Web Programming Step by Step
Chapter 3
CSS for Styling
Except where otherwise noted, the contents of this presentation are Copyright 2009 Marty Stepp and Jessica Miller.
3.1: Basic CSS
- 3.1: Basic CSS
- 3.2: More CSS
The bad way to produce styles
<p> <font face="Arial">Welcome to Greasy Joe's.</font> You will <b>never</b>, <i>ever</i>, <u>EVER</u> beat <font size="+4" color="red">OUR</font> prices! </p>
- tags such as
b,i,u, andfontare discouraged in strict XHTML- Why is this bad?
Cascading Style Sheets (CSS)
- describe the appearance, layout, and presentation of information on a web page
- (as opposed to HTML, which describes the content of the page)
- describe how information is to be displayed, not what is being displayed
- can be embedded in HTML document or placed into separate
.cssfile- with a
.cssfile, one style sheet can be shared across many pages
- with a
Basic CSS rule syntax (3.1.1)
selector {
property: value;
property: value;
...
property: value;
}
p {
font-family: sans-serif;
color: red;
}
- a CSS file consists of one or more rules
- each rule starts with a selector that specifies an HTML element(s) and then applies style properties to them
-
a selector of
*selects all elements
-
a selector of
Attaching a CSS file:
<link>
(3.1.2)
<head> ... <link href="filename" type="text/css" rel="stylesheet" /> ... </head>
<link href="style.css" type="text/css" rel="stylesheet" /> <link href="http://www.google.com/uds/css/gsearch.css" rel="stylesheet" type="text/css" />
- a page can link to multiple style sheet files
- in case of a conflict (two sheets define a style for the same HTML element), the latter sheet's properties will be used
Aside: Favorites icon ("favicon")
<link href="filename" type="MIME type" rel="shortcut icon" />
<link href="yahoo.gif" type="image/gif" rel="shortcut icon" />
- the
linktag, placed in the HTML page'sheadsection, can specify an icon for a web page- this icon will be placed in the browser title bar and bookmark/favorite
- IE6: this doesn't work; must place a file in
.icoformat namedfavicon.icoin the root directory of the web server (instructions)
Embedding style sheets:
<style>
<head>
<style type="text/css">
p { font-family: sans-serif; color: red; }
h2 { background-color: yellow; }
</style>
</head>
- CSS code can be embedded within the
headof an HTML page - this is bad style and should be avoided when possible (why?)
Inline styles: the style attribute
<p style="font-family: sans-serif; color: red;"> This is a paragraph</p>
- higher precedence than embedded or linked styles
- used for one-time overrides and styling a particular element
- this is bad style and should be avoided when possible (why?)
CSS properties for colors (3.1.3)
p {
color: red;
background-color: yellow;
}
This paragraph uses the style above.
| property | description |
|---|---|
color
|
color of the element's text |
background-color
|
color that will appear behind the element |
Specifying colors
p { color: red; }
h2 { color: rgb(128, 0, 196); }
h4 { color: #FF8800; }
This paragraph uses the first style above.
This h2 uses the second style above.
This h4 uses the third style above.
- color names:
aqua,black,blue,fuchsia,gray,green,lime,maroon,navy,olive,purple,red,silver,teal,white(white),yellow - RGB codes: red, green, and blue values from 0 (none) to 255 (full)
- hex codes: RGB values in base-16 from 00 (0, none) to FF (255, full)
Grouping styles
p, h1, h2 {
color: green;
}
h2 {
background-color: yellow;
}
This paragraph uses the above style.
This h2 uses the above styles.
- a style can select multiple elements separated by commas
- the individual elements can also have their own styles (like
h2above)
CSS comments:
/* ... */
(3.1.4)
/* This is a comment.
It can span many lines in the CSS file. */
p {
color: red; background-color: aqua;
}
- CSS (like HTML) is usually not commented as rigorously as programming languages such as Java
- the
//single-line comment style is NOT supported in CSS - the
<!-- ... -->HTML comment style is also NOT supported in CSS
CSS properties for fonts (3.1.5)
| property | description |
|---|---|
font-family
|
which font will be used |
font-size
|
how large the letters will be drawn |
font-style
|
used to enable/disable italic style |
font-weight
|
used to enable/disable bold style |
| Complete list of font properties | |
font-family
p {
font-family: Georgia;
}
h2 {
font-family: "Courier New";
}
This paragraph uses the first style above.
This h2 uses the second style above.
- enclose multi-word font names in quotes
More about font-family
p {
font-family: Garamond, "Times New Roman", serif;
}
This paragraph uses the above style.
- can specify multiple fonts from highest to lowest priority
- generic font names:
serif, sans-serif, cursive, fantasy, monospace
- if the first font is not found on the user's computer, the next is tried
- generally should specify similar fonts
- placing a generic font name at the end of your
font-familyvalue ensures that every computer will use a valid font
font-size
p {
font-size: 14pt;
}
This paragraph uses the style above.
- units: pixels (
px) vs. point (pt) vs. m-size (em)
16px,16pt,1.16em - vague font sizes:
xx-small,x-small,small,medium,large,x-large,xx-large,smaller,larger - percentage font sizes, e.g.:
90%,120%
ptspecifies number of point, where a point is 1/72 of an inch onscreenpxspecifies a number of pixels on the screenemspecifies number of m-widths, where 1 em is equal to the font's current size
font-weight,
font-style
p {
font-weight: bold;
font-style: italic;
}
This paragraph uses the style above.
- either of the above can be set to
normalto turn them off (e.g. headings)
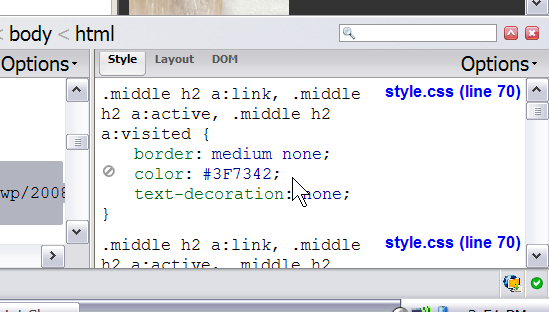
Spying on styles with Firebug


- install Firebug Firefox add-on to inspect XHTML/CSS of any page
- can see what styles apply to which elements, and change them dynamically
Why <strong>, <em> and not <b>, <i>?
strong { font-weight: normal; color: red; }
em { font-style: normal; background-color: #DDDDDD; }
Now if I want to strongly emphasize something or just emphasize it, it doesn't necessarily have to be bold or italic.
strongandemdescribe attributes of the content ("This is something important in the document.")bandidescribe formatting and presentation ("I want this to be bold.")
CSS properties for text (3.1.6)
| property | description |
|---|---|
text-align
|
alignment of text within its element |
text-decoration
|
decorations such as underlining |
line-height, word-spacing, letter-spacing
|
gaps between the various portions of the text |
text-indent
|
indents the first letter of each paragraph |
| Complete list of text properties | |
text-align
blockquote { text-align: justify; }
h2 { text-align: center; }
The Emperor's Quote
[TO LUKE SKYWALKER] The alliance... will die. As will your friends. Good, I can feel your anger. I am unarmed. Take your weapon. Strike me down with all of your hatred and your journey towards the dark side will be complete.
text-aligncan beleft,right,center, orjustify(which widens all full lines of the element so that they occupy its entire width)
text-decoration
p {
text-decoration: underline;
}
This paragraph uses the style above.
- can also be
overline,line-through,blink, ornone -
effects can be combined:
text-decoration: overline underline;
The list-style-type property
(3.2.4)
ol { list-style-type: lower-roman; }
- Possible values:
none: No markerdisc(default),circle,squaredecimal: 1, 2, 3, etc.decimal-leading-zero: 01, 02, 03, etc.lower-roman: i, ii, iii, iv, v, etc.upper-roman: I, II, III, IV, V, etc.lower-alpha: a, b, c, d, e, etc.upper-alpha: A, B, C, D, E, etc.lower-greek: alpha, beta, gamma, etc.- others:
hebrew,armenian,georgian,cjk-ideographic,hiragana,katakana,hiragana-iroha,katakana-iroha
3.2: More CSS
- 3.1: Basic CSS
- 3.2: More CSS
Body styles
body {
font-size: 16px;
}
- to apply a style to the entire body of your page, write a selector for the
bodyelement - saves you from manually applying a style to each element
Cascading style sheets
- it's called Cascading Style Sheets because the properties of an element cascade together in this order:
- browser's default styles
- external style sheet files (in a
<link>tag) - internal style sheets (inside a
<style>tag in the page's header) - inline style (the
styleattribute of the HTML element)
Inheriting styles (explanation) (3.2.1)
body { font-family: sans-serif; background-color: yellow; }
p { color: red; background-color: aqua; }
a { text-decoration: overline underline; }
h2 { font-weight: bold; text-align: center; }
This is a heading.
A styled paragraph. Previous slides are available on the web site.
- a bulleted list
- when multiple styles apply to an element, they are inherited
- a more tightly matching rule can override a more general inherited rule
- not all properties are inherited (notice link's color above)
Styles that conflict
p, h1, h2 { color: blue; font-style: italic; }
h2 { color: red; background-color: yellow; }
This paragraph uses the first style above.
This heading uses both styles above.
- when two styles set conflicting values for the same property, the latter style takes precedence
The HTML id attribute
(3.2.2)
<p>Spatula City! Spatula City!</p> <p id="mission">Our mission is to provide the most spectacular spatulas and splurge on our specials until our customers <q>esplode</q> with splendor!</p>
- allows you to give a unique ID to any element on a page
- each ID must be unique; can only be used once in the page
Linking to sections of a web page
<p>Visit <a href= "http://www.textpad.com/download/index.html#downloads"> textpad.com</a> to get the TextPad editor.</p> <p><a href="#mission">View our Mission Statement</a></p>
- a link target can include an ID at the end, preceded by a
# - browser will load that page and scroll to element with given ID
CSS ID selectors
#mission {
font-style: italic;
font-family: "Garamond", "Century Gothic", serif;
}
Spatula City! Spatula City!
Our mission is to provide the most
spectacular spatulas and splurge on our specials until our
customers esplode
with splendor!
- applies style only to the paragraph that has the ID of
mission -
element can be specified explicitly:
p#mission {
The HTML class attribute
(3.2.3)
<p class="standout">Spatula City! Spatula City!</p> <p class="special">See our spectacular spatula specials!</p> <p class="special">Today only: satisfaction guaranteed.</p>
- classes are a way to group some elements and give a style to only that group
(I don't want ALL paragraphs to be yellow, just these three...
) - unlike an
id, aclasscan be reused as much as you like on the page
CSS class selectors
.special {
background-color: yellow;
font-weight: bold;
}
p.standout {
color: red;
font-family: cursive;
}
Spatula City! Spatula City!
See our spectacular spatula specials!
Today only: satisfaction guaranteed.
- applies rule to any element with class
specialor apwith classstandout
Multiple classes
<h2 class="standout">Spatula City! Spatula City!</h2> <p class="special">See our spectacular spatula specials!</p> <p class="special standout">Satisfaction guaranteed.</p> <p class="standout">We'll beat any advertised price!</p>
Spatula City! Spatula City!
See our spectacular spatula specials!
Satisfaction guaranteed.
We'll beat any advertised price!
- an element can be a member of multiple classes (separated by spaces)
CSS pseudo-classes
a:link { color: #FF0000; } /* unvisited link */
a:visited { color: #00FF00; } /* visited link */
a:hover { color: #FF00FF; } /* mouse over link */
| class | description |
|---|---|
:active
|
an activated or selected element |
:focus
|
an element that has the keyboard focus |
:hover
|
an element that has the mouse over it |
:link
|
a link that has not been visited |
:visited
|
a link that has already been visited |
:first-letter
|
the first letter of text inside an element |
:first-line
|
the first line of text inside an element |
:first-child
|
an element that is the first one to appear inside another |
CSS properties for backgrounds
| property | description |
|---|---|
background-color
|
color to fill background |
background-image
|
image to place in background |
background-position
|
placement of bg image within element |
background-repeat
|
whether/how bg image should be repeated |
background-attachment
|
whether bg image scrolls with page |
background
|
shorthand to set all background properties |
background-image
body {
background-image: url("images/draft.jpg");
}
This is the first paragraph
This is the second paragraph...
It occupies 2 lines
- background image/color fills the element's content area
background-repeat
body {
background-image: url("images/draft.jpg");
background-repeat: repeat-x;
}
This is the first paragraph
This is the second paragraph...
It occupies 2 lines
- can be
repeat(default),repeat-x,repeat-y, orno-repeat
background-position
body {
background-image: url("images/draft.jpg");
background-repeat: no-repeat;
background-position: 370px 20px;
}
This is the first paragraph
This is the second paragraph...
It occupies 2 lines
- value consists of two tokens, each of which can be
top,left,right,bottom,center, a percentage, or a length value inpx,pt, etc. - value can be negative to shift left/up by a given amount
Showing a partial image
.partialimage1, .partialimage2 {
background-image: url("images/sex_and_the_city.jpg");
background-repeat: no-repeat;
width: 70px; height: 200px;
}
.partialimage1 { background-position: 0px 0px; }
.partialimage2 { background-position: -115px 0px; }

Styling tables (3.2.6)
table { border: 2px solid black; caption-side: bottom; }
tr { font-style: italic; }
td { background-color: yellow; text-align: center; width: 30%; }
| Column 1 | Column 2 |
|---|---|
| 1,1 | 1,2 okay |
| 2,1 real wide | 2,2 |
- all standard CSS styles can be applied to a table, row, or cell
- table specific CSS properties:
The border-collapse property
table, td, th { border: 2px solid black; }
table { border-collapse: collapse; }
| Column 1 | Column 2 |
|---|---|
| 1,1 | 1,2 |
| 2,1 | 2,2 |
| Column 1 | Column 2 |
|---|---|
| 1,1 | 1,2 |
| 2,1 | 2,2 |
- by default, the overall table has a separate border from each cell inside
- the
border-collapseproperty merges these borders into one
The rowspan and colspan attributes
<table> <tr><th>Column 1</th><th>Column 2</th><th>Column 3</th></tr> <tr><td colspan="2">1,1-1,2</td> <td rowspan="3">1,3-3,3</td></tr> <tr><td>2,1</td><td>2,2</td></tr> <tr><td>3,1</td><td>3,2</td></tr> </table>
colspanmakes a cell occupy multiple columns;rowspanmultiple rowstext-alignandvertical-aligncontrol where the text appears within a cell
Column styles:
<col>,
<colgroup>
<table> <col class="urgent" /> <colgroup class="highlight"> <col /><col /> </colgroup> <tr><th>Column 1</th><th>Column 2</th><th>Column 3</th></tr> <tr><td>1,1</td><td>1,2</td><td>1,3</td></tr> <tr><td>2,1</td><td>2,2</td><td>2,3</td></tr> </table>
coltag can be used to define styles that apply to an entire columncolgrouptag groups several columns to apply a style to all of them
W3C CSS Validator (3.2.6)
<p> <a href="http://jigsaw.w3.org/css-validator/check/referer"> <img src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" /></a> </p>
- jigsaw.w3.org/css-validator/
- checks your CSS to make sure it meets the official CSS specifications
- more picky than the web browser, which may render malformed CSS correctly

