CSE 154
Section 1: Introductions, HTML, and Getting Started with Git
Today's Agenda
Introductions/Icebreaker
Introduction to web development tools (Atom and your browser)
Getting started with your first CSE 154 Git Repository (CP1)
Review HTML
Instructor Office Hours
Fitz has OHs tomorrow from 3:30 - 4:20pm (right after lecture) in CSE 218
If you are runnning into any issues, have unanswered questions or need any other help you are encouraged to stop by.
Introductions
<ta>Hello world!</ta>Setting up your environment
These slides are here for reference to help you set up your environment. There are three main steps you need to complete in order to work on assignments:
- Making a directory
- Installing a programming environment
- Setting up Git for downloading/submitting assignments.
Part I: Creating a directory
You will want to make a directory to store all of your work for this class. This will make it easy to keep track of your repositories.
Once you have Git set up, you will clone your assignment repositories into it to work on them.
Part II: Your Web Programming Environment
To get started with your first website, you need 1) a text editor like Atom and 2) a browser.
You should have Atom installed on your machine. This is what we will be supporting for developing websites over the quarter. Note: if you prefer another editor such as Sublime, VSCode, Vim, etc. you may use it but TA's will not be expected to help with these. Atom has some useful packages you can install, as covered in the tutorial.
Students are expected to use the Chrome browser for this class due to its web development features, as well as accessibility tools that are not supported on other browsers. Note that when browsing the web, you need Internet access. But when writing HTML webpages, you don't!
Part II (Cont.)
Writing HTML and CSS with an editor is similar to writing Java in an IDE like jGrasp or Eclipse, or writing Python on the command line or your Python IDE of choice. Conveniently, we don't need to compile HTML/CSS, and to "run" the code, we just open the HTML page on the browser.
If you prefer another text editor like VisualStudio, Vim, or Emacs, these all work as well (but we won't go into the details for each).
Part III: Getting Git Set Up
Finally, you will want to get git installed on your computer. You can choose between Git in atom, or Git on the command line. As you follow through the relevant guide in the walkthrough, accept and clone your creative project 1 into the directory you set up and you will be ready to work on it!
A note on citing sources
If you use outside resources on creative projects - be it images, code templates, or just for inspiration - you should cite it.
You can cite your sources in the source code by placing a comment with the source above the code/resource, but it is even better practice to cite your sources on the page in a footer.
A failure to cite sources can constitute plagiarism, so if in doubt, please cite!
<!-- Retrieved from https://imgur.com/bleg -->
<img src="puppy.png" alt="A cute pupper" />
HTML Citation Example
Review: HTML to Structure Webpage Content
Remember to read Wednesday's reading (this overview of HTML) if you haven't yet!
Note: These are required to keep up with the course and are a replacement to a course textbook.
Common HTML Tags
There are many different types of HTML tags used to structure web pages (we can't possibly cover all of them within class). We've consolidated a handy slide deck with examples of common tags you should know , but you can find a comprehensive list on MDN (it's a great bookmark page for reference this quarter!)
Exercise: Marking Up a Text File
To familiarize ourselves with HTML, let's use the slide deck linked on the previous slide to give HTML structure to this text file.
Solution
<h1>THE RUBIK'S CUBE</h1>
<p>
The Rubik's Cube is one of the most fascinating physical puzzles ever made.
While simple in it's design, they are <em>tough</em> to solve!
</p>
<h2>Here are three great things about the Rubik's Cube:</h2>
<ol>
<li>
Speed-solving a Rubik's Cube is a fun goal to strive towards,
and you can even participate in competitions!
</li>
<li>The Rubik's Cube comes in a variety of shapes and sizes:
<ul>
<li>The 2x2 Rubik's Cube is perfect for introducing puzzles to kids!</li>
<li>The 3x3 Rubik's Cube is a classic, and has a lot of depth</li>
<li>The largest solved Rubik's Cube was 17x17, solved in 7.5 hours!</li>
</ul>
</li>
<li>Novel Rubik's Cube designs make for great desk-toppers!</li>
</ol>
<p>
If you want to learn how to solve a Rubik's Cube, go to
<a href="https://www.rubiks.com/how-to-solve-rubiks-cube">this link</a>!
</p>
HTML
Resource: Command Line Basics
New to the bash terminal? It's just like a text-based alternative to your computer's file-finder GUI, but with a ton of features to edit and run different programs in the same location. Here are some tips for getting around the command line! To learn more, use the handy "down" feature of these slides :)
Moving around the command line
"list" files & directories
ls"change directory" - changes directory to the given path (relative to the current working directory)
cd [folder-name]
cd [folder-name]The Current Working Directory
The current working directory refers to the directory your command line is currently targeting.

Any command line commands (including git commands) will apply to the current working directory.
It is often helpful to use ls to check where your current directory is.
Listing files: ls
- "Lists" files and directories directly inside the current working directory
- Use in conjunction with
cdto navigate your filesystem in the command line
Changing directories: cd
cd can be used with relative paths (assuming "folder-name" is a child of the current working directory)...
cd [folder-name]
...or with absolute paths
cd C:\windows\system32Windows Commandd Prompt
cd ~/Documents/cse154/cp1-html-css/Bash Terminal (Git Bash, Mac/Unix Bash)
Can use cd to move up one directory
cd ..
Resource: Basic CSE 154 Git Workflow Summary
- Make a copy of the repository locally
- Edit code locally (e.g. writing HTML/CSS with Atom text editor)
- Publish your changes on the repository online (remote repository)
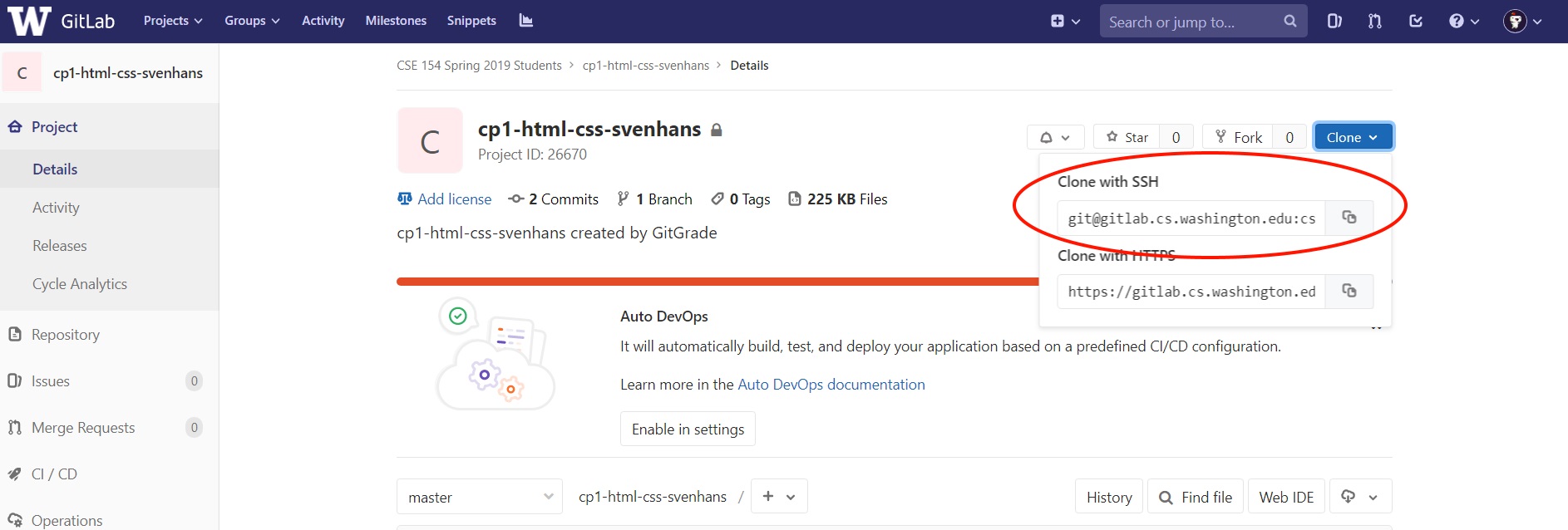
Clone a repository
Copy the URL of the repository on GitLab

Clone a repository (continued)
Use ls and cd to navigate to the directory where you want to store your Git repositories (e.g. cse154/assignments/), then type:
git clone [repository-path]Bash Terminal
This creates a copy of the repository in your current working directory. You will one have repository per assignment.
Publishing changes
The following commands need to be executed inside the repository folder that you cloned every time you want to update the repository online.
Click each link or press the down key to learn more about each step!
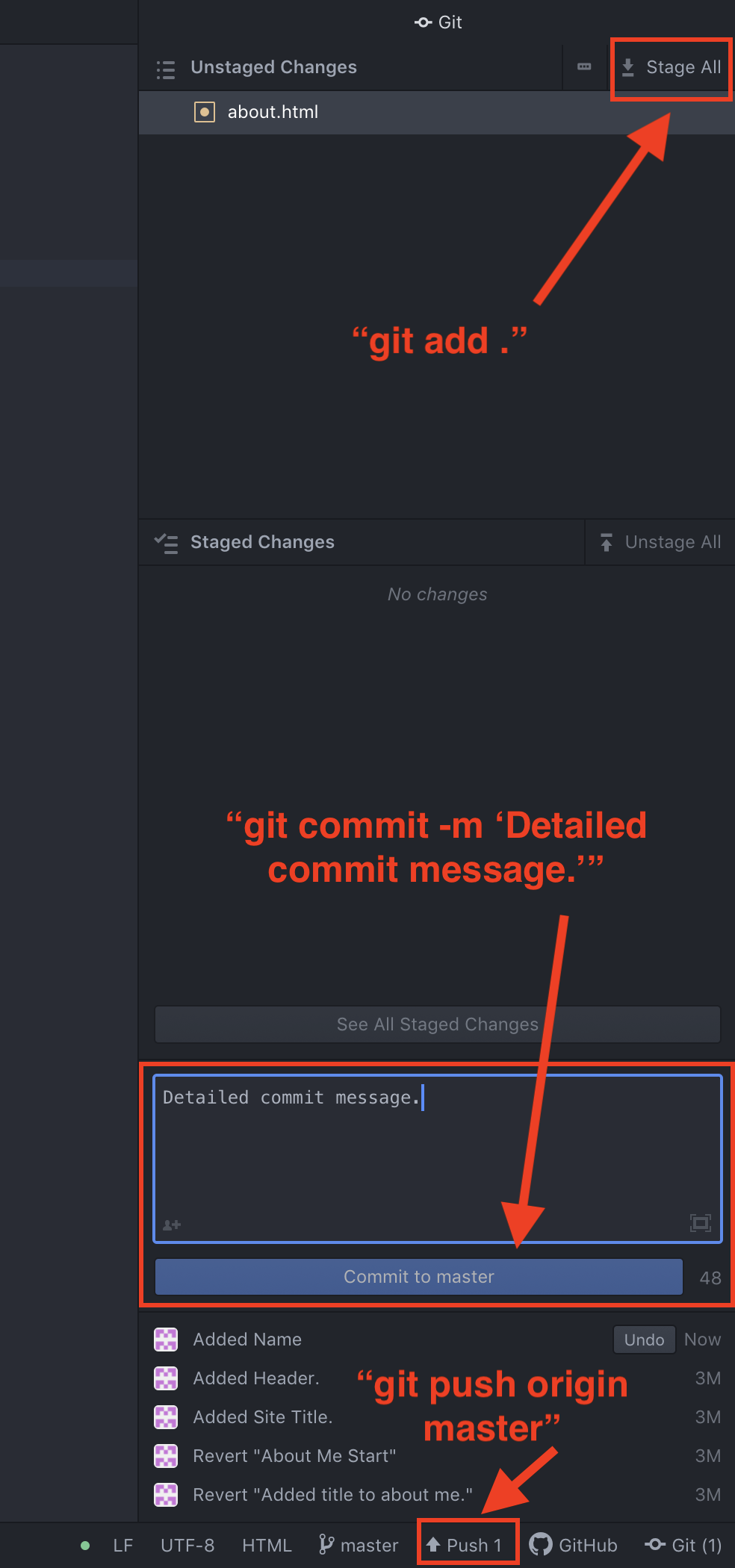
git add
git add [filename]Bash Terminal
Specifies changed files for the next commit.
To add multiple specific files:
git add [file1] [file2] [etc...]Bash Terminal
To add everything in the current directory:
git add .Bash Terminal
git commit
git commit -m "descriptive message"Bash Terminal
Commits your added changes with a descriptive commit message (local to your computer until next push)
git push
git push origin masterBash Terminal
Updates your online Git repository with all of your committed changes (internet required)
Parallels to the Git GUI in Atom

Summary of Git Commands
| Command | Description |
|---|---|
| git clone [link to repository] | Download a local copy of a Git repository |
| git add [filename] | Proposes changes to be committed |
| git commit -m "message" | Commits changes locally with a descriptive message |
| git push | Pushes to remote (online) repository |