1. Expected Output:
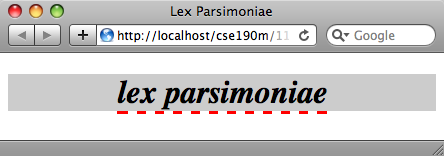
Given the following HTML and CSS snippets, what changes would be necessary to produce the image below? (Assume the red line is 3px thick, and the default font is used.)
HTML
<h1>lex parsimoniae</h1>
CSS
h1 {
text-align: center;
background-color: #cccccc;
}
Expected Output

problem by Morgan Doocy
Solution:
First, wrap the text inside the <h1> in an inline-level tag. The <em> tag is one possible choice:
<h1><em class="term">lex parsimoniae</em><h1>
Then add a CSS rule which gives this element a dashed red border:
em.term {
border-bottom: dashed 3px red;
}
2. Boxes:
Given the following HTML file, boxes.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="boxes.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="outer-box">
<div id="inner-box">
</div>
</div>
</body>
</html>
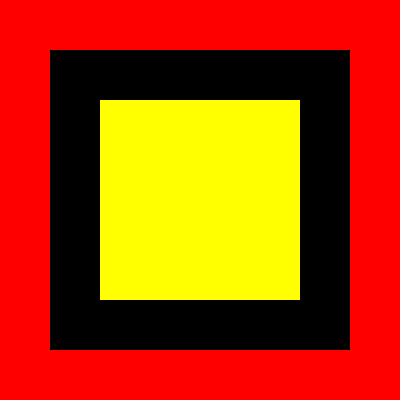
Write the css file boxes.css so that the page looks like this (rendered in Firefox):

The outer border of the box is red, the inner border of the box is black, and the inner background color of the box is yellow.
Both the outer and inner borders have a width of 50 pixels. The yellow portion of the box has a width and height of 200 pixels. The overall box has a width and height of 400 pixels.
problem by Alex Miller
Solutions
Below are two possible solutions:
Solution 1:
body {
margin: 0;
padding: 0;
}
#outer-box {
background-color: red;
width: 300px;
height: 300px;
padding: 50px;
}
#inner-box {
background-color: yellow;
width: 200px;
height: 200px;
border: 50px solid black;
}
Solution 2:
body {
margin: 0;
padding: 0;
}
#outer-box {
width: 300px;
height: 300px;
border: 50px solid red;
background-color: #000000;
}
#inner-box {
background-color: yellow;
width: 200px;
height: 200px;
margin: 50px;
}
(There are more ways to solve this problem.)
3. Semantics:
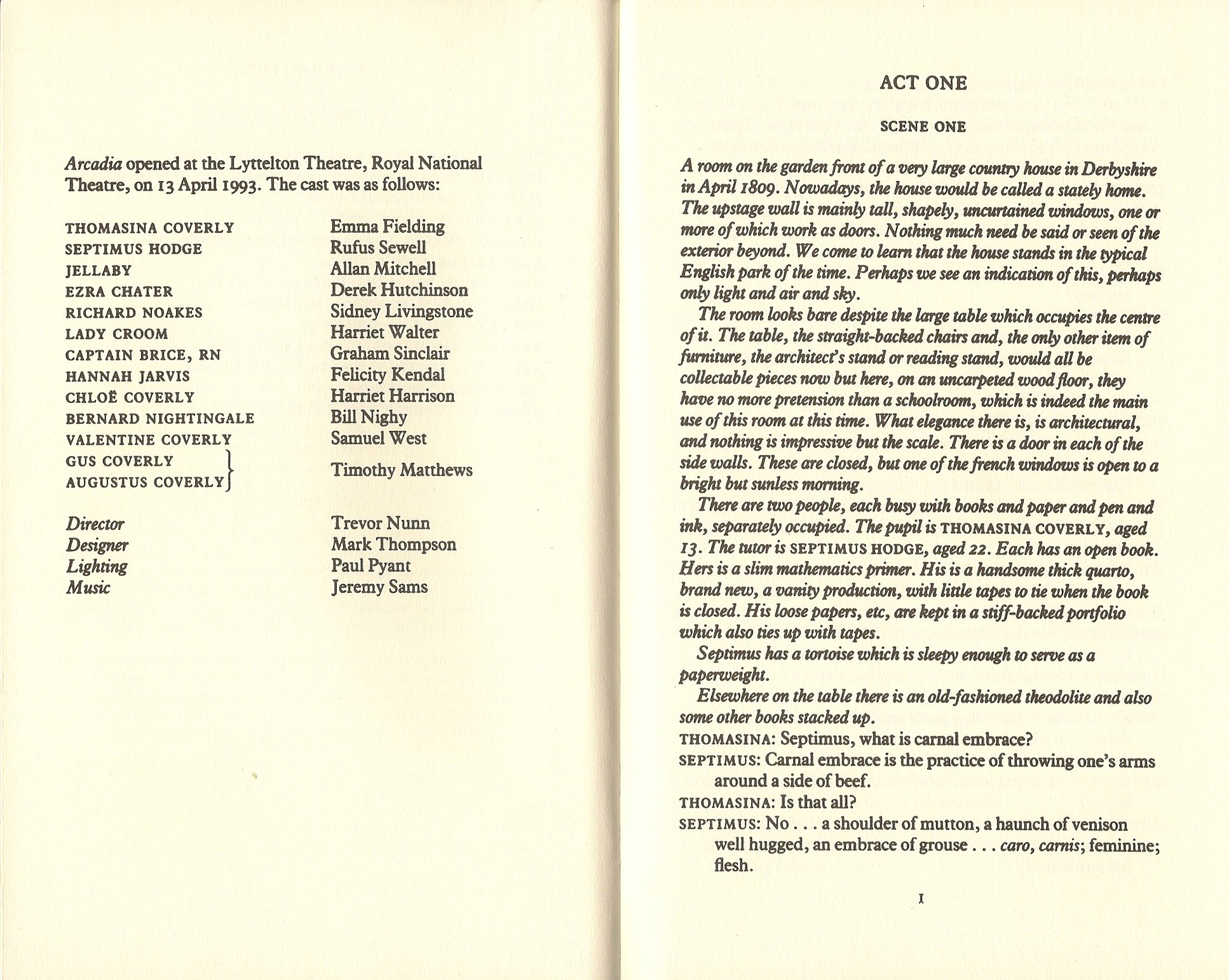
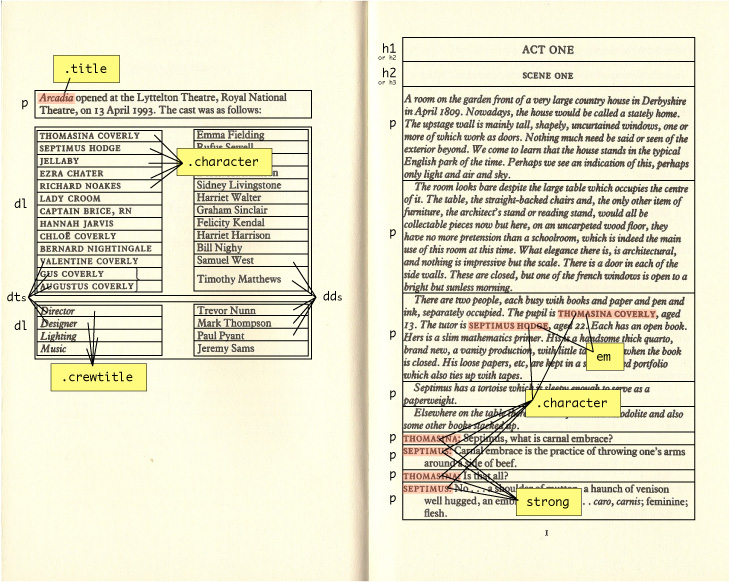
Consider the following printed material (click to view full size):
-
Draw a box around each block-level element you see.
- Next to each block-level element, write the tag you would use to represent it.
-
Highlight (or underline) each inline element you see.
- Next to each inline element, write the tag you would use to represent it.
-
Next to each element write any IDs or classes you would attach to that element.
- What basic styles would you attach to these IDs or classes?
problem by Morgan Doocy
4. Dogs.html:
Fix all of the validation errors in the following page, dogs.html:
<html>
<head>
</head>
<h1>Dogs are the best!!!</h1>
<body>
<h2>Why dogs are the best</h2>
<li>First of all, they are cute.
<li>Also, they protect against meanies.
<li>Finally, CATS SUCK!
<h2>Why cats are <em>NOT AS GOOD AS DOGS</h2></em>
<p>They are mean & they scratch.</p>
<h2>Dog pictures</h2>
<img src="http://upload.wikimedia.org/wikipedia/en/thumb/8/8c/Poligraf_Poligrafovich.JPG/220px-Poligraf_Poligrafovich.JPG">
</body>
</html>
problem by Alex Miller
Solution
Following are the errors which prevent this page from validating:
- It's missing the required doctype.
- It's missing the required
titletag in thehead. - The list items (
li) need to be inside of a list tag (eitherulorol). - The
emtag should be closed before theh2it's inside of is closed. - There is an unescaped ampersand (
&). It needs to be escaped (&), since an ampersand is always the beginning of a Character Entity in HTML. - The
imgtag has three problems:- It needs to be inside a block-level element (e.g., a
ptag). - It's missing the required
altattribute. - It's missing the ending slash (
/) of self-closing tags.
- It needs to be inside a block-level element (e.g., a
Here is the corrected page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Dog Page</title>
</head>
<body>
<h1>Dogs are the best!!!</h1>
<h2>Why dogs are the best</h2>
<ul>
<li>First of all, they are cute.</li>
<li>Also, they protect against meanies.</li>
<li>Finally, CATS SUCK!</li>
</ul>
<h2>Why cats are <em>NOT AS GOOD AS DOGS</em></h2>
<p>They are mean & they scratch.</p>
<h2>Dog pictures</h2>
<p><img src="http://upload.wikimedia.org/wikipedia/en/thumb/8/8c/Poligraf_Poligrafovich.JPG/220px-Poligraf_Poligrafovich.JPG" alt="Picture of a dog" /></p>
</body>
</html>
5. Selectors:
Given the following HTML file:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>LOTR</title>
</head>
<body>
<h1>Lord of the Rings Fan Page</h1>
<div id="intro">
<h2>Introduction</h2>
<p>Lord of the Rings is the best movie ever made. This is my fan page!</p>
</div>
<div id="content">
<div class="bordered">
<p>There are three LOTR volumes: The Fellowship of the Ring, The Two Towers, and The Return of the King.</p>
</div>
<h2>Characters</h2>
<ul>
<li>Bilbo</li>
<li>Frodo</li>
<li>Gandalf</li>
</ul>
<h2>Plot</h2>
<p>It's way too long to describe. Just go read the books!</p>
</div>
<div id="footer">
<h2 class="bordered">Thanks for reading!</h2>
</div>
</body>
</html>
Find the CSS selector for the following elements.
- All
h2elements - Element with the ID of
intro h2elements inside ofintro- All
h2elements, except those inside ofintro - All
pelements inside ofcontent - All
pelements directly inside ofcontent - All elements with the class
bordered - All
h2elements with the classbordered
problem by Alex Miller
Solution:
-
All
h2elements
h2 -
Element with the ID of
intro
#intro -
h2elements inside ofintro
#intro h2 -
All
h2elements, except those inside ofintro
#content h2, #footer h2 -
All
pelements inside ofcontent
#content p -
All
pelements directly inside ofcontent
#content > p -
All elements with the class
bordered
.bordered -
All
h2elements with the classbordered
h2.bordered
6. Long Cat:
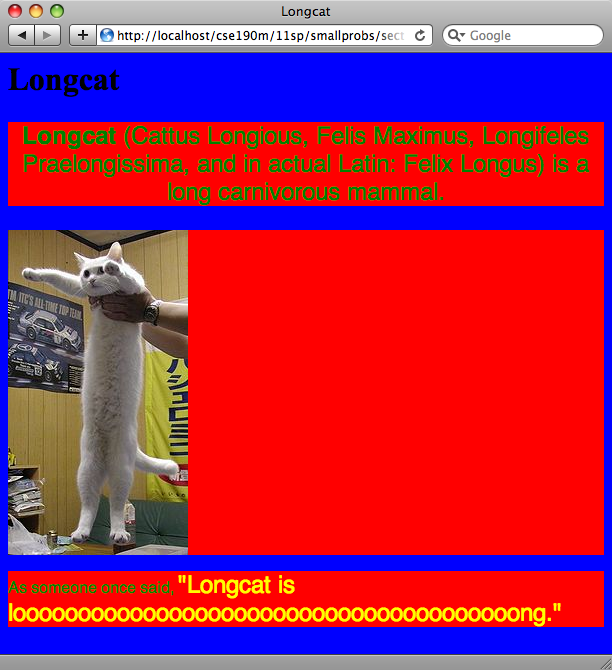
Create a webpage that looks like the one below. Use serif/sans-serif fonts, extra-large fonts, and hideous colors. Use the following text and image:

problem by Rishi Goutam
7. Firebug: (long)
Firebug is an add-on for the Firefox browser that lets you dynamically examine or modify the content and styling of web pages, among many other features. After installing it, right-click any element and choose Inspect Element to get started:



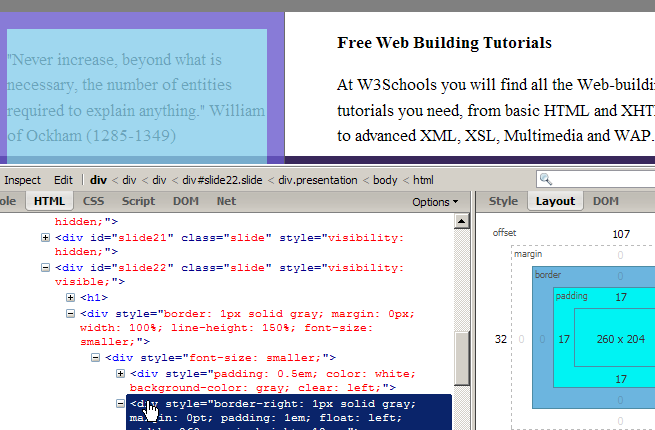
Today in section, go to the main page of the course web site and use Firebug to perform some or all of the following operations:
- Figure out what is the color being used for links.
- How many pixels of margin are used on the right side of the general content on the page?
- What is the URL of the "CSE" image in the top-left corner of the page? Figure this out, then change it to point to an image of your choice, such as this one.
- Make all of the headings in the top link bar area blink.
- Change the bullets in the main "Announcements" list so that they have 3em of vertical spacing between them.
- Double the left indentation of the bullets in the "Announcements" list.
- Make the overall page's text size smaller by 2pt.
- Make the "Syllabus" link green (without affecting the appearance of any other links).
- Delete the two W3C validator images from the bottom-right of the page.
- Insert a new bullet at the top of the "Announcements" list with any text of your choosing.
-
Change the part of the page that contains the instructor's contact information so that it has the following styles:
- A dotted-line border, 2px thick, in the same color as the background from the textbook box on the page. Make it so that there is 1/2 em of space between the text and the border on all sides.
- A larger 20pt font.
- A light orange background color. (Not just the "orange" HTML color; lighter than that.)
8. Best Section Page: (long)
Write a page that gives roughly 5 reasons why your section is the best of all sections. Start from the template in the following file:
Then make the following changes to the appearance of the page. You will need to edit the HTML code to implement a few of these steps, but as much as possible, try to implement them by changing only the CSS.
- Fill in the incomplete page content such as the page heading, your section number, and your 5 reasons why your section is best.
- Pick 3 of your favorite images to put on the top of the page, showing why your section is the best.
- Modify the CSS so that the three images appear in a line centered horizontally within the page. Each image should occupy 1/4 of the page width (the images should change size if the page is resized).
- The overall area of the page that contains the top heading and images should have a 5px-thick dotted border.
- Make the list of 5 reasons be centered horizontally within the page (the list itself should be centered, not the text within it). Make it so that the list occupies half of the horizontal width of the overall page.
- Make the list of reasons appear to have a "shadow" by giving it a thick, dark border on its right and bottom sides.
- Make the list "taller" by placing 1em of vertical spacing between each pair of neighboring list items.
- Pick one of the five reasons in your list that is particularly persuasive. Make it stand out by giving it a thick dashed border that is 1/2 em away from the text on all sides.
- Make the paragraph above the list have an overall background of one color, but make the actual text inside the paragraph have a different background color and be underlined.
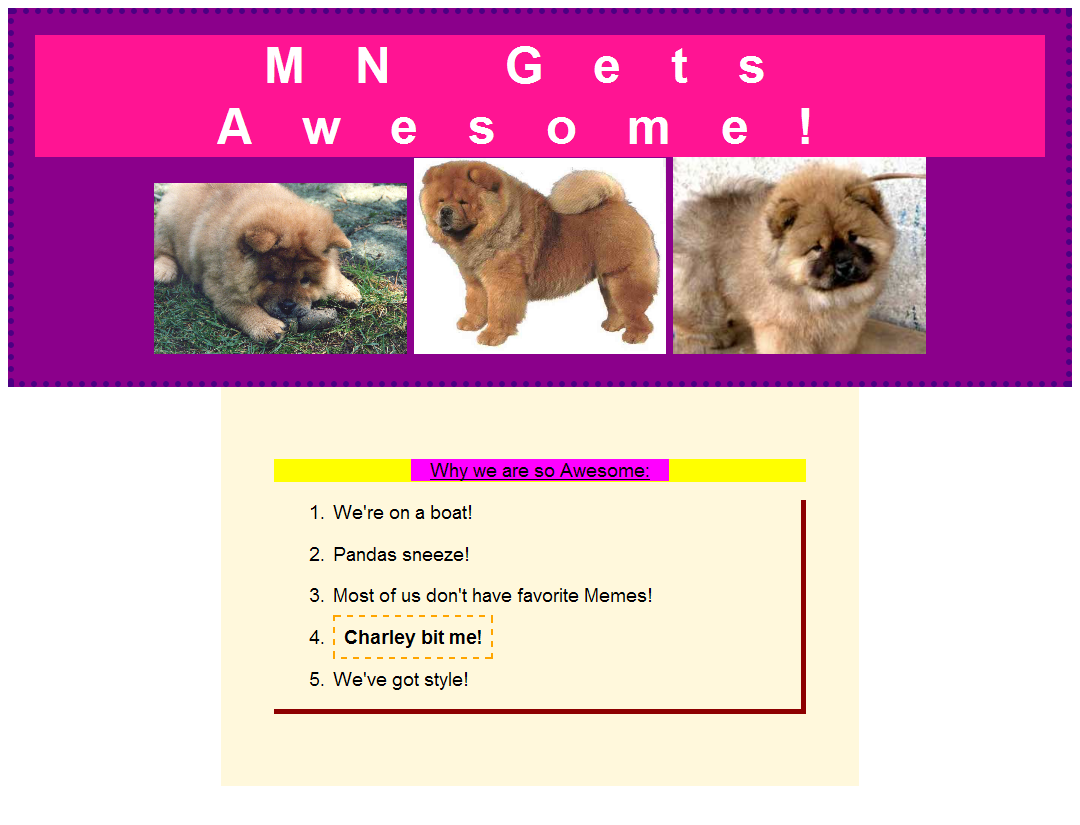
You can also apply any colors you like to make your page look better. When you are finished, your page might look roughly like the screenshot below, which is a solution page with CSS code written by TA Stefanie Hatcher.

problem by Stefanie Hatcher