
This lab's purpose is to give you some practice using the Google Search API introduced in lecture. You will implement a new Google feature (!) which allows you to search for food types in different locations and save your favorite results. You will be using the GlocalSearch object. We're providing you with HTML and CSS files to get you started.
We would like you to develop this lab in the following steps. Complete as much as you can in the time provided.
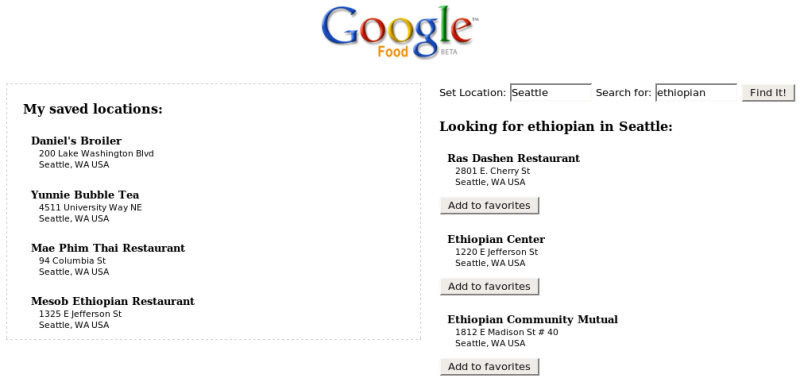
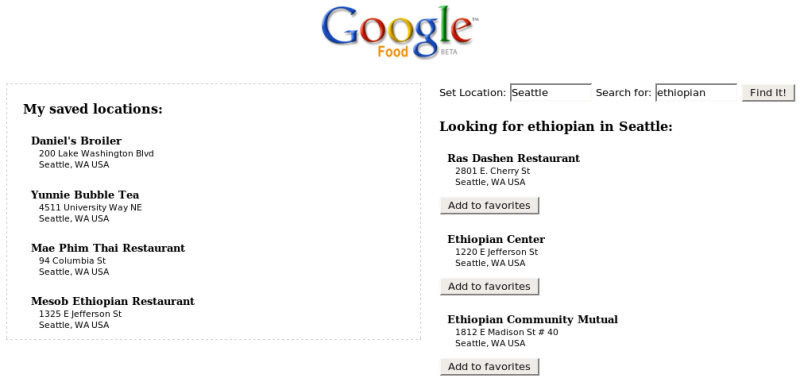
div whose ID is resultDiv. Ignore location information for now.resultTitle element, such as the "Looking for ethiopian in Seattle" message below.div with ID saved.This is what your page might look like after a few elements have been saved (between, but not including, the thick black lines):

When you're satisfied with your page, you may optionally wish to turn it in so that we can see it, or upload it to your UW web space. You may need to ZIP your files for them to submit successfully.