


The purpose of this lab is to practice writing basic XHTML pages and uploading them onto the Web. You probably won't have enough time to finish all of the exercises; just finish as much as you can within the allotted time.
Create a file named aboutme.html that describes you. On your page, include some or all of the following information:
blockquote or q tags).Write your page using valid XHTML 1.0 Strict. Include a link from your page to the W3C XHTML Validator, using the following image and linking to the following site:
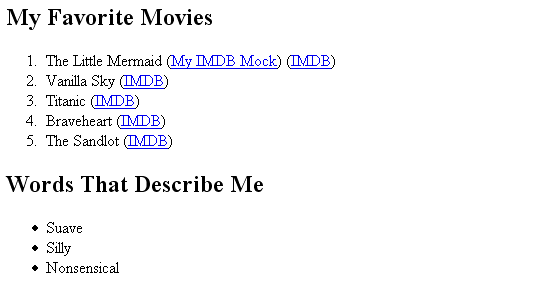
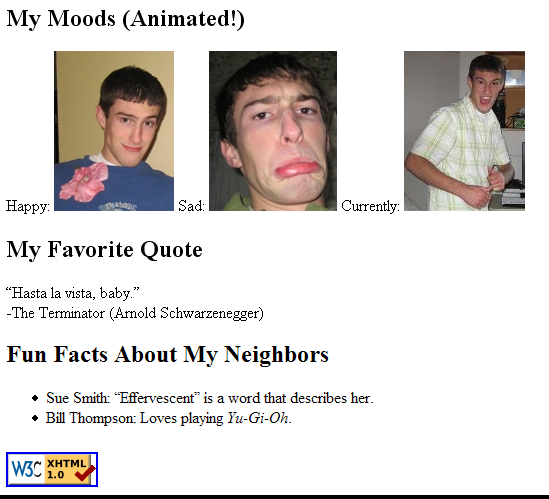
For example, the following About Me page describes our TA, Jeff Prouty (between, but not including, the thick black lines):



After you have an About Me
page, upload it to your UW web space on the Dante (student) server. To do this, follow these steps:
Student Web Publishingand
Dante Accountare turned on. If not, check the
turn onboxes next to them and then press the
continuebutton.
Save to your Accounton the desktop and enter in the password you use with your UWNetID (if you want to do this from home, you can download the Tectia SSH client from https://www.washington.edu/uware/uwick/tectia/ and connect to
dante.u.washington.edu with your UWNetID).public_html folder to open it. If this folder does not exist, make sure you enabled the correct services in Step 1. If you just did this, you may need to wait a couple of minutes before settings propagate.aboutme.html (or any other file) from your local computer into the public_html directory. You can create directories to organize your web space by right clicking and selecting New Folder.You may, for example, want to create a
CSE190M folder.NOTE: Please do not upload homework assignment solutions to the public web without password-protecting them. Directions for password-protecting files will be discussed in class and will be linked on the course web site.
For the most part, every page you create should link to the W3C XHTML validator. Clicking this link will validate your page by use of a referer
. The catch is the page has to be accessible by the general public to use this link. Clicking this link from a local file will result in a No Referer header found!
error. This link will work after you upload to Dante.
However, in the case you want to validate a local HTML document (a file not yet uploaded to a public server):
Browsein the
Validate by File Uploadsection
Open
Check
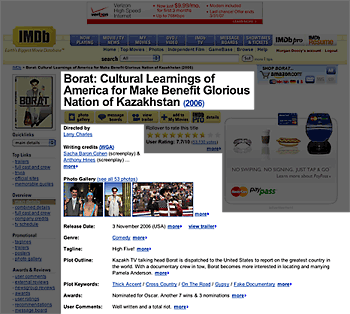
If you manage to complete the first three exercises, choose one of the favorite movies or TV shows you listed and look it up on imdb.com. Create your own web page called movie.html that reproduces some or all of the content of the IMDB page as best you can. You may ignore the header, navigation, and advertisements, and instead focus only on the information unique to that page. Recreate what you feel is a logical structure for that information using the HTML tags you have learned so far.
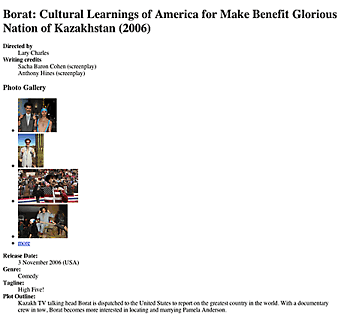
For example, if you were to choose the movie Borat, the page you create could look something like this:



In order to accomplish this, you may find it helpful to use a style of HTML list that we haven't learned yet, called the Definition List. Its syntax is as follows:
<dl>
<dt>doodad</dt>
<dd>a type of <em>gizmo</em></dd>
<dt>fandangle</dt>
<dd>similar to a <em>whatchamacallit</em></dd>
<dd>see also: <em>whoseywhatsit</em></dd>
<dt>thingamajigger</dt>
<dd>see <em>whoseywhatsit</em></dd>
</dl>
As the name suggests, it is ideal for "dictionary-style" lists, where a word or phrase is associated with some information. Make your aboutme.html page link to your movie.html page, and upload it to your UW web space.