
original lab idea and code by Morgan Doocy and Jeff Prouty; revised by Brian Le and Marty Stepp
The purpose of this lab is to practice programming with Ajax and JavaScript to retrieve and display data on web pages. You very likely won't finish all of the exercises. Just finish as much as you can within the allotted time. You do not need to work on this lab any more after you leave your lab session, though you may if you like.

Many popular web sites like Google, Flickr, and Facebook allow others to access their data as text and/or XML. For this lab, we will access data from Urban Dictionary, a web site that catalogues slang and social terminology. (NOTE: Some content on Urban Dictionary may be considered offensive.)
We have created a web application named urban.php on Webster that serves Urban Dictionary content. You pass it a term parameter, and it returns the term's definition in text form. For example, to get the definition for the term "API", you'd use the following URL:
https://webster.cs.washington.edu/urban.php?term=API
We're providing you the urban.html and urban.css files for a page to search Urban Dictionary. Download the .html file to your machine; you will not need to modify it. You will write JavaScript code in a file urban.js. The page already links to this file and to Prototype.
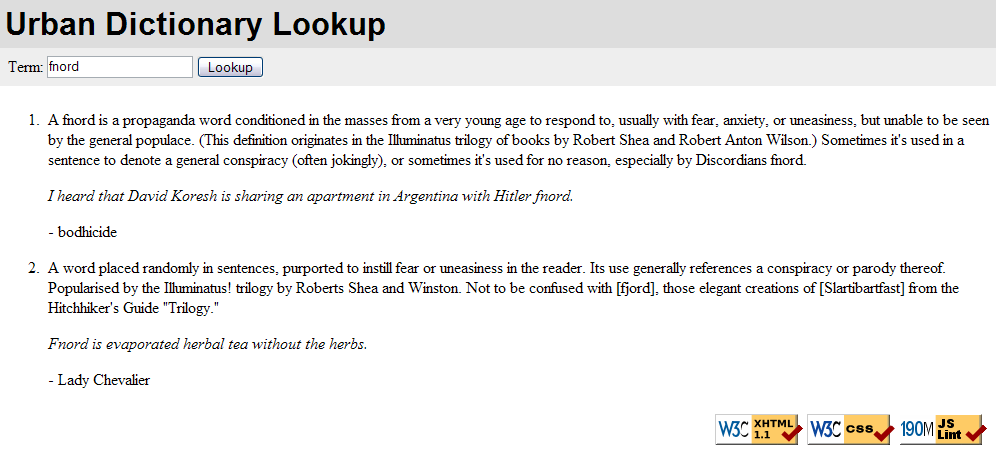
Write the JavaScript code so that when a user clicks the "Search" button, the definition of the word in the text box is displayed underneath. Listen for clicks on the button with id of lookup, and place the results onto the page in the section with id of result. The following is the XHTML code for the relevant section of the page:
<div id="controls">
Term:
<input type="text" id="term" value="fnord" />
<button id="lookup">Lookup</button>
</div>
<div id="result">
<!-- definition will appear here -->
</div>
Fetch the data using Ajax and the web application described above. NOTE: Ajax can only retrieve data stored on the same web server as your page, which means you must upload your files to Webster to test them. It will NOT work if you view your page from your machine's hard drive.
The following are more detailed suggested steps for solving this exercise:
lookup button.Ajax.Request object to fetch data from our Urban Dictionary application for the appropriate term. You can access our web service with the full URL shown above, or the relative URL "/urban.php" .result area of the page.Try our runnable solution to this exercise to see how your page is supposed to look and work.
If your code has no errors in Firebug or JSLint but still does not work, you may want to see if the request itself is coming back as a failure. Try attaching an event handler to the request's onFailure event as shown near the end of the Ajax slides, and see if it shows any failure output messages.
As part of this exercise, you may want to set up an initial state for the page by using some JS code to place your favorite search term into the text box, and automatically searching for the definition of this word when the page loads. Our example solution does this. Try to pick a term that will shock and amaze the TA when he/she comes to help you in the lab! :-)
Our Urban Dictionary lookup application also allows you to request data in XML format. The XML data is richer than the plain text in several ways. First, it can return multiple definitions. Second, each definition comes with an example usage and the name of the user who submitted it. In this second exercise, you will fetch a definition from the web application as XML and will display the first definition and its associated information on the page.
Our lookup application has an optional additional parameter called format. If you set format to xml, the results will be returned as XML data. The following is an example call to the application in XML format:
https://webster.cs.washington.edu/urban.php?term=API&format=xml
Requesting the above URL returns the following XML output (some text is abbreviated):
<entries term="API">
<entry author="Nathanmx">
<definition>
API = application programming interface
An API is a series of functions that programs can use to make the operating system do their dirty work...
</definition>
<example>
Windows uses an api called the Win32 API. You can access many command via the command prompt...
</example>
</entry>
<entry author="Tyler Menezes">
<definition>
Adaptive Pie Interface. Used by various sites to interact with their pie [servers]...
</definition>
<example>
$urb = new Urban::API;
$urb->ServePie('me');
</example>
</entry>
</entries>
The overall document is an entries tag, and each definition gets an entry tag that contains tags named definition and example. The author of each entry is listed as an author attribute inside the entry tag.
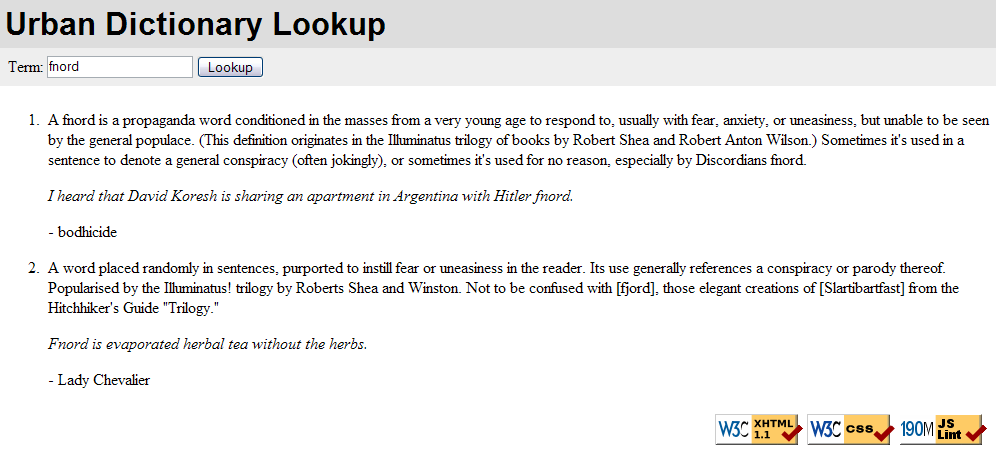
For this exercise, fetch a word's definition as XML, and use this data to insert three new paragraphs into the page's result area:
class attribute of "example")
You'll need to talk to the Ajax request's responseXML property to do this. You may want to look at the XML slides and lecture code to see examples of traversing the nodes of an XML tree. Useful methods include getElementsByTagName and getAttribute. You'll also need to add elements to the page using the XHTML DOM. Useful methods and properties for that include document.createElement, appendChild, and innerHTML.
Try our runnable solution to this exercise to see how your page is supposed to look and work.
The previous exercise asked you to show information about the term's first definition. In this exercise, you should instead show the above three paragraphs about each of the definitions of the word. Do this by creating an ordered list and adding that list to the page. Inside this list you can place a list item representing each entry about the word. A list item contains three paragraphs as described in the last exercise.
Try our runnable solution to this exercise to see how your page is supposed to look and work.
If you finish all of the previous exercises, do some additional work to make the page more robust:
result area while the data is being fetched via Ajax. You can either use this image or create your own from the Ajax loading image site, ajaxload.info.Try our runnable solution to this exercise to see how your page is supposed to look and work.