University of Washington, CSE 190 M, Spring 2008
Homework Assignment 1: Recipe
due Wednesday, April 9, 2008, 11:00pm electronically
This assignment tests your understanding of basic XHTML and CSS. You will create several files related to a recipe web site for a fictional pie company named Granny's Pies. Turn in the following files:
index.html, the first of two web pagespie.html, the second of two web pagesrecipe.css, the style sheet for pie.html
The first part of your task is to create a front page for this web site, stored in a file named index.html. Your front page must contain a link to pie.html. The file must also be at least 20 lines long and must contain at least 4 different XHTML elements in its body. It also may not significantly borrow content from your pie.html. Otherwise, this front page can have any appearance you like. If you like, you may use an optional CSS stylesheet with this page named index.css and submit it with your other files. Be creative! We may show some students' pages in class on future dates.
The second (and more substantial) part of the assignment is to recreate a specific web page describing a recipe for lemon meringue pie, stored in a file named pie.html. Unlike index.html, this page is rigidly specified and must exactly match the appearance specified in this document.
For full credit, your files must be uploaded to our Webster server and must match several stylistic guidelines, all specified later in this document.
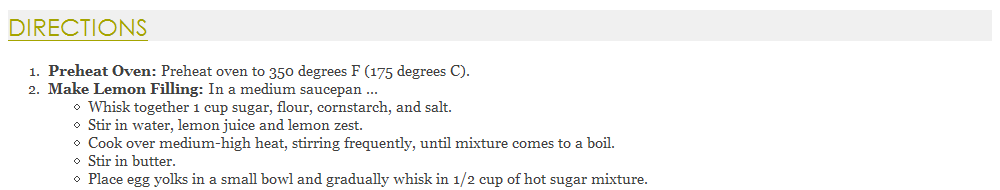
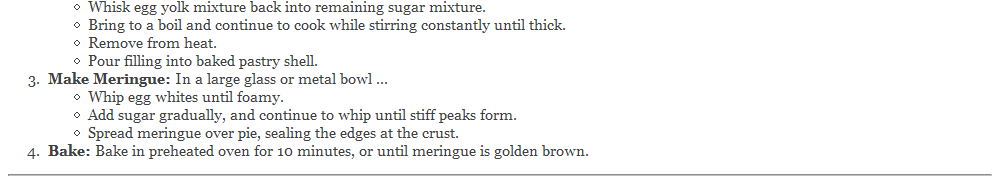
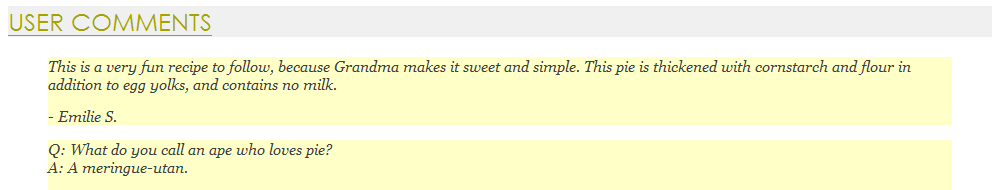
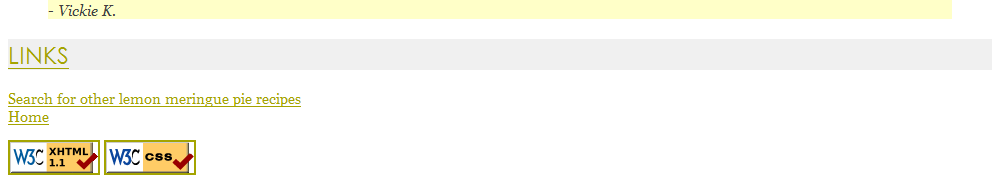
Expected Appearance:
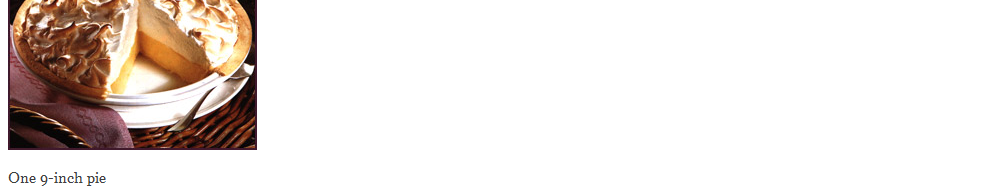
You must match in appearance the following pie web page (between but not including the thick black lines). The width of the screenshot below is based on a browser window width of 1024px; if your screen is a different size, the width of your page may not exactly match. Any line breaks are done automatically by the browser, except ones that are clearly much narrower than the page width, such as the line "One 9-inch pie":
Appearance and Behavior Details:
All headings on the page should use a foreground color of (red=164, green=164, blue=0) or #A4A400 and a background color of (red=240, green=240, blue=240) or #F0F0F0. The font families for headings are Century Gothic, Futura, Verdana, or any sans-serif font available on the system. The page's main heading is aligned to the center of the page body, and uses a 22pt bold font. Other headings on the page are left-aligned and appear in an 18pt normal font. All headings should be underlined.
The overall page's body should have a white background. Text in the body should have a foreground color of (red=64, green=64, blue=64) or #404040 and use an 11pt font. The font families for page text are Georgia, Garamond, or any serif font available on the system. Any links on the page should use the color (red=164, green=164, blue=0) or #A4A400, matching the color of the page headings.
The names of the four major steps of the recipe directions (such as "Preheat Oven") are formatted in a strong font. The quotations from the users appear in an italic font as indented blocks with background color (red=255, green=255, blue=200) or #FFFFC8. The picture of the pie on the page and the W3C validator images at the bottom come from the following image files, respectively:
- http://www.cs.washington.edu/education/courses/cse190m/08sp/homework/1/pie.jpg
- http://www.w3.org/Icons/valid-xhtml11
- http://jigsaw.w3.org/css-validator/images/vcss
All other decisions about styling on the page are left to the web browser. Any styles mentioned previously that are the same as browser defaults do not have to be explicitly included in your CSS stylesheet. The screenshot in this document was taken on Windows XP using Firefox 2.0, which may differ slightly from the appearance on your system.
The bottom of the page has four links. The "Home" link should link to your index.html page. Use a relative URL and assume it is located on the same web site as pie.html in the same directory. The "Search for other lemon meringue pie recipes" text, the "W3C XHTML 1.1" button, and the "W3C CSS" button should link to the following web pages, respectively:
- http://www.google.com/search?q=lemon+meringue+pie+recipe&start=10
- http://validator.w3.org/check/referer
- http://jigsaw.w3.org/css-validator/check/referer
The pie web page's title text should be Grandma's Lemon Meringue Pie .
For CSE Majors:
If you are in the CSE major and enrolled in a CSE majors-only section, you must also complete the following additional requirements. If you are a non-major, you aren't required to do these additions and will not be graded on them, but you may optionally choose to do them if you like.
- Set the overall page to use a background image of http://www.cs.washington.edu/education/courses/cse190m/08sp/homework/1/silverware.jpg . The image should repeat in both directions across the page and should not move when the page is scrolled.
- Set all bulleted lists of items on the page to use an image for their bullet icon rather than the normal black circle. Use the image of http://www.cs.washington.edu/education/courses/cse190m/08sp/homework/1/pie_icon.gif .
- Widen all headings on the page by placing 0.2em of horizontal spacing between neighboring letters in all headings.
- Get rid of the yellow borders around the W3C images at the bottom of the page.
You can and should implement all of these changes using CSS without modifying your XHTML. However, none of the CSS properties necessary will have been covered in class, so you must learn them yourself. Try using Google or looking at a CSS property reference such as the following site:
A screenshot of the expected output for majors is available on the course web site.
Implementation and Grading:
Implement your pie.html web page using XHTML 1.1 as taught in class. For full credit, your page must successfully pass the W3C XHTML 1.1 validator. (It is okay if your page is "tentatively" valid or has warnings, as long as you see the green "Valid" bar in the validator.) You should choose appropriate HTML tags to match the structure of the content being displayed on the page. Do not express stylistic information in the HTML page itself, such as inline styles or presentational HTML tags such as b or font.
Express all stylistic information on the page using CSS defined in recipe.css. For full credit, your style sheet must successfully pass the W3C CSS validator. Part of your grade comes from expressing your CSS concisely and without unnecessary or redundant styles. Do not use HTML or CSS constructs that have not been discussed in lecture or the slides, through Chapter 1 of the textbook.
Format your HTML and CSS nicely so that it is as readable as possible, similarly to the examples shown in class. Also place a comment header in each file containing your name and section and a brief description of the assignment and the file's contents. You must properly use whitespace and indent your XHTML and CSS code following examples shown in class. To keep line lengths manageable, do not place more than one block element on the same line or begin any block element past the 100th character on a line. For reference, our solution has 118 lines of HTML and 36 lines of CSS, though you do not need to match this exactly.
The majority of the points for this assignment will be for the pie.html and its recipe.css files. The index.html will also be graded, but it will be worth fewer points. The main stylistic constraint on your index.html file is that it should pass the W3C XHTML 1.1 and CSS validators. Beyond that it can contain any non-obscene content you like, even content that uses material we have not yet learned in lecture. Please do not link to external resources (other than image files or index.css) from your index.html page.
Submit your assignment online from the turnin link in the Homework section of the course web site. Turn in both .html files and your .css style sheets. You do not need to turn in the provided images. If your index.html page includes images linked using absolute URLs, you do not need to turn in those images.
Part of your grade will also come from successfully uploading your files to the Webster web server. You should place your files into your public web space in a subdirectory named hw1, so that it is possible to navigate to your page by entering the following URL into the browser:
- http://webster.cs.washington.edu/your_uw_netid/hw1/pie.html
For example, if your UW NetID is stepp, your page should be available at http://webster.cs.washington.edu/stepp/hw1/pie.html . If your page is not available at exactly this URL (case-sensitive), you may not receive credit for this part of the assignment. Please note that uploading your files to Webster, while part of your grade, is NOT the way to turn in your program; turn in your program through the turnin link on the course web site as stated previously. Students who upload files to Webster but do not turn them in may not receive any credit for their work.
Please do not place a solution to this assignment online on a publicly accessible web site. Doing so is considered a violation of our course academic integrity policy.