CSE 154
Lecture 1: Intro to CSE 154, the Internet, and Basic HTML
Today's Agenda
Introductions
Course Overview
Webpages and The Internet
Instructor: Andrew Fitz Gibbon
Known as: Fitz

Outside of 154?
- Currently: Google Developer Advocate
- Previously: Amazon Software Engineer, and many others
Favorite WFH meal?
- Homemade pasta & bolognese
What do you want to be when grown up?
- Still figuring that out
Instructor: Andrew Wolfram
Known as: Andrew

Outside of 154?
- Currently: graduate student in the ECE department.
- Previously: frontend software engineer at an advertising technology startup
Favorite WFH meal?
- Spinach and kale salad with hot sauce
What do you want to be when grown up?
- A sci-fi writer.
TAs

Living in a Remote World
Q: What all is going to be remote this quarter?
All lectures, sections, office hours, meetings... everything
Which means attending smaller group meetings (e.g., section) are even more important.
These will be your opportunities to work more closely with TAs and other students.
As well as your opportunity to really practice with the content.
Question during lecture?
Type "hand" into the chat, and we'll get to the question when we can.
We'll ask you to unmute and ask the question
Course Resources
Course Website - it has everything!
- Review the Syllabus
- Materials including readings and materials will be posted regularly on the course calendar
- Use the Ed Discussion Board to ask questions, share interesting web-related finds, etc.
- Gradescope to submit assignments (first assignment will be available later this week)
- Canvas to review grades over the quarter
- PollEverywhere to ask questions of you during lecture.
- No course textbook, but readings are chosen to support each lecture (MDN is the reference we will use most often)
Course Structure
Lectures 3x per week
- Over Zoom
Tuesday and Thursday Sections
- Have a computer with the development environment installed .
- The University has a short term loan program if you do not have a computer of your own.
Getting Help
- Instructor Office Hours
- Web Programming Lab (WPL)
- Ed Message Board
Ask questions, take advantage of Creative Projects (CPs) to explore the material, and study a little each day.
Course Deliverables
1 Creative Project (CP) + 1 HW for each Module 1-4
- CPs are smaller assignments designed to give you freedom to explore the material and get feedback before applying it to formal HW assignments. And you can create something you can show to others!
- HWs are the formal assessments for each Module.
Short form Quizzes will be done every two weeks on the preceding two weeks' content.
Final culminating thing covering everything we've talked about.
On the syllabus...
Correction from what was posted in the website/canvas earlier.
Grades will be structured as:
- 50% Homeworks
- 15% Creative Projects
- 20% Quizzes
- 15% Final
What This Class is About:
An overview of how the Internet works
What is a website and how to create one from scratch
...with semantic markup and design/layout
...with interactivity through client- and server-side programs
...with up to four different languages
...by searching through online documentation
...and by following detailed specifications
...and overall, building design/development strategies across the "full-stack"
The end result? A better understanding of the web, important technologies, and a portfolio for you to show!
CSE 154 Modules
- Webpage structure and appearance with HTML5 and CSS.
- Client-side interactivity with JavaScript.
- Using web services (APIs) as a client with JavaScript.
- Writing JSON-based web services (APIs) with Node.js.
- Storing and retrieving information in a database with SQLite and server-side programs.
Web Development Tools
Throughout the quarter, we will be using the following web development tools:
- Chrome: a browser to view and debug webpages
- VSCode: a text editor to write HTML/CSS/JS/SQL (with various helpful packages available)
- Command Line with Git: to clone/push CP/HW repositories (built into VSCode)
Make sure to follow the CSE 154 Setup Guide before section tomorrow (and ask on Ed if you have any questions!).
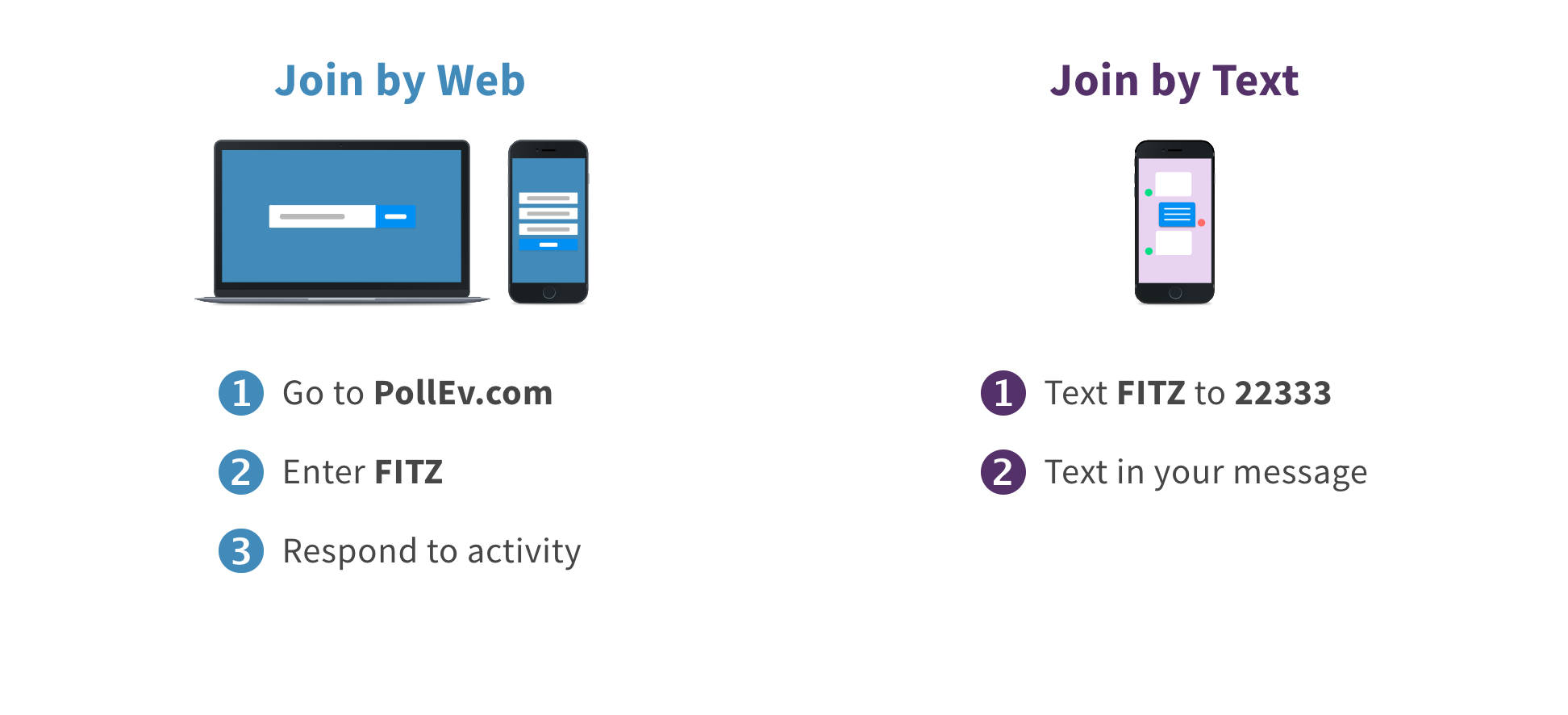
Poll Everywhere
One of the technologies we'll be using this quarter.
Either on your phone or computer, go to PollEv.com/Fitz
Vote for one option

So, what is a web page, really?
Content

Words and images
Structure

HTML
Style

CSS
Behavior

JavaScript
Ok, but what is it really?
What's everything involved here?

It's just this, right?
- Decide on URL...
- Type it in...
- Hit enter...
- Website loads!
But what happens between 3 and 4?
What happens in that half second?
You don't have Google.com on your computer. So, where does it come from?
- Figure out where it is
- Ask for it to be sent to us
- Check and verify what we get
- Show it
That thing in the address bar. Where is the website?
Uniform Resource Locator (URL): An identifier for the location of a document
A couple of basic URLs:
https://courses.cs.washington.edu/courses/cse154/20sp/
~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~
protocol host pathhttps://canvas.uw.edu/courses/1370598
~~~~~ ~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~
protocol host pathThat looks good, but again: where and how?
The Internet

Wikipedia: http://en.wikipedia.org/wiki/internet
A connection of computer networks built on the Internet Protocol (IP)
Every computer has an "IP" address:
- E.g.,:
34.215.139.216 - Find yours with WhatsMyIP.org
So what's the difference between the Internet and the World Wide Web (WWW)?
Internet vs. "The Web"
Internet
- Computers (servers) connected to each other via a series of networks
- Powered by layers upon layers:
- Physical: The cables between them
- Data & Network: The [small] packets of information
- Transport (TCP/IP): Providing connections and reliability
- Application: Tying everything together to be useful
WWW
- Collection of pages of information
- Text... but with some "Hyper" around it
- Pages can link to each other
- Pages have style and interactivity
Remember that URL? https://google.com/
Need to go out to the internet to get the webpage.
Internet is low-level: based on numbers (IP addresses), not names.
Domain Name System (DNS)
A Domain Name System translates human-readable names to IP addresses
- Example:
www.cs.washington.edu → 34.215.139.216- Hostname of
www.cs.washington.edu(which we might put into the browser's address bar) - ... has IP address of
34.215.139.216(which will be used to contact the server via the internet)
- Hostname of
More of the URL than the host
https://courses.cs.washington.edu/courses/cse154/20sp/
~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~
protocol host pathWe've handled the host to IP address (so we know who to ask for the web page)
The "protocol" tells us how:
- HTTP: HyperText Transfer Protocol
- Gives us the instructions (protocols) for how to share (transfer) web content ("hyper" text)
And the path tells us what:
- From the courses.cs.washington.edu server...
- I'd like the thing called
courses/cse154/20sp/...
HTTP Error Codes
When something goes wrong, the web server returns a special "error code" number to the browser, possibly followed by an HTML document
Common Error Codes:
| Number | Meaning |
|---|---|
| 200 | OK |
| 301-303 | page has moved (permanently or temporarily) |
| 403 | you are forbidden to access this page |
| 404 | page not found |
| 418 | I'm a teapot (fun fact, example) |
| 500 | internal server error |
The Real Innovation
HTTP built resilience into the internet by creating the 404.
A website will always give a response, even if what a user wants isn't found.
Examples:
They Are Everywhere





Except in the Allen Center (CSE building)
Then... we have the web page right?
Content

Words and images
Structure

HTML
Style

CSS
Behavior

JavaScript
What's in a Web Page
Hypertext Markup Language (HTML): semantic markup for web page content
Cascading Style Sheets (CSS): styling web pages
Client-side JavaScript: adding programmable interacitvity to web pages
Asynchronous JavaScript and XML: fetching data from web services using JavaScript fetch API
JavaScript Object Notation (JSON): file format for organizing human-readable data
Content

Words and images


HTML
Getting Started with HTML
There are many different types of HTML tags used to structure web pages (we can't possibly cover all of them within class). We've consolidated a handy slide deck with examples of common tags you should know, but you can find a comprehensive list on MDN (it's a great bookmark page for reference this quarter!)
You are not expected to memorize these! You'll all get more practice tomorrow in section :)
Hypertext Markup Language (HTML)
Describes the content and structure of information on a web page
- Not the same as the presentation (appearance on screen)
Surrounds text content with opening and closing tags
Each tag's name is called an element
- Syntax:
<element> content </element> - Example:
<p>This is a paragraph</p>
Most whitespace is insignificant in HTML (ignored or collapsed to a single space)
We will use a newer version called HTML5
Structure of an HTML Page
<!DOCTYPE html>
<html>
<head>
information about the page
</head>
<body>
page contents
</body>
</html>HTML
An HTML page is saved into a file ending with extension .html
The <head> tag describes the page and the <body>
tag
contains the page's content
The DOCTYPE tag tells the browser to interpret our page's code as
HTML5, the lastest/greatest version of the language
Let's start with a template!
HTML Tag Attributes
Some tags can contain additional information called attributes
- Syntax:
<element attribute="value" attribute="value"> content </element> - Example:
<a href="page2.html">Next page</a>
Some tags don't contain content and can be opened and closed in one tag
- Syntax:
<element attribute="value" attribute="value"> - Example:
<br>, <hr> - Example:
<img src="bunny.jpg" alt="pic from Easter">
Comments: <!--
...-->
comments to document your HTML file or "comment out" text
<!-- My fancy web page!
CSE 154, Spring 2048 -->
<p>School is<!-- a lot of --> fun!</p>HTML
School is fun!
output
Many web pages are not thoroughly commented (or at all)
Still useful at top of page and for disabling code
Comments cannot be nested and cannot contain a --
Do not leave commented-out HTML code in your homework assignments!
Looking Ahead
Setting up your computer with VSCode/Git: Set up Guide
Beginning of Quarter Survey will be sent out this week
... as will links and content for sections.
"Web Programming Lab" Hours will start tomorrow -- Times to get questions answered by TAs.
Check the course website for updates.
Go to Ed for discussion