University of Washington, CSE 190 M
Lab 7: Ajax
Except where otherwise noted, the contents of this document are Copyright 2010 Marty Stepp and Jessica Miller.
original lab idea and code by Kevin Wallace and Jeff Prouty; revised by Brian Le, Victoria Kirst, and Marty Stepp
Basic lab instructions
- You may want to bring your textbook to labs to look up syntax and examples.
- We encourage you to talk to your classmates; it's okay to share code and ideas during lab.
- You don't need to finish all of the exercises. Do as much as you can in the allotted time.
- Before you leave, check in with a TA to get credit.
- Resources: Firebug (make sure it's installed!); JSLint; lecture slides; textbook Chapter 10
Info about Urban Dictionary
Many popular web sites like Google, Flickr, and Facebook allow others to access their data as text and/or XML. For this lab, we will access data from Urban Dictionary, a web site that catalogues slang and social terminology. (NOTE: Some content on Urban Dictionary may be considered offensive.)
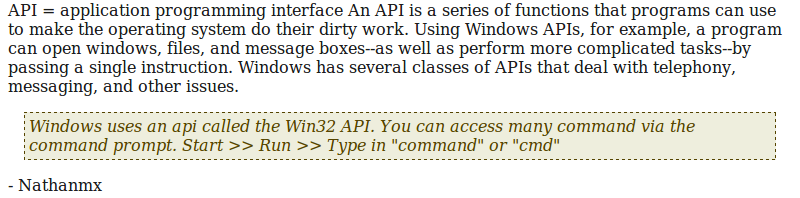
We have created a service named urban.php on Webster that serves Urban Dictionary content. Pass it a term parameter, and it returns the term's definition as text. For example, for the term "API":
https://webster.cs.washington.edu/cse190m/labs/7/urban.php?term=API
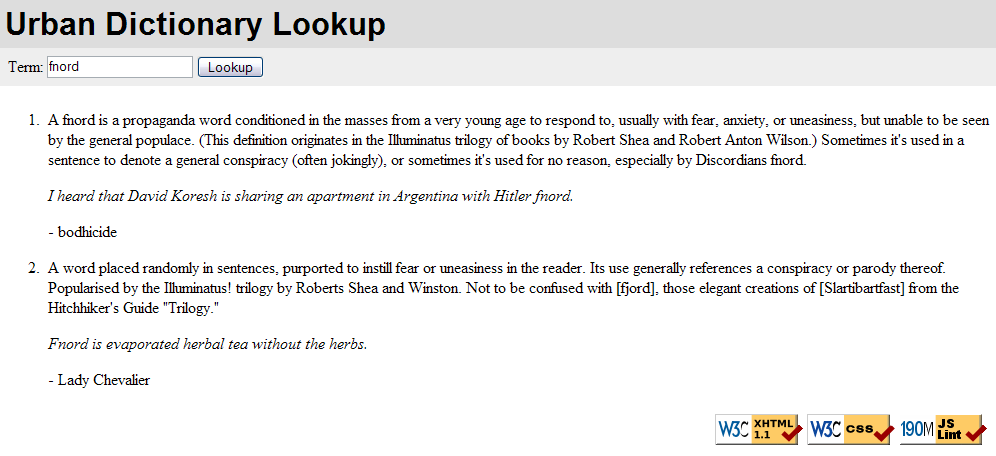
We're providing you the urban.html file for a page to search Urban Dictionary. Download it to your machine; you will not need to modify it. Write JavaScript code in a file urban.js. The page already links to this file and to the Prototype library.
Exercise : alert a single definition (~10-15 min)
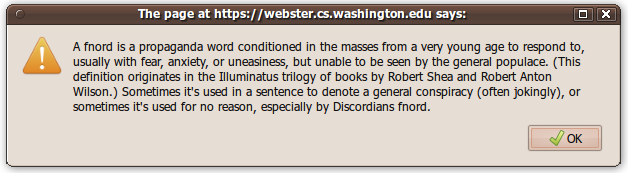
Write JavaScript code so that when a user clicks "Search", the definition of "fnord" appears as an alert.
-
Listen for clicks on the button with
idoflookup. Relevant page HTML:<button id="lookup">Lookup</button>
-
Fetch the data by creating an
Ajax.Requestobject to fetch data from our Urban Dictionary service for the appropriate term. NOTE: You must upload your files to Webster to test them.

Exercise : Any word's first definition (~5-10 min)
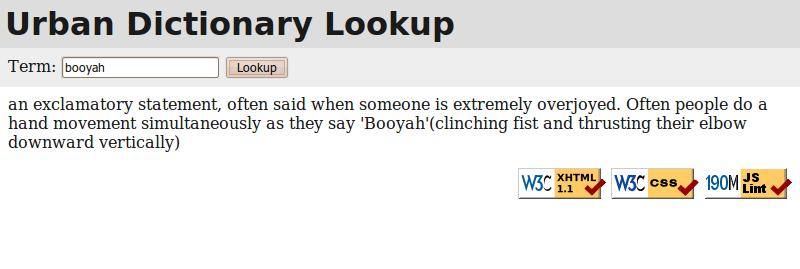
Modify your code so that the definition of the word typed in the text box (not always "fnord") is displayed.
-
Show it inside a
divon the page withidofresult, rather than as analert.<div id="controls"> Term: <input type="text" id="term" /> <button id="lookup">Lookup</button> </div> <div id="result"> <!-- definition should go here --> </div>

Exercise : Single definition/author from XML (~20 min)
Our Urban Dictionary lookup service can also send data in XML format. The XML data can return multiple definitions, and each definition comes with an example usage and the author's name. To get XML data, pass our service a parameter format, set to xml. The following is an example call and its output:
https://webster.cs.washington.edu/cse190m/labs/7/urban.php?term=API&format=xml
<entries term="API">
<entry author="Nathanmx">
<definition>
An API is a series of functions that programs can use ...
</definition>
<example>
Windows uses an api called the Win32 API. You can access ...
</example>
</entry>
<entry author="Tyler Menezes">
<definition>
Adaptive Pie Interface. Used by various sites to interact with ...
</definition>
<example>
$urb = new Urban::API;
$urb->ServePie('me');
</example>
</entry>
</entries>
Exercise , continued
-
Fetch a word's first definition as XML, and insert three new paragraphs into the
resultdiv:- the definition text
- the word's example usage (give it a
classattribute of"example") - the author who submitted the definition (preceded by a dash)
-
Use the Ajax request's
responseXMLand methodsgetElementsByTagName,getAttribute.

Exercise : All definitions (~15 min)
Now modify your code to show three paragraphs about each of the definitions of the word.
-
Use the DOM to create an ordered list (
ol) and add that list to the page. - Inside your list, place a list item for each entry with the 3 paragraphs from last exercise.

Exercise : (h4x0rz only): Tidy up; loading animation
If you finish all of the previous exercises, do some additional work to make the page more robust:
- Make the page display a reasonable error message if the user asks for a definition of a word that is not found in the dictionary.
- Make the page clear out any previous definitions if the user searches for a new word.
- Add a "Loading" animation image that will temporarily occupy the
resultarea while the data is being fetched via Ajax. You can either use this image or create your own from the Ajax loading image site, ajaxload.info.
If you finish them all...
If you finish all the exercises, you can add any other content or code you like to your page.
If the lab is over or almost over, check with a TA and you may be able to be dismissed.
Great work!