Web Programming Step by Step
Lecture 5
Floating and Positioning Elements
Reading: 4.3, 4.4, 4.6
Except where otherwise noted, the contents of this presentation are Copyright 2010 Marty Stepp and Jessica Miller.
4.3: Floating Elements
- 4.1: Styling Page Sections
- 4.2: Introduction to Layout
- 4.3: Floating Elements
- 4.4: Sizing and Positioning
The CSS float property
(reference)
(4.3.1)
| property | description |
|---|---|
float
|
side to hover on; can be left, right, or none (default)
|
-
 a floating element is removed from normal document flow
a floating element is removed from normal document flow
- underlying text wraps around it as necessary
Float example
<img src="images/borat.jpg" alt="Borat" class="headericon" /> Borat Sagdiyev (born July 30, 1972) is a ...
img.headericon {
float: left;
}
 Borat Sagdiyev (born July 30, 1972) is a fictional Kazakhstani journalist played by British-Jewish comedian Sacha Baron Cohen. He is the main character portrayed in the controversial and successful film Borat: Cultural Learnings of America for Make Benefit Glorious Nation of Kazakhstan ...
Borat Sagdiyev (born July 30, 1972) is a fictional Kazakhstani journalist played by British-Jewish comedian Sacha Baron Cohen. He is the main character portrayed in the controversial and successful film Borat: Cultural Learnings of America for Make Benefit Glorious Nation of Kazakhstan ...
Float vs. alignment
-
using Firebug, toggle the above
divs from being aligned to floated...
Common floating content and width
I am not floating, no width set
I am floating right, no width set
I am floating right, no width set, but my text is very long so this paragraph doesn't really seem like it's floating at all, darn
I am not floating, 45% width
I am floating right, 45% width
- often floating elements should have a
widthproperty value- if no
widthis specified, other content may be unable to wrap around the floating element
- if no
Interactive Example: Content vs. container
Lorem ipsum dolor sit amet, consectetur adipiscing elit fusce.
Some other content that may or may not be important maybe haps I'm thinkin or maybe not too I dunno whatever and ever amen to that bruthah and sistah Sadie Sally sells seashells down by the seashore
- some styles apply to inline content inside an element
- some styles apply to the element itself
- difference between aligning/positioning the content inside the container, and the container itself
The clear property
(4.3.2)
p { background-color: fuchsia; }
h2 { clear: right; border: dashed 6px red; background-color: yellow; }
 Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ...
Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ...
My Homestar Runner Fan Site
| property | description |
|---|---|
clear
|
disallows floating elements from overlapping this element; can be left, right, both, or none (default)
|
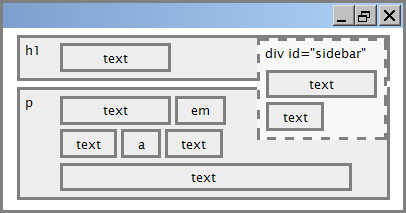
Clear diagram
div#sidebar { float: right; }
p { clear: right; }

Common error: container too short (4.3.3)
<p><img src="images/homestar_runner.png" alt="homestar runner" /> Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....</p>
p { border: 6px dashed red; background-color: fuchsia; }
img { float: right; }
-
We want the
pcontaining the image to extend downward so that its border encloses the entire image
The overflow property
(4.3.3)
p { border: 6px dashed red; background-color: fuchsia;
overflow: hidden; }
 Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....
Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....
| property | description |
|---|---|
overflow
|
specifies what to do if an element's content is too large; can be auto, visible, hidden, or scroll
|
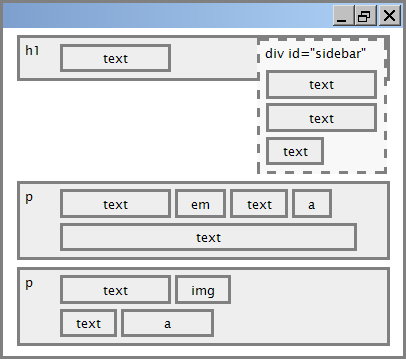
Multi-column layouts (4.3.4)
<div> <p>the first paragraph</p> <p>the second paragraph</p> <p>the third paragraph</p> Some other text that is possibly important or maybe not well I dunno </div>
p { float: right; width: 20%; margin: 0.5em;
border: 2px solid black; }
div { border: 3px dotted green; overflow: hidden; }
4.4: Sizing and Positioning
- 4.1: Styling Page Sections
- 4.2: Introduction to Layout
- 4.3: Floating Elements
- 4.4: Sizing and Positioning
The position property
(examples)
(4.4.2)
div#ad {
position: fixed;
right: 10%;
top: 45%;
}
| property | value | description |
|---|---|---|
position
|
||
static
|
default position | |
relative
|
offset from its normal static position | |
absolute
|
a fixed position within its containing element | |
fixed
|
a fixed position within the browser window | |
top,
bottom, left,
right
|
positions of box's corners | |
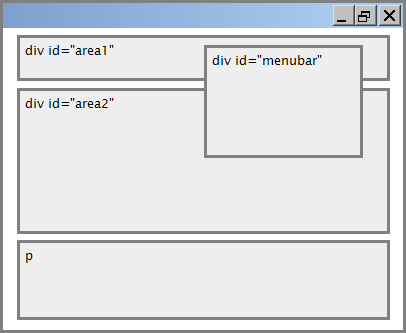
Absolute positioning
#menubar {
position: absolute;
left: 400px;
top: 50px;
}

- removed from normal flow (like floating ones)
- positioned relative to the block element containing them (assuming that block also uses
absoluteorrelativepositioning) - actual position determined by
top,bottom,left,rightvalues - should often specify a
widthproperty as well
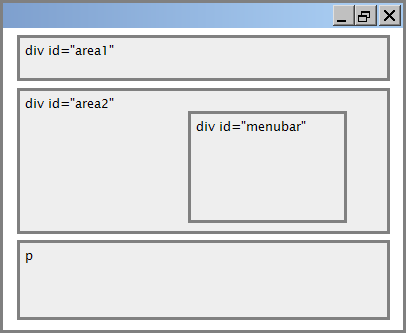
Relative positioning
#area2 { position: relative; }

- leaves a "hole" where the element was, and moves it elsewhere (surrounding elements do not re-flow)
- more commonly used to make absolutely-positioned child elements be positioned with respect to this element rather than the page
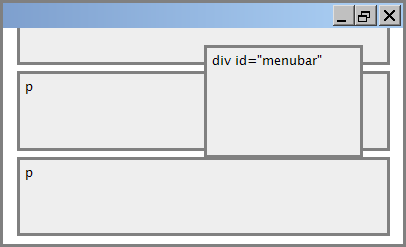
Fixed positioning

- removed from normal flow (like floating ones)
- positioned relative to the browser window
- even when the user scrolls the window, element will remain in the same place
Alignment vs. float vs. position
- if possible, lay out an element by aligning its content
- horizontal alignment:
text-align- set this on a block element; it aligns the content within it (not the block element itself)
- vertical alignment:
vertical-align- set this on an inline element, and it aligns it vertically within its containing element
- horizontal alignment:
- if alignment won't work, try floating the element
- if floating won't work, try positioning the element
- absolute/fixed positioning are a last resort and should not be overused
The vertical-align property
Sphinx  þ
þ
| property | description |
|---|---|
vertical-align
|
specifies how an inline element should be positioned vertically on a line of text;
can be top, middle, bottom, baseline (default), sub, super, text-top, text-bottom, or a length value or %
|
Common bug: space under image
<p style="background-color: red; padding: 0px; margin: 0px;"> <img src="images/smiley.png" alt="smile" /> </p>
- red space under the image, despite
paddingandmarginof 0 - this is because the bottom of the image is aligned to the baseline of the line of text, and there is space beneath for descenders
- setting
vertical-aligntobottomfixes the problem (so does settingline-heightto0px)
Details about inline boxes
- size properties (
width,height,min-width, etc.) are ignored for inline boxes margin-topandmargin-bottomare ignored, butmargin-leftandmargin-rightare not- the containing block box's
text-alignproperty controls horizontal position of inline boxes within it- text-align does not align block boxes within the page
- each inline box's
vertical-alignproperty aligns it vertically within its block box
The display property
(4.4.4)
h2 { display: inline; background-color: yellow; }
This is a heading
This is another heading
| property | description |
|---|---|
display
|
sets the type of CSS box model an element is displayed with |
- values:
none,inline,block,run-in,compact, ... - use sparingly, because it can radically alter the page layout
Displaying block elements as inline
<ul id="topmenu"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
#topmenu li {
display: inline;
border: 2px solid gray;
margin-right: 1em;
}
- lists and other block elements can be displayed inline
- flow left-to-right on same line
- width is determined by content (block elements are 100% of page width)
The visibility property
p.secret {
visibility: hidden;
}
Since nobody can see this anyway: ca-ca poo-poo pee-pee!!!
| property | description |
|---|---|
visibility
|
sets whether an element should be shown onscreen; can be visible (default) or hidden
|
-
hiddenelements will still take up space onscreen, but will not be shown- to make it not take up any space, set
displaytononeinstead
- to make it not take up any space, set
- can be used to show/hide dynamic HTML content on the page in response to events

