Lecture 13
Reading: 7.2 - 7.3; 8.2; 9.2.6
Except where otherwise noted, the contents of this presentation are Copyright 2010 Marty Stepp and Jessica Miller.
Problems with JavaScript
JavaScript is a powerful language, but it has many flaws:
the DOM can be clunky to use
the same code doesn't always work the same way in every browser
code that works great in Firefox, Safari, ... will fail in IE and vice versa
many developers work around these problems with hacks (checking if browser is IE, etc.)
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.6.1.0/prototype.js"
type="text/javascript"></script>
the Prototype JavaScript library adds many useful features to JavaScript:
many useful
added methods to String, Array, Date, Number, Object
improves event-driven programming
many cross-browser compatibility fixes
makes easier (seen later)
The $(9.1.3)
$("id ")
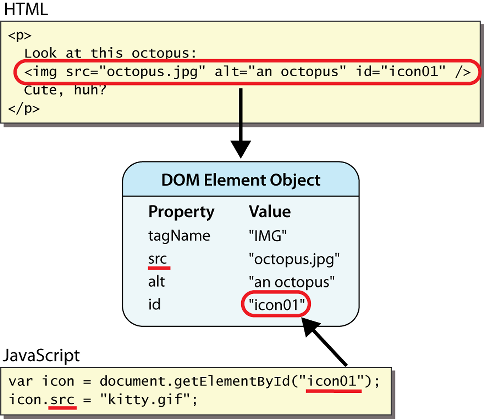
DOM element objects
(7.2.5)
every element on the page has a corresponding DOM object
access/modify the attributes of the DOM object with objectName .attributeName
DOM object properties
(7.2.5)
<div id="main" class="foo bar">
<p>Hello, <em>very</em> happy to see you!</p>
<img id="icon" src="images/borat.jpg" alt="Borat" />
</div>
Property
Description
Example
tagName
element's HTML tag
$("main").tagName is "DIV"
className
CSS classes of element
$("main").className is "foo bar"
innerHTML
content inside element
$("main").innerHTML is "\n <p>Hello, <em>ve...
src
URL target of an image
$("icon").src is "images/borat.jpg"
DOM properties for form controls
<input id="sid" type="text" size="7" maxlength="7" />
<input id="frosh" type="checkbox" checked="checked" /> Freshman?
Property
Description
Example
value
the text in an input control
$("sid").value could be "1234567"
checked
whether a box is checked
$("frosh").checked is true
disabled
whether a control is disabled (boolean)
$("frosh").disabled is false
readOnly
whether a text box is read-only
$("sid").readOnly is false
Abuse of innerHTML
var paragraph = document.getElementById("welcome");
paragraph.innerHTML = "<p>text and <a href="page.html">link</a>" ;
innerHTML can inject arbitrary HTML content into the pagehowever, this is prone to bugs and errors and is considered poor style
we forbid using innerHTML to inject HTML tags; inject plain text only
(later, we'll see a better way to inject content with HTML tags in it)
Adjusting styles with the DOM
(8.2.2)
<button id="clickme">Color Me</button>
window.onload = function() {
document.getElementById("clickme").onclick = changeColor;
};
function changeColor() {
var clickMe = document.getElementById("clickme");
clickMe.style.color = "red";
}
Color Me
Property
Description
lets you set any CSS style property for an element
contains same properties as in CSS, but with camelCasedNames
examples: backgroundColor, borderLeftWidth, fontFamily
Common DOM styling errors
many students forget to write .style when setting styles
var clickMe = document.getElementById("clickme");
clickMe.color = "red";
clickMe.style .color = "red";
style properties are capitalized likeThis, not like-this
clickMe.style.font-size = "14pt";
clickMe.style.fontSize = "14pt";
style properties must be set as strings, often with units at the end
clickMe.style.width = 200;
clickMe.style.width = "200px" ;
clickMe.style.padding = "0.5em" ;
write exactly the value you would have written in the CSS, but in quotes
Unobtrusive styling
(8.2.3)
function okayClick() {
this.style.color = "red";
this.className = "highlighted" ;
}
.highlighted { color: red; }
well-written JavaScript code should contain as little CSS as possible
use JS to set CSS classes/IDs on elements
define the styles of those classes/IDs in your CSS file
Timer events
(9.2.6)
method
description
setTimeout (function , delayMS );
arranges to call given function after given delay in ms
setInterval (function , delayMS );
arranges to call function repeatedly every delayMS ms
clearTimeout (timerID );clearInterval (timerID );
stops the given timer so it will not call its function
both setTimeout and setInterval return an ID representing the timer
this ID can be passed to clearTimeout/Interval later to stop the timer
setTimeout example
<button onclick="delayMsg();" >Click me!</button>
<span id="output" ></span>
function delayMsg() {
setTimeout(booyah, 5000) ;
$("output").innerHTML = "Wait for it...";
}
function booyah() {
$("output").innerHTML = "BOOYAH!";
}
Click me!
setInterval example
var timer = null;
function delayMsg2() {
if (timer == null) {
timer = setInterval(rudy, 1000) ;
} else {
clearInterval(timer) ;
timer = null;
}
}
function rudy() {
$("output").innerHTML += " Rudy!";
}
Click me!
Passing parameters to timers
function delayedMultiply() {
setTimeout(multiply, 2000, 6, 7 );
}
function multiply(a, b ) {
alert(a * b);
}
Click me
Common timer errors
many students mistakenly write () when passing the function
setTimeout(booyah(), 2000);
setTimeout(booyah , 2000);
setTimeout(multiply(num1 * num2), 2000);
setTimeout(multiply , 2000, num1, num2 );
what does it actually do if you have the () ?
it calls the function immediately, rather than waiting the 2000ms!