Web Programming Step by Step
Lecture XX
Web Design
Except where otherwise noted, the contents of this presentation are Copyright 2010 Marty Stepp and Jessica Miller.
What is usability?
- usability: the effectiveness with which users can achieve tasks in one software environment
- studying and improving usability is part of Human-Computer Interaction (HCI)

Visibility and feedback
- visibility: ability for user to find controls that are meant to be interacted with
- Where are they?
- What is their state? ("Is this setting on or off?")
- feedback: response from the control to the user before, during, or after an interaction

Common web usability problems
- cluttered or otherwise poor layout
- requires horizontal scrolling, or makes assumptions about user's screen size
- poorly chosen colors
- uses frames
- uses splash screen(s)
- poor or missing navigation controls (Back, Forward, Home)
- text is not scannable (can't be read quickly)
Content usability problems
- most important content isn't on the first page / screenful
- nondescript headings
- too many ads (or things that appear to be ads)
- important site content is contained in PDF documents
- isn't designed to be easily indexed by a search engine
(HTML title, meta tags, page text, link text, etc.) - tiny thumbnails of detailed large photos:

Users do not read
 vs.
vs. 
- this also often applies to CSE students
Link usability problems
- links that don't say where they go
- badly chosen link text (such as "Click here for more info")
- links that forcibly open a new browser window
- links opened by complex Javascript needlessly
- visited links don't appear in a different color
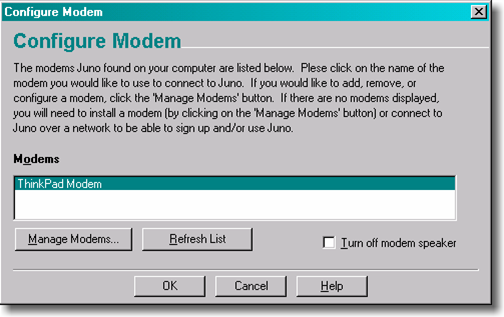
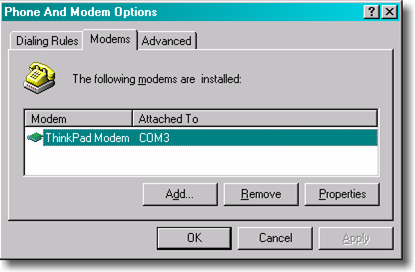
Feature usability problems
- poorly performing site search
- having a web search feature (why??)
- not having a site map or other means to navigate the site
- relying on non-standard plugins or browser versions (e.g. Overly reliant on Flash, Java applets, etc.)
Web design suggestions
- place your name and logo on every page and make the logo a link to the home page
- provide search if the site has more than 100 pages
- write straightforward and simple headlines and page titles that clearly explain what the page is about
- structure the page to facilitate scanning and help users ignore large chunks of the page in a single glance: for example, use grouping and subheadings to break a long list into several smaller units
- instead of cramming everything about a product or topic into a single, infinite page, use hypertext to structure the content space into a starting page that provides an overview and several secondary pages that each focus on a specific topic
- use link titles to provide users with a preview of where each link will take them, before they have clicked on it
More web design suggestions
- Use relevance-enhanced image reduction when preparing small photos and images: instead of simply resizing the original image to a tiny and unreadable thumbnail, zoom in on the most relevant detail and use a combination of cropping and resizing.
- Ensure that all important pages are accessible for users with disabilities, especially blind users
- Do the same as everybody else: if most big websites do something in a certain way, then follow along since users will expect things to work the same on your site
- Jakob's Law of the Web User Experience: users spend most of their time on other sites, so that's where they form their expectations for how the Web works
- Test your design with real users as a reality check. People do things in odd and unexpected ways, so even the most carefully planned project will learn from usability testing.
Sites about web design
Writing for the web
- People read web page text differently than they read books, etc.
- Writing for the web includes:
- subheads
- bulleted lists
- highlighted keywords
- short paragraphs
- the "inverted pyramid"
- (put the most newsworthy information at the top, and then the remaining information follows in order of importance, with the least important at the bottom)
- a simple writing style
Web pages that suck
What's wrong with each of these web sites?
- http://www.envy-hair.co.uk/index.html
- http://www.corvalliscommunitypages.com/
- http://www.pigletscatering.co.uk/
- http://www.bigbearparties.com/
- http://www.developingwebs.net/
- http://www.bobmarshall.com/
- http://www.orchy.com/dictionary/
- http://www.delmarvadatacenter.com/main.html
- http://www.videosphotosanddjs.com/
- credit: webpagesthatsuck.com
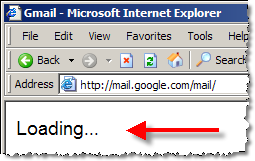
Ajax usability

- since Ajax requests happen in the background, users may not know the page is loading
- well-designed web sites give visual cues to the user so they know to wait
Forms and usability
- client-side validation
- lighting up required elements left blank or filled out incorrectly
- avoiding
alertunless absolutely necessary
Search Engine Optimization (SEO)
- get people to link to your site (particularly popular sites!)
- use relevant keywords in link text
- example: My friend Marty Stepp is a swell guy!
- set descriptive
metatags - use a site URL and page title that contains the keywords you want to match
- don't do "black-hat" stuff (link farms, hidden text, etc.)
- use Google Webmaster Tools: https://www.google.com/webmasters/tools/

