,
Lab :
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
original lab idea and code by Victoria Kirst and Jeff Prouty; revised by Brian Le, Katlyn Edwards, Roy McElmurry IV, and Marty Stepp
Basic lab instructions
- You may want to bring your textbook to labs to look up syntax and examples.
- Have a question? Ask a TA for help, or look at the book or lecture slides.
- We encourage you to talk to your classmates; it's okay to share code and ideas during lab.
- You are not expected to finish all of the exercises. Just do as much as you can in the allotted time. You don't need to finish the rest after you leave the lab.
- Before you leave, check in with a TA to get credit for your work.
Today's lab
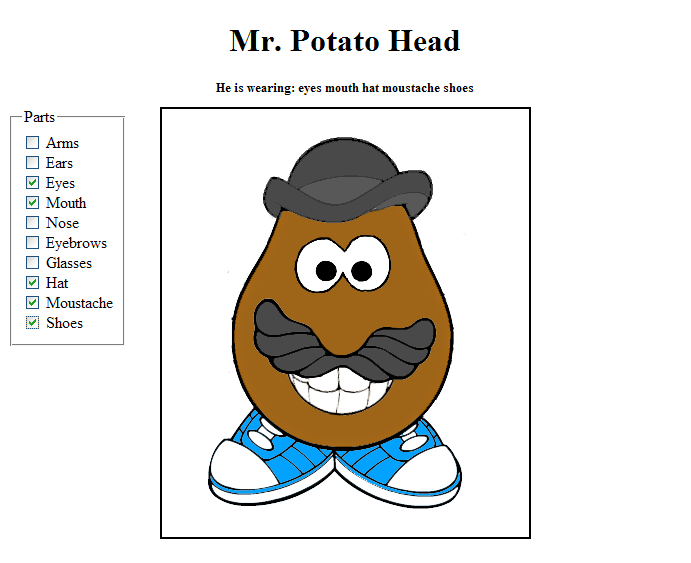
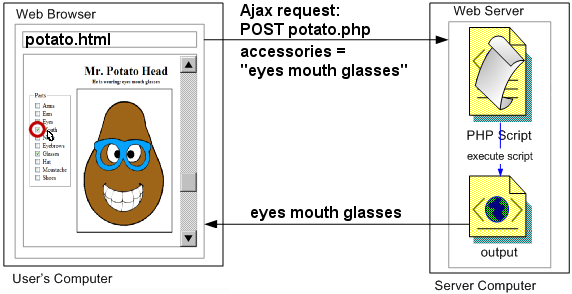
We'll use a PHP web service and jQuery UI to save a page's state to put accessories on a Mr. Potato Head.

When an accessory is added or removed, this is sent to a PHP web service on the server, which saves/restores the state of options checked.
Exercise : Download Starter Files, Put on Webster (~5 min)
First, download (right-click) the starter file below and upload it to your Webster space. Then direct your browser to the Webster server to see it.
The starter page has all of the JavaScript and Ajax code already written, but is missing its PHP code. The page will show up and you'll be able to check/uncheck the boxes, but it will show Ajax error popup messages about "404 not found, potato.php". This is expected for now; next we will fix that.
Exercise : PHP Web Service v1 (~5 min)
(Continued on next slide.)
-
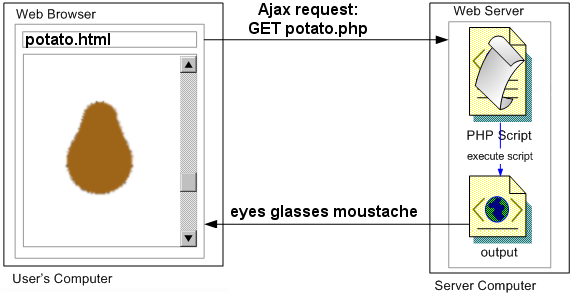
The page tries to use Ajax to contact a web service
potato.phpto know which accessories to check. - The service is supposed to send back the initial accessories as a string separated by spaces.

Exercise , continued
-
So far there is no
potato.phpPHP service, but in this exercise you will write one. -
Make a (very short) PHP file potato.php that always outputs a single plain text line containing the text
eyes glasses moustache. Upload this to your Webster space in the same folder as yourpotato.html. Don't forget to set your content type totext/plain. -
If you did this exercise right, now when you refresh your
potato.htmlpage it should not display Ajax errors, and now the eyes, glasses, and moustache should show up when it first loads. But if you refresh the page, it won't remember which accessories you checked.
Exercise : PHP Web Service v2 (Complete) (~15 min)
(Continued on next slide.)
- Now finish the PHP code so the page saves on the server which accessories are enabled.
-
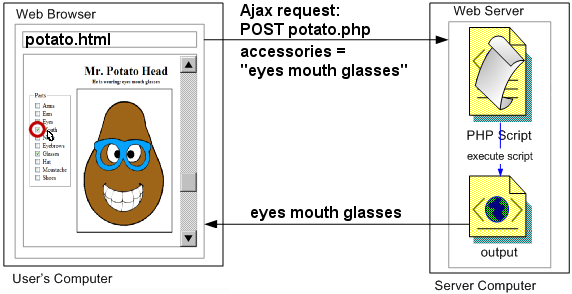
Every time the user checks or unchecks a box, the JS code sends an Ajax POST request to
potato.php, telling it what accessories are selected. -
The JS sends the info as a query parameter named
accessories, a string containing the names of the selected accessories separated by spaces.

Exercise , continued
| Param | Value |
|---|---|
accessories |
current accessories as a string, e.g. "eyes glasses moustache" |
- Change your PHP code to handle both GET and POST requests.
-
When a POST arrives, save query parameter
accessoriesinto a filepotato.txt. (See the next slide if you have "permission denied" errors when saving the file.) -
When a GET arrives, read the contents from
potato.txtand send them as output. If there is nopotato.txt, send an empty string. - You should be able to check/uncheck accessories, refresh the page (Shift-Ctrl-R), and it should remember. If it doesn't work, look at the Console tab in Firebug to see each Ajax request.
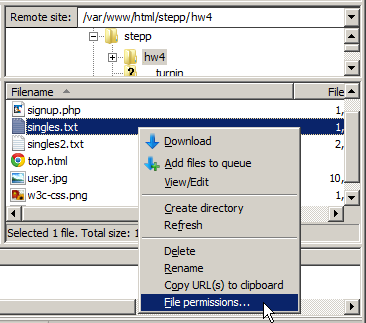
Recall: file permissions
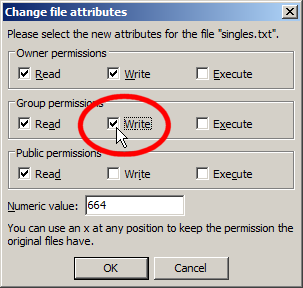
If you see an error about "Permission denied", right-click the potato.txt file in FileZilla and choose File Permissions....
In the box that appears, check the permission boxes for "Write" permission.
Do the same for your lab9 folder itself; and also give the lab9 folder the "Execute" permission.


Exercise : Switch Starter Files (~5 min)
Now that your PHP web service works, you'll write some of the JavaScript code for the page. In the previous exercises, all of the JavaScript was already written, but we'll throw that out and rewrite it ourselves.
-
First download the updated starter files below and upload them to Webster. Point your browser to
potato2.htmlinstead ofpotato.html. (potato2.htmllinks to your own JS file, rather than the solution's JS file.) -
Open up
potato.jsin your editor. - If you did this correctly, the page will show up with no visible accessories, and when you check the checkboxes, nothing will happen.
-
potato2.html,potato.js(skeleton)
Exercise : JavaScript v1 (Initial Accessories) (~15 min)
(Continued on next slide.)
Now make the page fetch and display the initial accessories saved by the PHP web service.
Each checkbox in the page has an id to match a body part, such as ears, and should show/hide an image with a related id such as ears_image. Initially all images are hidden.
<fieldset id="controls"> <legend>Parts</legend> <label><input id="arms" type="checkbox" /> Arms</label> <label><input id="ears" type="checkbox" /> Ears</label> ... </fieldset> <div id="potato"> <img id="arms_image" src="arms.png" alt="arms" /> <img id="ears_image" src="ears.png" alt="ears" /> ... </div>
Exercise , continued
-
Add JS code so that when the page loads, you contact
potato.phpusing Ajax. The response text that comes back is a string such as"eyes glasses moustache". When the Ajax response arrives, break apart the string and check the boxes and show the appropriate accessories. (The starter JS code contains some functions to help you.) For example, if the response contains"hat", check the"hat"box and show the"hat_image"image. -
Use jQuery UI effects to make the images appear. Recall that you can control whether a checkbox is checked by setting its boolean
checkedproperty using jQuery's.prop()function. - (The response may be empty if no accessories are showing; check for this to avoid an error.)
-
Set the
h2heading to list what the potato is wearing. It has anidofstatus:<h2 id="status">He is wearing: </h2>
Exercise : JavaScript v2 (Checkbox Toggling) (~15 min)
Now add the code to make the checkboxes work.
-
Modify the
toggleAccessoryevent handler so that when a box is checked/unchecked, the appropriate image is shown or hidden on the page. -
Use jQuery UI to add an effect when the image appears (such as
droporblind) and disappears (such asexplodeorclip). -
Take advantage of the fact that the
idof every image is the same as theidof the corresponding checkbox, but with"_image"appended at the end. - If you've completed this exercise, you should be able to add and remove accessories from Mr. Potato Head. But when you refresh the page, it always reverts to the initial state it had the last time you went to the page.
Exercise : JavaScript v3 (Save State to Server) (~10 min)
When the user checks/unchecks a checkbox, save the current state of accessories to the server.
-
Modify your
toggleAccessoryevent handler for checkboxes to do this. We have provided a functiongetAccessoriesStringthat returns a string representing which boxes are checked. For example, if checkboxes foreyes,glasses, andmoustacheare checked, it returns"eyes glasses moustache". -
Use an Ajax POST request to send this string to the server as a query parameter named
accessories.

Exercise (advanced): More jQuery UI Effects
-
If you finish all the preceding exercises, enhance the page by making it possible to move around all of the accessories. Make them
Draggableusing jQuery UI. -
If you're really l33t, modify the PHP service and JavaScript code so that when an image is moved around, the page remembers its position and saves it to the server. You'd have to modify the format of the data saved by the PHP service so that it retains x/y positions of each accessory. It might look something like this:
eyes 123 98 glasses 74 84 moustache 56 251
-
It may help you to handle the events on the
Draggableobject such asstart,drag, andstop.
If you finish them all...
If you finish all the exercises, you can add any other content or code you like to your page.
If the lab is over or almost over, check with a TA and you may be able to be dismissed.
Great work!

