this.x * this.x + this.y * this.y);
};
}
var p = new Point(4, -3);
- a constructor is just a normal function
-
when any function called with
new, JavaScript does the following:-
creates a new empty anonymous object and uses it as
thiswithin the function - implicitly returns the new object at the end of the function
-
creates a new empty anonymous object and uses it as
-
what happens if our "constructor" is called as a normal function, without
new?var p = Point(4, -3);
Problems with our constructor
// Constructs and returns a new Point object.
function Point(xValue, yValue) {
this.x = xValue;
this.y = yValue;
this.distanceFromOrigin = function() {
return Math.sqrt(this.x * this.x + this.y * this.y);
};
}
- ugly syntax; every method must be declared inside the constructor
-
(subtle) replicates the methods in every object (wasteful)
-
every
Pointobject has its own entire copy of thedistanceFromOrigincode
-
every
A paradigm shift: prototypes

-
prototype: an ancestor of a JavaScript object
- like a "super-object" instead of a superclass
- a parent at the object level rather than at the class level
- not to be confused with Prototype framework
-
every object contains a reference to its prototype
-
the default is
Object.prototype -
strings use
String.prototype, etc. - a prototype can have a prototype, and so on
-
the default is
-
an object "inherits" all methods/data from its prototype(s)
- it doesn't have to make a copy of them, which saves memory
- prototypes allow JavaScript to mimic classes and inheritance
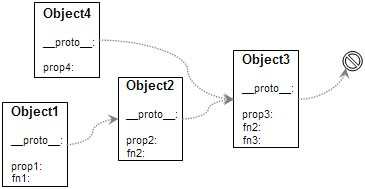
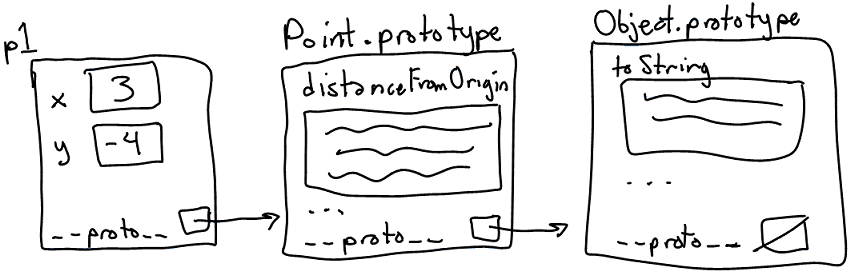
An object's prototype chain

-
when you try to look up a property or method in an object, JavaScript:
- Sees if the object itself contains that property/method.
- If not, recursively checks the object's prototype to see if it has the property/method.
-
Continues up the "prototype chain" until it finds the property/method or gives up with
undefined.
Constructors and prototypes
// also causes Point.prototype to become defined
function Point(xValue, yValue) {
...
}
-
every constructor also has an associated prototype object
-
example: when we define our
Pointconstructor, that creates aPoint.prototype - initially this object has nothing in it
-
example: when we define our
-
every object you construct will use the constructor's prototype object as its prototype
-
example: every constructed
Pointobject will usePoint.prototype
-
example: every constructed
-
(revised) when any function called with
new, JavaScript does the following:- creates a new empty anonymous object
- attaches the function's prototype object to the new object as its prototype
-
runs the constructor's code, using the new object as
this - implicitly returns the new object at the end of the function
Modifying a prototype
// adding a method to the prototype
className.prototype.methodName = function(parameters) {
statements;
}
Point.prototype.distanceFromOrigin = function() {
return Math.sqrt(this.x * this.x + this.y * this.y);
};
-
adding a method/field to a prototype will give it to all objects using that prototype
- better than manually adding each method to each object (copying the method N times)
-
we generally put only methods and constant data (not fields!) in a prototype object
-
what would happen if we put the
xandyfields inPoint.prototype?
-
what would happen if we put the
Exercise: Point methods
Modify prototypal-point.js. You can test it using this page that links to the javascript.
- Add
distanceandtoStringmethods. - Add an
addmethod that returns a newPoint - Add an
originconstant that is a dummy point withxandycoordinates
Point prototype methods
// Computes the distance between this point and the given point p. Point.prototype.distance = function(p) { var dx = this.x - p.x; var dy = this.y - p.y; return Math.sqrt(dx * dx + dy * dy); }; // Returns a text representation of this object, such as "(3, -4)". Point.prototype.toString = function() { return "(" + this.x + ", " + this.y + ")"; };
- our
Pointcode could be saved into a filePoint.js - the
toStringmethod works similarly as in Java
Modifying built-in prototypes
// add a 'contains' method to all String objects String.prototype.contains = function(text) { return this.indexOf(text) >= 0; }; // add a 'lightUp' method to all HTML DOM element objects HTMLElement.prototype.lightUp = function() { this.style.backgroundColor = "yellow"; this.style.fontWeight = "bold"; };
-
ANY prototype can be modified, including those of existing types
- Prototype and other libraries do this
- not quite the same as adding something to a single object
-
Exercise: Add a
reversemethod to strings. -
Exercise: Add a
shufflemethod to arrays.
Pseudo-inheritance with prototypes
function SuperClassName(parameters) { // "superclass" constructor
...
};
function SubClassName(parameters) { // "subclass" constructor
...
};
SubClassName.prototype = new SuperClassName(parameters); // connect them
- to make a "subclass", tell its constructor to use a "superclass" object as its prototype
-
why not just write it this way?
SubClassName.prototype = SuperClassName.prototype; // connect them
Exercise: Point3D
Write a Javascript class Point3D that uses Point as its prototype. This class should do the following:
- Add a
zfield - Override any methods that need to be updated
- Have a
normalizemethod
Pseudo-inheritance example
// Constructor for Point3D "class" function Point3D(x, y, z) { this.x = x; this.y = y; this.z = z; }; Point3D.prototype = new Point(0, 0); // set as "subclass" of Point // override distance method Point3D.prototype.distance = function(other) { return Math.sqrt(Math.pow(this.x - other.x, 2) + Math.pow(this.y - other.y, 2) + Math.pow(this.z - other.z, 2)); }
-
mostly works fine, but there no equivalent of the
superkeyword - no built-in way to call an overridden method
- no easy way to call the superclass's constructor
jQuery Plugins
- We have already used a jQuery UI, a plugin that adds functionality to jQuery
- This is done by adding methods to the jQuery object's prototype
jQuery.fnis this prototype
There are some guidelines that you must follow as a jQuery plugin:
- Don't rely on
$, instead use its aliasjQuery - Allow for chaining if you don't need to return anything
- Make sure to loop over all of the selected elements
- If you need lots of parameters, offer different syntaxes such as the multi-setter syntax
- File name should be jquery.plugin.js
jQuery Plugin template
This template demonstrates some of the guidelines of a jQuery plugin
- Uses jQuery
extendfunction which merges two objects into one
jQuery.fn.myplugin = function(options) {
var defaults = {...};
var params = jQuery.extend(defaults, options);
this.each(function(idx, e) {
// do stuff with jQuery(e) instead of $(e)
});
// If you don't need a return, then enable chaining
return this;
};
Exercise: jQuery W3C Plugin
- Write a jQuery plugin that appends validators to the selected elements.
- The plugin should accept a linkhost parameter that specifies the domain of the links
- The plugin should accept an imghost parameter that specifies the domain of the images
Classes and prototypes
- limitations of prototypal code:
- unfamiliar / confusing to many programmers
- somewhat unpleasant syntax
- difficult to get inheritance-like semantics (subclassing, overriding methods)
- hard to enforce private fields/data
- things go very wrong if we don't use the
newkeyword - it is very easy to break or tamper with a class
The pseudoclassical form can provide comfort to programmers who are unfamiliar with JavaScript, but it also hides the true nature of the language…In classical languages, class inheritance is the only form of code reuse. JavaScript has more and better options.
-- Douglas Crockford
Scope in Java
- In Java, every block (
{}) defines a new scope
public class Scope {public static int x = 10;
public static void main(String[] args) {System.out.println(x);
if (x > 0) {int x = 20;
System.out.println(x);}
int x = 30;
System.out.println(x);}}
Scope in JavaScript
- In JavaScript there are only two scopes
- global scope: global environment for function, vars, etc
- function scope: every function gets its own inner scope
var x = 10; function main() {alert(x); x = 20; if (x > 0) { var x = 30; alert(x); } var x = 40; var func = function(x) {}alert(x);} f(50);
Lack of Block Scope
for (var i = 0; i < 10; i++) {
alert(i);
}
alert(i); // 11
if (i > 5) {
var j = 3;
}
alert(j); // 3
- any variable declared lives until the end of the function
- lack of block scope in JavaScript leads to errors for some coders
- this is a
bad part
of JavaScript (Douglas Crockford)
Let Statement: the future
- upcoming versions of JavaScript will have block scope using the
letstatement
var x = 5;
var y = 0;
var z;
let (x = x + 10, y = 12, z = 3) {
console.log(x, y, z); // 15, 12, 3
}
console.log(x, y, z); // 5, 0, undefined
Closures
- free variable: A variable referred to by a function that is not one of
its parameters or local variables
- bound variable: A free variable that is given a fixed value when "closed over" by a function's scope
- closure: A function tha binds to free variables that are defined in its execution environment
- A closure occurs when a function is defined and it attaches itself to the free variables from the surrounding environment to "close" up those stray references.
Closure Example
- a function closes over free variables as it is declared
- grabs references to the variable names, not values
var x = 1; function f() { var y = 2; var ret = function() { var z = 3; console.log(x, y, z); }; y = 10; return ret; } var g = f(); g(); // 1, 10, 3
Functional Objects
- prototypal objects give us familiar syntax, but they have some drawbacks
- impossible to have
privateorprotectedfields and methods - inheritance support is poor
- forgetting to use
newcauses huge problems and its use is not enforced
- impossible to have
- we can use closures to build objects as well
- we can use free variables to achieve
privateandprotectedmembers
- we can use free variables to achieve
Functional Base Class
var name = function(param, ..., my) {
// Define private members as local variables
var privateField = ...;
var privateMethod = function() { ... };
// Define protected members by adding them to "my"
if (!my) my = {};
my.protectedField = ...;
// Define public members by adding them to an object literal
var self = {
"publicField": ...,
"publicMethod": function() { ... }
};
// Return the public object literal, this is our object
return self;
}
Functional Subclass
var name = function(params, ..., my) {
// Define more private members as local variables
var newPrivateField = ...;
// Link to superclass, override or create any protected members
if (!my) my = {};
var self = point(params, ..., my);
my.overrideMethod = function() { ... };
my.newProtectedField = ...;
// Add additional public members
self.newPublicField = ...;
self.newPublicMethod = function() { ... };
// Return extended base class, this is our object
return self;
}
Exercise: Functional Point and Point3D
Use this page to test our code.
- Rewrite Point as a functional object with the following
- private
distancemethod - protected
distanceFromOriginandtoStringmethods - protected
originfield - public
xandyfields distanceFromOriginandtoStringshould be publically accessible
- private
- Rewrite Point3D as a functional object with appropriately overridden fields and methods

