Web Programming Step by Step
Lecture 5
Floating and Positioning
Reading: 4.3 - 4.5
Except where otherwise noted, the contents of this presentation are Copyright 2010 Marty Stepp and Jessica Miller.
4.3: Floating Elements
- 4.1: Styling Page Sections
- 4.2: Introduction to Layout
- 4.3: Floating Elements
- 4.4: Sizing and Positioning
The CSS float property
(reference)
(4.3.1)
| property | description |
|---|---|
float
|
side to hover on; can be left, right, or none (default)
|
-
 a floating element is removed from normal document flow
a floating element is removed from normal document flow
- underlying text wraps around it as necessary
Float example
<img src="images/borat.jpg" alt="Borat" class="headericon" /> Borat Sagdiyev (born July 30, 1972) is a ...
img.headericon {
float: left;
}
 Borat Sagdiyev (born July 30, 1972) is a fictional Kazakhstani journalist played by British-Jewish comedian Sacha Baron Cohen. He is the main character portrayed in the controversial and successful film Borat: Cultural Learnings of America for Make Benefit Glorious Nation of Kazakhstan ...
Borat Sagdiyev (born July 30, 1972) is a fictional Kazakhstani journalist played by British-Jewish comedian Sacha Baron Cohen. He is the main character portrayed in the controversial and successful film Borat: Cultural Learnings of America for Make Benefit Glorious Nation of Kazakhstan ...
Float vs. alignment
none 1 before
none 2 before
right #1
right #2
left #1
left #2
none 1 after
none 2 after
-
using Firebug, toggle the above
divs from being aligned to floated...
Common floating content and width
I am not floating, no width set
I am floating right, no width set
I am floating right, no width set, but my text is very long so this paragraph doesn't really seem like it's floating at all, darn
I am not floating, 45% width
I am floating right, 45% width
- often floating elements should have a
widthproperty value- if no
widthis specified, other content may be unable to wrap around the floating element
- if no
The clear property
(4.3.2)
p { background-color: fuchsia; }
h2 { clear: right; background-color: yellow; }
 Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ...
Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ...
My Homestar Runner Fan Site
| property | description |
|---|---|
clear
|
disallows floating elements from overlapping this element; can be left, right, or none (default)
|
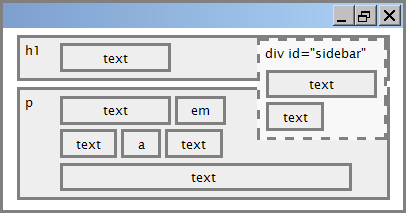
Clear diagram
div#sidebar { float: right; }
p { clear: right; }

Common error: container too short (4.3.3)
<p><img src="images/homestar_runner.png" alt="homestar runner" /> Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....</p>
p { border: 2px dashed black; }
img { float: right; }
-
We want the
pcontaining the image to extend downward so that its border encloses the entire image
The overflow property
(4.3.3)
p { border: 2px dashed black; overflow: hidden; }
 Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....
Homestar Runner is a Flash animated Internet cartoon. It mixes surreal humour with ....
| property | description |
|---|---|
overflow
|
specifies what to do if an element's content is too large; can be auto, visible, hidden, or scroll
|
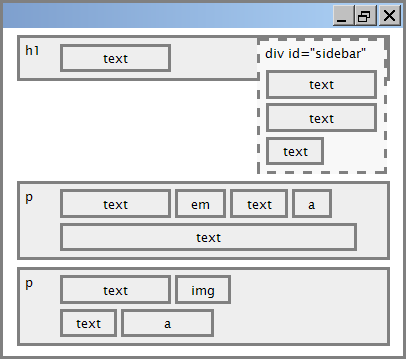
Multi-column layouts (4.3.4)
<div> <p>the first paragraph</p> <p>the second paragraph</p> <p>the third paragraph</p> Some other text that is important </div>
p { float: right; width: 20%; margin: 0.5em;
border: 2px solid black; }
div { border: 3px dotted green; overflow: hidden; }
4.4: Sizing and Positioning
- 4.1: Styling Page Sections
- 4.2: Introduction to Layout
- 4.3: Floating Elements
- 4.4: Sizing and Positioning
Recall: CSS for dimensions (4.3, 4.4.1)
p { width: 350px; background-color: yellow; }
h2 { width: 50%; background-color: aqua; }
This paragraph uses the first style above.
An h2 heading
| property | description |
|---|---|
width,
height
|
how wide or tall to make element (block only) |
max-width,
max-height, min-width,
min-height
|
max/min size of element in given dimension |
The position property
(examples)
(4.4.2)
div#ad {
position: fixed;
right: 10%;
top: 45%;
}
Here I am!
| property | value | description |
|---|---|---|
position
|
||
static
|
default position | |
relative
|
offset from its normal static position | |
absolute
|
a fixed position within its containing element | |
fixed
|
a fixed position within the browser window | |
top,
bottom, left,
right
|
positions of box's corners | |
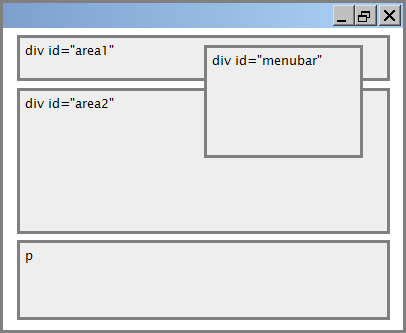
Absolute positioning
#menubar {
position: absolute;
left: 400px;
top: 50px;
}

- removed from normal flow (like floating ones)
- positioned relative to the block element containing them (assuming that block also uses
absoluteorrelativepositioning) - actual position determined by
top,bottom,left,rightvalues - should often specify a
widthproperty as well
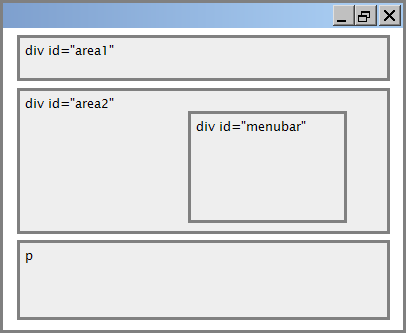
Relative positioning
#area2 { position: relative; }

- absolute-positioned elements are normally positioned at an offset from the corner of the overall web page
- to instead cause the absolute element to position itself relative to some other element's corner, wrap the
absoluteelement in an element whosepositionisrelative
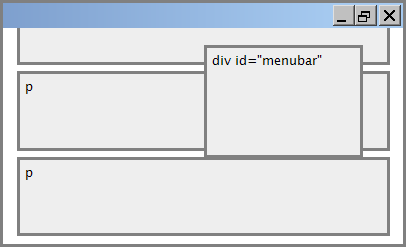
Fixed positioning

- removed from normal flow (like floating ones)
- positioned relative to the browser window
- even when the user scrolls the window, element will remain in the same place
Alignment vs. float vs. position
- if possible, lay out an element by aligning its content
- horizontal alignment:
text-align- set this on a block element; it aligns the content within it (not the block element itself)
- vertical alignment:
vertical-align- set this on an inline element, and it aligns it vertically within its containing element
- horizontal alignment:
- if alignment won't work, try floating the element
- if floating won't work, try positioning the element
- absolute/fixed positioning are a last resort and should not be overused
The vertical-align property
| property | description |
|---|---|
vertical-align
|
specifies where an inline element should be aligned vertically, with respect to other content on the same line within its block element's box |
 can be
can be top,middle,bottom,baseline(default),sub,super,text-top,text-bottom, or a length value or%baselinemeans aligned with bottom of non-hanging letters
vertical-align example
<p style="background-color: yellow;"> <span style="vertical-align: top; border: 1px solid red;"> Don't be sad! Turn that frown <img src="images/sad.jpg" alt="sad" /> upside down! <img style="vertical-align: bottom" src="images/smiley.jpg" alt="smile" /> Smiling burns calories, you know. <img style="vertical-align: middle" src="images/puppy.jpg" alt="puppy" /> Anyway, look at this cute puppy; isn't he adorable! So cheer up, and have a nice day. The End. </span></p>
Common bug: space under image
<p style="background-color: red; padding: 0px; margin: 0px"> <img src="images/smiley.png" alt="smile" /> </p>
- red space under the image, despite
paddingandmarginof 0 - this is because the image is vertically aligned to the baseline of the paragraph (not the same as the bottom)
- setting
vertical-aligntobottomfixes the problem (so does settingline-heightto0px)
Details about inline boxes
- size properties (
width,height,min-width, etc.) are ignored for inline boxes margin-topandmargin-bottomare ignored, butmargin-leftandmargin-rightare not- the containing block box's
text-alignproperty controls horizontal position of inline boxes within it- text-align does not align block boxes within the page
- each inline box's
vertical-alignproperty aligns it vertically within its block box

