Lecture 14
Using fetch with APIs
Agenda
Brief review
Using fetch with public APIs
CP3 out now
Reminders and Administrivia
- When turning in, please make sure to when you submit to Gradescope with the GitLab button that it has the correct files, filenames, and directory structure.
- Posting HW code or pseudo-code publicly is explicitly prohibited by our course policies.
- As per the specs: Only a subset of the full tests for homeworks are given to you. We expect that you'll test your code both against this subset and against the expectations provided in the spec before submitting.
- Asking questions on Ed: We've added a template to help guide questions. We've found a lot of questions like "tell me what's wrong" or where the answer is defined in the spec. Walking through those template questions before submitting may help you answer your question yourself.
Questions?
JSON and AJAX
- JSON introduced as object type to package/process structured data
- AJAX introduced with Promises and
fetchto fetch data from a server - Used the
fetch(URL).then(...).then(...).catch(...)pipeline to handle requests
AJAX fetch template
When we make a call to fetch data (whether it's HTML, txt, JSON, etc) we use a
function in JavaScript called fetch, which takes a URL path to
fetch data from.
Here's the general template you will use for most AJAX code:
const BASE_URL = ""; // you may have more than one
// Step 1. Write a function to "fetch" data from a URL
function makeRequest() {
let url = BASE_URL + "?query0=value0"; // some requests require parameters
fetch(url)
.then(checkStatus)
//.then(resp => resp.text()) // use this if your data comes in text
//.then(resp => resp.json()) // or this if your data comes in JSON
.then(processData)
.catch(handleError); // define a user-friendly error-message function
}
// Step 2: Implement a function to process the response data. You may want to break this apart
// into multiple functions.
function processData(responseData) {
// Do something with your responseData! (build DOM, display messages, etc.)
}
// Step 3. Include the checkStatus function
function checkStatus(response) {
if (response.ok) {
return response;
} else {
throw Error("Error in request: " + response.statusText);
}
}JS
Application Program Interfaces (APIs)
An application programming interface (API) is a communication protocols that allows two pieces of software to communicate.
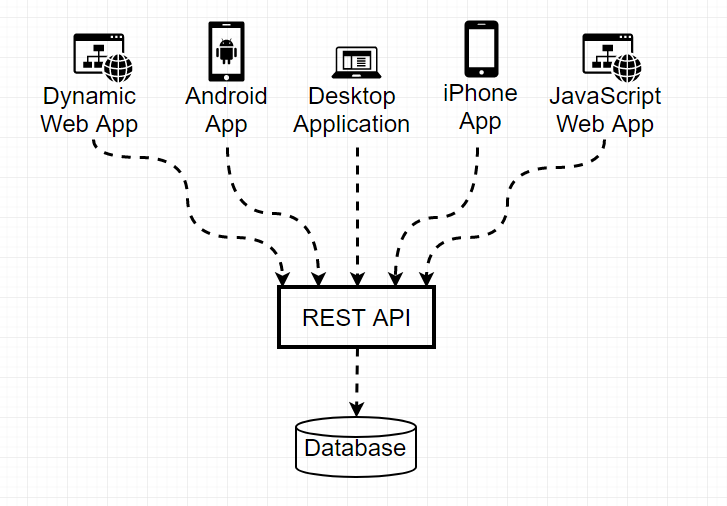
A Web API is a set of pre-defined URLs with parameters that allow a user to get information from a web server. Can be used by many types of clients.
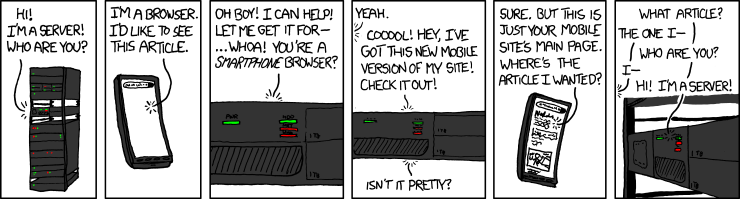
The Client-Server Model

Source: https://xkcd.com/869
The Client-Server Model

Source: https://en.wikipedia.org/wiki/Client%E2%80%93server_model
The Request/Response Transaction with Web APIs

Much like the request/response analogy at a restaurant!
Examples of APIs
Fetching data from a web service
To make a request to a web service (API), we need to know:
- Who to ask (the url)
- Example: https://elephant-api.herokuapp.com/elephants/random
- Example: http://numbersapi.com
- Do we have permission to ask (any API keys/tokens)
- Not for elephants, but NASA/TMDB require them; add as additional query parameter
- What to ask (any query parameters)
- Differ per API, some have specific order of parameter values, separated by /, others have explicit key/value pairs started with ? and combined with &
- Example: A Recipes API might have
recipe.php?recipe=cupcake&vegan=true - Example: https://courses.cs.washington.edu/courses/cse154/webservices/cse154-cafe/menu.php?menu=cafe-menu (also supports menu=pizza-menu)
- Example: Numbers API: http://numbersapi.com/154/math)
- What format we get answers in (the response data format, preferably text or JSON)
Check your Understanding
Consider the following request we might make with fetch:
function makeRequest() {
let requestString = "https://api.nasa.gov/planetary/apod?" +
"api_key=DEMO_KEY&date=2018-09-30";
fetch(requestString)
.then(checkStatus) // 1
.then((resp) => resp.json()) // 2
.then(processData) // 3
.catch(handleError); // 4
}JS
- Who are we asking for data from (the base url)?
- What query parameters are we using? What are the values of the parameters?
- What is the purpose of each step (1 through 4)?
Note: Convenient In-browser JSON Formatter
We're about to dive into how to get started with a public API. The first thing you usually want to do is to find a url with query parameters you're interested in, and see if you can view it on your browser.
There is a great Chrome extension to format nested JSON returned by different API's!
Chrome Extension: JSON View
Example API Requests
The following slides provide a few examples of breaking down request URLS for various APIs, starting with the NASA APOD API.
API 1: NASA APOD (Astronomy Photo of the Day) API
Solution: apod.html
- What kind of format is the response data? JSON
- Do you need an API key? Yes* *(but you can make 50 calls per day with "DEMO_KEY" as your api key parameter!
- What is the base url? https://api.nasa.gov/planetary/apod
API 1: NASA APOD (Astronomy Photo of the Day) API
Examples:
- Photo of the day data (for current day): https://api.nasa.gov/nasa/planetary/apod?api_key=DEMO_KEY
- Photo of the day data (for a given date): https://api.nasa.gov/nasa/planetary/apod?api_key=DEMO_KEY&date=2018-09-30
API 2: Datamuse API
Note: Go "down" slides for more
An word-querying API: https://www.datamuse.com/api/
- What kind of format is the response data? JSON
- Do you need an API key? No
- What is the base url? https://www.api.datamuse.com
API 2: Datamuse API
Examples:
- Words with similar meaning to dog: https://api.datamuse.com/words?ml=dog
- Words with similar meaning to dog (include definitions as metadata): https://api.datamuse.com/words?ml=dog&md=d
API 3: XKCD
Note: Go "down" slides for more
"Documentation": https://xkcd.com/json.html
- What kind of format is the response data? JSON
- Do you need an API key? No
- What is the base url? https://xkcd.com/
Examples:
Comic of the Day: https://xkcd.com/info.0.json
A note on "CORS"
Many sites and APIs you try to use will give you an error about CORS.
For example, we used the Elephants API earlier just by opening the API endpoint in the browser.
Try doing a fetch with it!
CORS: Cross-Origin Resource Sharing
Security measure browsers have implemented that restricts one site from accessing resources in another unless explicitly given permission.
Most of the APIs we've chosen for CP3 or demo'd today have explicitly allowed *, meaning anyone.
Many APIs you run into around the internet will be more locked down than this.