University of Washington, CSE 190 M
Lab 1: Basic HTML and CSS
Except where otherwise noted, the contents of this document are Copyright 2010 Marty Stepp and Jessica Miller.
original lab idea and code by Victoria Kirst and Jeff Prouty; revised by Brian Le and Marty Stepp
Basic lab instructions
- You may want to bring your textbook to labs to look up syntax and examples.
- Have a question? Ask a TA for help, or look at the book or past lecture slides.
- We encourage you to talk to your classmates; it's okay to share code and ideas during lab.
- You probably won't finish all of the exercises. Do as much as you can in the allotted time. You don't need to finish the rest after you leave the lab.
- Before you leave, check in with a TA to get credit for your work.
Today's lab exercises
Today you will create a basic "About Me" HTML page and style it with a bit of CSS.
About Me
Page- Style Your Page with CSS
- Validate Your Page
- Upload Your Page to the Web
- Advanced Style Techniques
- Favorite Movie
- Decrementing
ol
Exercise : About Me
Page (~20-25 min)
(The next 3 slides describe this exercise. Please read them all, then start.)
Create a page aboutme.html that describes you. Include information such as:
- Your name
- A description of you in <= 2 sentences. Emphasize important word(s) in bold.
- A list of classes you are taking right now at UW.
- Your 3 favorite movies, books, or TV shows, in order. Make at least one link to an interesting site about that TV show/movie/book, such as its IMDB page.
- Two images that represent you when you're happy and sad. (consider GIS)
- Something about one of your neighbors (people sitting next to you)
Exercise , example
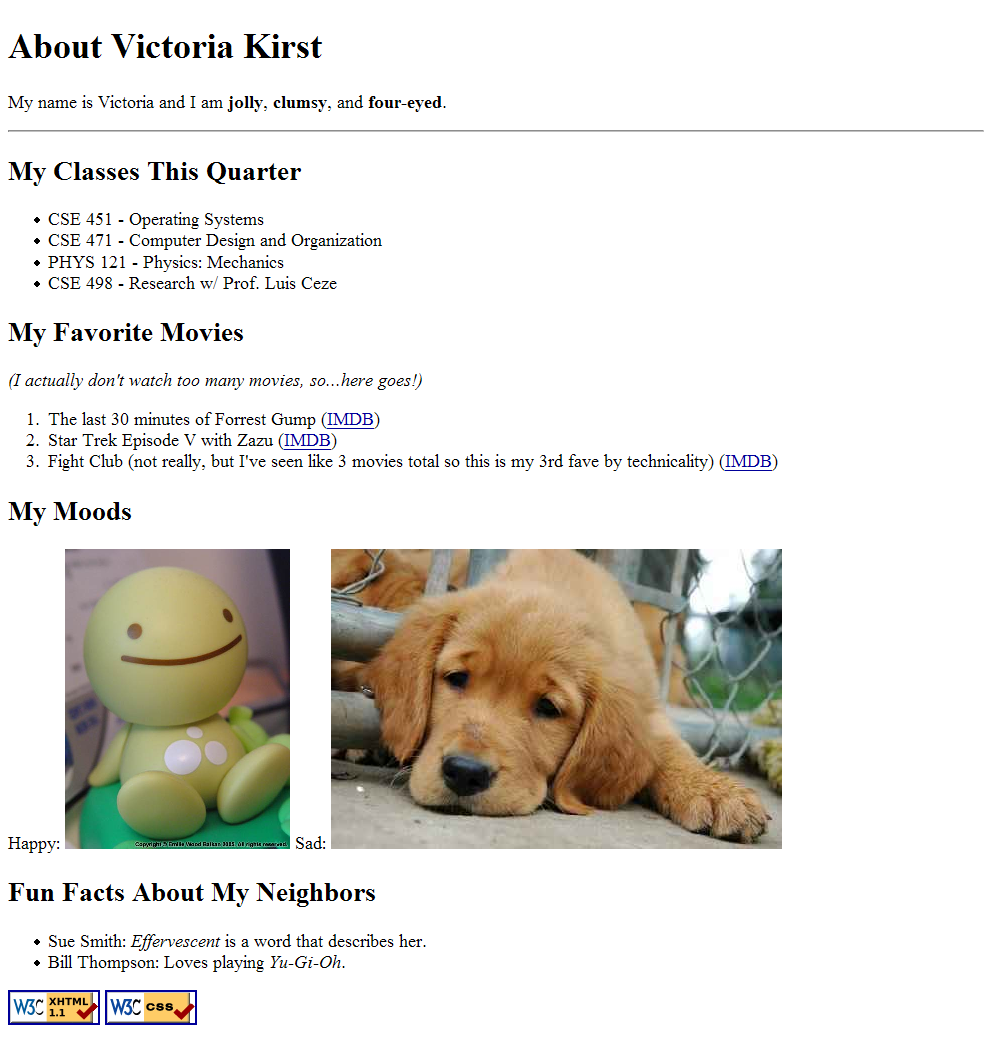
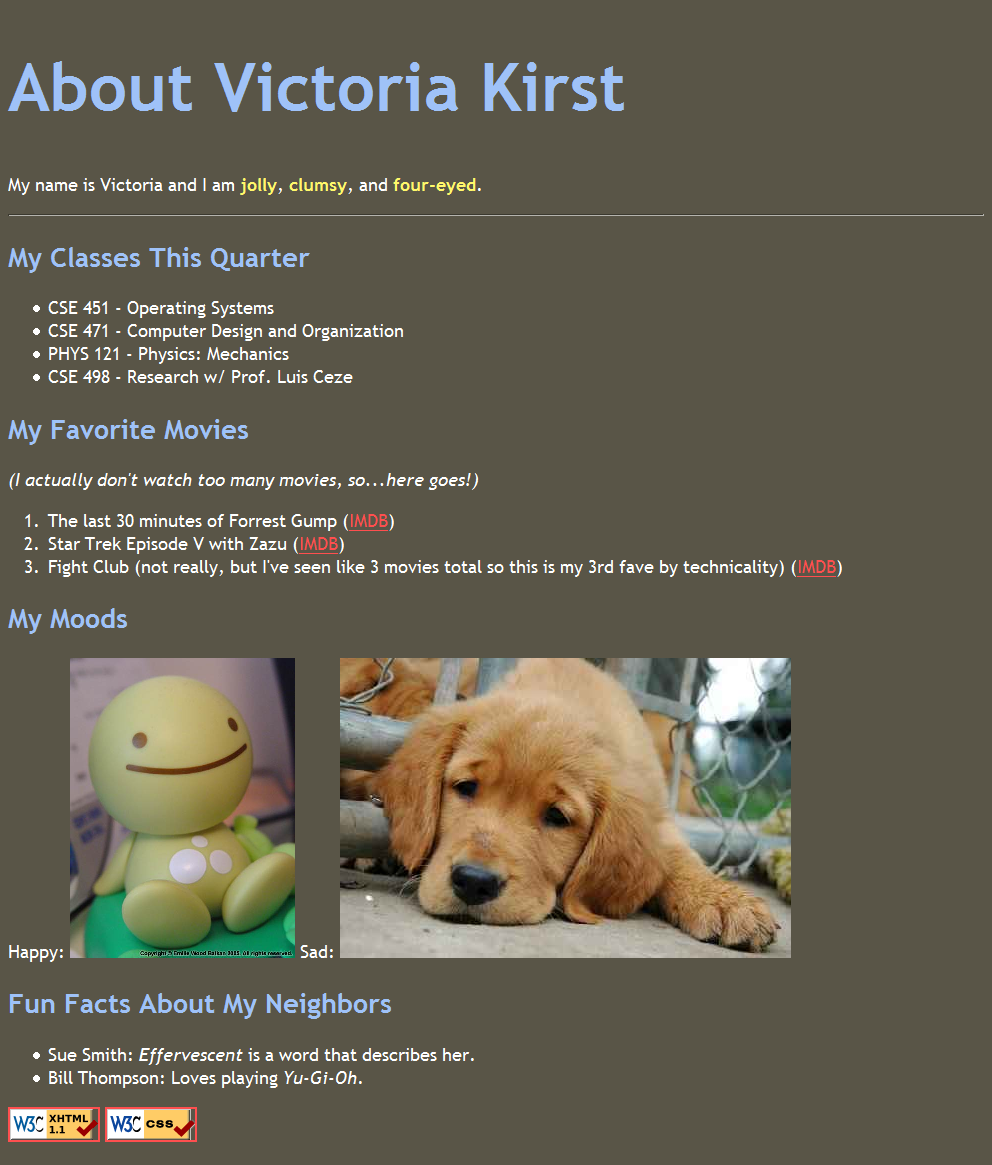
This example page describes former TA and textbook coauthor, Victoria Kirst:

Exercise , how to view the page
To see your page in the web browser, in TextPad click View, In Web Browser.
Or in Firefox, click File, Open File... and browse to your page file to open it.
 OR
OR


Exercise : CSS Styles (~15 min)
(See example screenshot on next slide.)
Create a stylesheet named styleme.css to improve the appearance of your About Me page.
- Change the color of at least two elements
- Change the font properties (family, size, weight, or style) of at least two elements. Some standard fonts: Arial, Arial Black, Verdana, Trebuchet MS, Georgia, Tahoma, Courier New, Times New Roman
- Change at least one other thing (e.g. background color, text alignment, etc.)
Exercise , example
This example is Victoria's styled version of her page:

Exercise : Validate Your Page (~10 min)
Next, validate the syntax of your XHTML and CSS code:
- Open http://validator.w3.org/ (XHTML) or http://jigsaw.w3.org/css-validator/ (CSS)
- Either click
Validate by File Upload
and then Browse to youraboutme.htmlfile,
or clickValidate by Direct Input
and then copy/paste your code into the text box. - If there are any errors, fix the first one, then repeat the previous steps.
- Try to get the green bar for 0 errors. Yellow "tentatively valid" warnings are okay.
- (The error messages can be hard to understand. Feel free to ask a TA or neighbor for help.)
Exercise : Put Page on Web (~10 min)
-
Use our Uploading Files directions to upload your page to our Webster server.
-
Put your files in a folder named
lab1within yourpublic_htmlarea.
-
Put your files in a folder named
-
Check the page by viewing it in the web browser. Its URL should be:
- http://webster.cs.washington.edu/YOUR-UWNETID/lab1/aboutme.html
Ask a TA if you have any problems logging in to Webster or uploading your files!
Exercise : validation links
Add a link on your page to the XHTML Validator, using this image and link target:
- image: http://www.w3.org/Icons/valid-xhtml11
- link URL: https://webster.cs.washington.edu/validate.php
The next task will be to write a stylesheet for your page, so also include a link to the CSS Validator:
- image: http://jigsaw.w3.org/css-validator/images/vcss
- link URL: https://webster.cs.washington.edu/validate-css.php
(These links work only if you view your page on webster, not on your computer's hard drive.)
Exercise : Advanced Styles (~10 min)
(See example screenshot on next slide.)
If you complete the previous exercises, great job! You can add any extra content to your page that you like. Or if you want a challenge, try to figure out how to add the following styles:
-
Make your hyperlinks not underlined by default. When a user hovers over the link, the underline should appear.
(Hint: Look for information about CSS
pseudo-classes
.) -
Make every paragraph start with a
drop-caps
; that is, a large initial letter that is 1.5 times the normal paragraph font size. (Hint: Look for information about CSSpseudo-elements
.)
These are tricks not covered yet in class. Use Google or a CSS reference such as W3Schools.
Exercise , example
These are snippets of TA Victoria's updated page, showing links and drop-caps:
Links: (hover is not shown)

Drop-caps:

Exercise : Favorite Movie
(See example screenshot on next slide.)
Look up one of the favorite movies/shows from your About Me page on imdb.com.
-
In your page, reproduce some of the film's IMDB info in a nested list under that movie's bullet.
-
The info is in short
topic:
→value
pairs, such asGenre: Comedy
. - Therefore, represent it as an HTML definition list.
-
The info is in short
- Consider applying styles to your definition list to make it look snazzy.
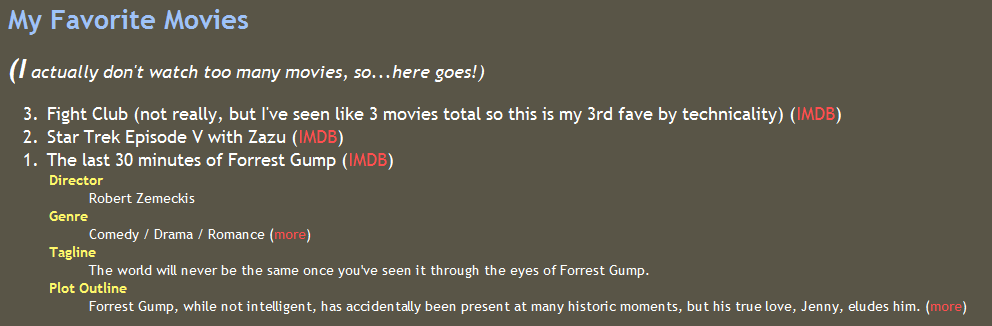
Exercise , example
These are snippets of TA Victoria's updated page, showing a favorite movie:

Exercise : (h4x0rz only): Decrementing ol
(See example screenshot on next slide.)
Modify your page's Top 3 movies/shows list to be in decreasing order, from 3 down to 1.
The list must look the same as the default ordered list format, but in reverse order.
The only change you may make to your HTML is to switch the order of your list items, but otherwise all work should be done by CSS. We aren't going to give any hints; you must figure it out on your own by searching the web.
Note: This is very tricky! It is not something that students will be expected to do in this course.
Exercise , example
These are snippets of TA Victoria's updated page with a decrementing ol:

If you finish them all...
If you finish all the exercises, you can add any other content or styles you like to your page.
If the lab is over or almost over, check with a TA and you may be able to be dismissed.
Great work!

