CSE 154
Section 2: Using CSS with HTML
Today's Agenda
Review CSE 154 development tools
Write CSS with HTML
Review CSS selectors
Section Goals
By the end of this section, you should be able to:
- Use an inspector tool to see the HTML/CSS code on any website
- Write HTML and CSS to produce a given screenshot output
- Given HTML, give CSS selectors to match different tags
- Be able to identify and fix common HTML/CSS validation errors, and understand the motivation behind writing valid HTML and CSS
Exercise 1 (Debugging): Using the Debugger
Recall: How to Use Firefox Page Inspector and Chrome Web Inspector
Firefox and Chrome both have built-in web inspectors that you can use on any web page. Firefox's Page Inspector is a Firefox add-on that lets you dynamically examine or modify the content and styling of web pages. To use it, right-click any page element and selector "Inspect Element". The Chrome Web Inspector tool behaves the same way, and comes conveniently built-in with Chrome. You can launch both by hitting F12 while in your browser.



Exercise 1: Using the Debugger (Continued)
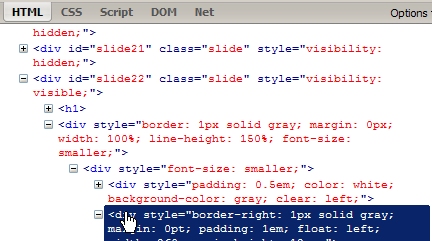
Use Firefox or Chrome to inspect the course web site:
- What is the color code being used for the webpage theme's purple (e.g. background of page title)?
- What is the URL of the "UW" image in the top-left corner of the page? Change it to point to an image of your choice, such as this one.
- What type of HTML tags are used for the elements in the left navigation column of the page?
- How much margin (and on what sides) surrounds the elements from the last question?
- Make all of the options listed in the left navigation column italic and all-uppercase.
- Change your TA's photo to whatever you want, and make it square.
- Change the colors on the course calender to be grayscale, with a different level of darkness for to replace each of color
- Make the overall page's text monospace
Exercise 2 (CSS): GOT Selectors
Directions: Use the given HTML code and CSS selector tool on the slide below to improve your skills in CSS selectors!
Write a CSS selector here for:
- all
h2elements - element with ID
intro h2elements insideintroh2elements, except those insideintropelements insidecontentpelements directly insidecontent- elements with class
bordered h2elements with classbordered
Exercise 2: Solutions
- all
h2elementsh2 - element with ID
intro#intro h2elements insideintro#intro h2h2elements, except those insideintro#content h2, #footer h2pelements insidecontent#content ppelements directly insidecontent#content > p- elements with class
bordered.bordered h2elements with classborderedh2.bordered
Exercise 3 (HTML and CSS): CSS Stands For...?
Given the following HTML, what CSS would be necessary to produce the expected output below? (You can download the HTML here and the corgi image here).
<h2>CSS: Corgis, Short & Sweet</h2>
HTML
CSS: Corgis, Short & Sweet
output
Assume that the corgi image (background image of the h2 tag)
is located in the directory '../../img/corgi.gif', is positioned 520px
from the left edge of the h2, and has a background size
of 60px x 60px in the output. The "CSS" text is green and
the "Sweet" text is purple. Any text that is not green/purple has a
color of #444. The "short" text is all lower-case and has
a font-size of 14pt. The word "Sweet" is italicized, and both
"Sweet" and "Corgis" have a cursive font type. Note: you may add
<span> tags as appropriate to get the desired
output.
Exercise 3: Solution
One possible solution is provided below:
CSS: Corgis, Short &
Sweet
HTML
h2 {
/* background: bg-image bg-repeat bg-position/bg-size */
background: url("../../img/corgi.gif") no-repeat 520px/60px;
color: #444;
}
#css-abbr { color: green; }
#short, #sweet { font-family: cursive; }
#short {
font-size: 14pt;
text-transform: lowercase;
}
#sweet {
color: purple;
font-style: italic;
}
CSS
Exercise 4 (HTML and CSS): Boxes
Given boxes.html, write
boxes.css to make the appearance below.
output
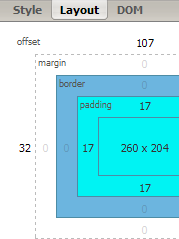
Exercise 4: Expected Output Details
The outer border of the box is red, the inner border of the box is black, and the inner background color of the box is yellow. Both the outer and inner borders have a width of 50 pixels. The yellow portion of the box has a width and height of 200 pixels. The overall box has a width and height of 400 pixels.
Exercise 4: Solution A
Two possible solutions are provided below (there are more possible):
body {
margin: 0;
padding: 0;
}
#inner-box {
background-color: yellow;
border: 50px solid black;
height: 200px;
width: 200px;
}
#outer-box {
background-color: red;
height: 300px;
padding: 50px;
width: 300px;
}CSS
Exercise 4: Solution B
body {
margin: 0;
padding: 0;
}
#inner-box {
background-color: yellow;
height: 200px;
margin: 50px;
width: 200px;
}
#outer-box {
background-color: black;
border: 50px solid red;
height: 300px;
width: 300px;
}CSS