Web Programming Step by Step
Lecture 5
Floating Layouts
Reading: 4.3, 4.6
Except where otherwise noted, the contents of this presentation are Copyright 2010 Marty Stepp and Jessica Miller.
4.3: Floating Elements
- 4.1: Styling Page Sections
- 4.2: Introduction to Layout
- 4.3: Floating Elements
- 4.4: Sizing and Positioning
The CSS float property
(reference)
(4.3.1)
| property | description |
|---|---|
float
|
side to hover on; can be left, right, or none (default)
|
-
 a floating element is removed from normal document flow
a floating element is removed from normal document flow
- underlying text wraps around it as necessary
Float example
<img src="images/borat.jpg" alt="Borat" class="headericon" /> Borat Sagdiyev (born July 30, 1972) is a ...
img.headericon {
float: left;
}
 Borat Sagdiyev (born July 30, 1972) is a fictional Kazakhstani journalist played by British-Jewish comedian Sacha Baron Cohen. He is the main character portrayed in the controversial and successful film Borat: Cultural Learnings of America for Make Benefit Glorious Nation of Kazakhstan ...
Borat Sagdiyev (born July 30, 1972) is a fictional Kazakhstani journalist played by British-Jewish comedian Sacha Baron Cohen. He is the main character portrayed in the controversial and successful film Borat: Cultural Learnings of America for Make Benefit Glorious Nation of Kazakhstan ...
Float vs. alignment
none 1 before
none 2 before
right #1
right #2
left #1
left #2
none 1 after
none 2 after
-
using Firebug, toggle the above
divs from being aligned to floated...
Common floating content and width
I am not floating, no width set
I am floating right, no width set
I am floating right, no width set, but my text is very long so this paragraph doesn't really seem like it's floating at all, darn
I am not floating, 45% width
I am floating right, 45% width
- often floating elements should have a
widthproperty value- if no
widthis specified, other content may be unable to wrap around the floating element
- if no
The clear property
(4.3.2)
p { background-color: fuchsia; }
h2 { clear: right; background-color: yellow; }
 Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ...
Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ...
My Homestar Runner Fan Site
| property | description |
|---|---|
clear
|
disallows floating elements from overlapping this element; can be left, right, both, or none (default)
|
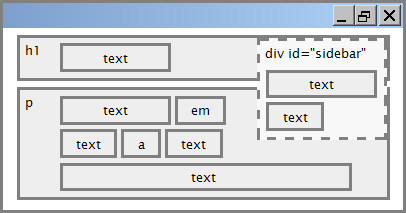
Clear diagram
div#sidebar { float: right; }
p { clear: right; }

Common error: container too short (4.3.3)
<p><img src="images/homestar_runner.png" alt="homestar runner" /> Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....</p>
p { border: 2px dashed black; }
img { float: right; }
-
We want the
pcontaining the image to extend downward so that its border encloses the entire image
The overflow property
(4.3.3)
p { border: 2px dashed black; overflow: hidden; }
 Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....
Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....
| property | description |
|---|---|
overflow
|
specifies what to do if an element's content is too large; can be auto, visible, hidden, or scroll
|
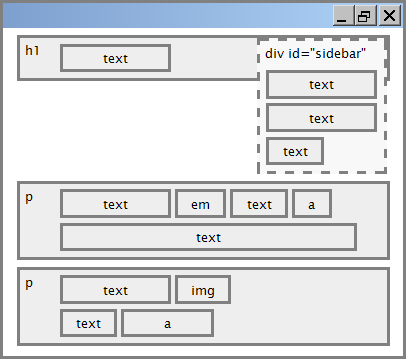
Multi-column layouts (4.3.4)
<div> <p>the first paragraph</p> <p>the second paragraph</p> <p>the third paragraph</p> Some other text that is important </div>
p { float: right; width: 20%; margin: 0.5em;
border: 2px solid black; }
div { border: 3px dotted green; overflow: hidden; }

