Ajax
- web application:
- a dynamic web site that feels like a desktop application
- AJAX:
- a specific style of using JS to call out to the server for more information
- Promise:
- a JS object that is useful for dealing with uncertainty in your program
Web Applications
All of the pages that we've made up until now have content, style, and behavior.
Web applications are webpages that pull in additional data and information as the user progresses through them, making it feel similar to a desktop application.
Some motivations for making web pages into web applications:
- Better user experience
- Less data sent across the wire
- Leads to good software architecture:
- Client handles display, server serves up data
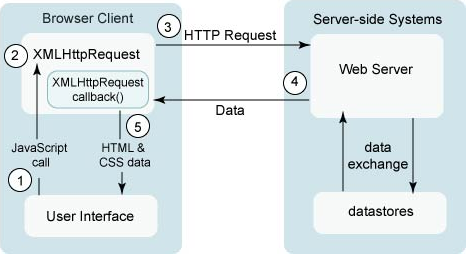
Ajax
Asynchronous JavaScript and XML
Using javascript to pull in more content from the server without navigating the page to a new url
fetch('hidden/data.txt').
then(function(response){
response.text().then(function(text){
alert(text);
});
});JS
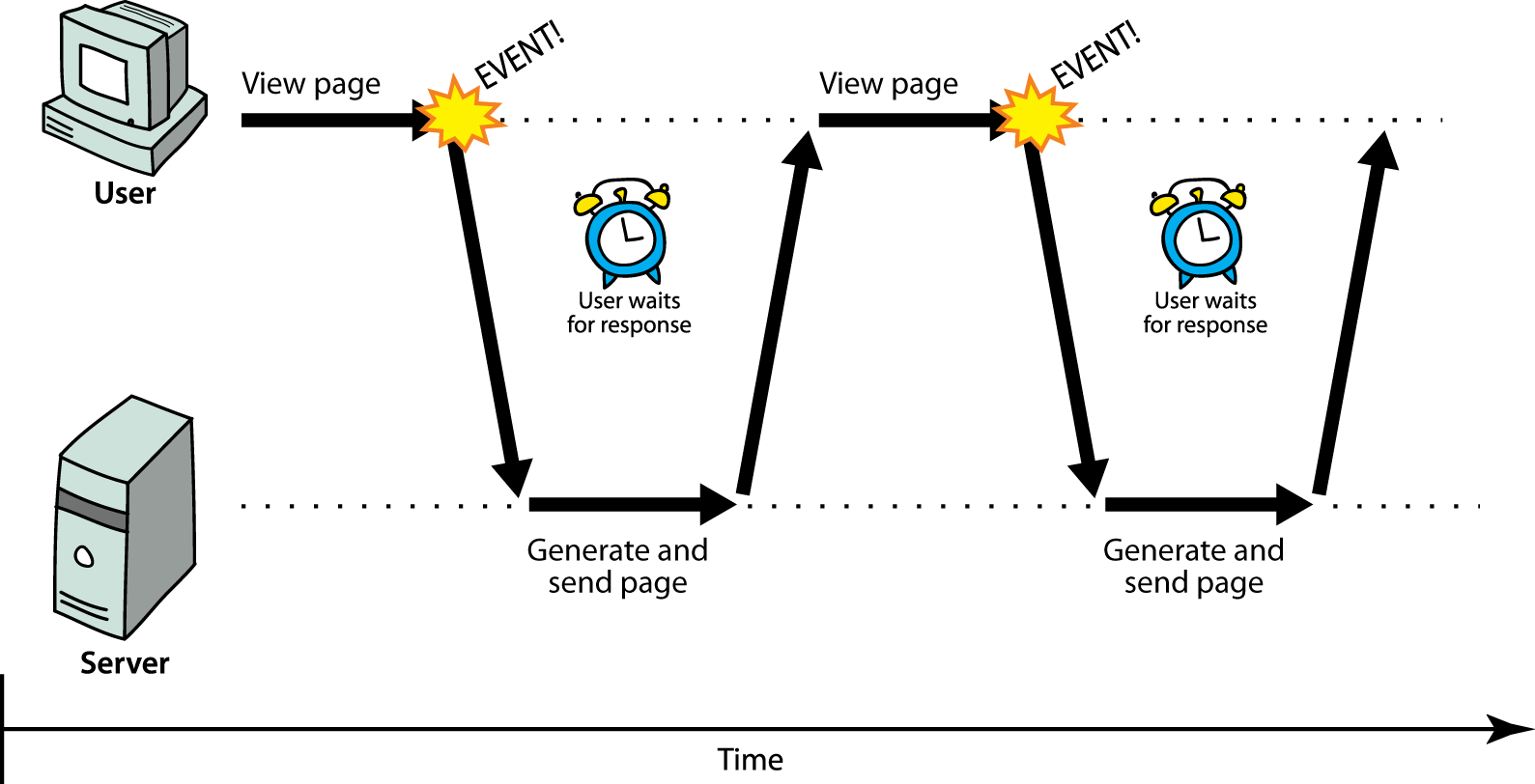
Synchronous requests:

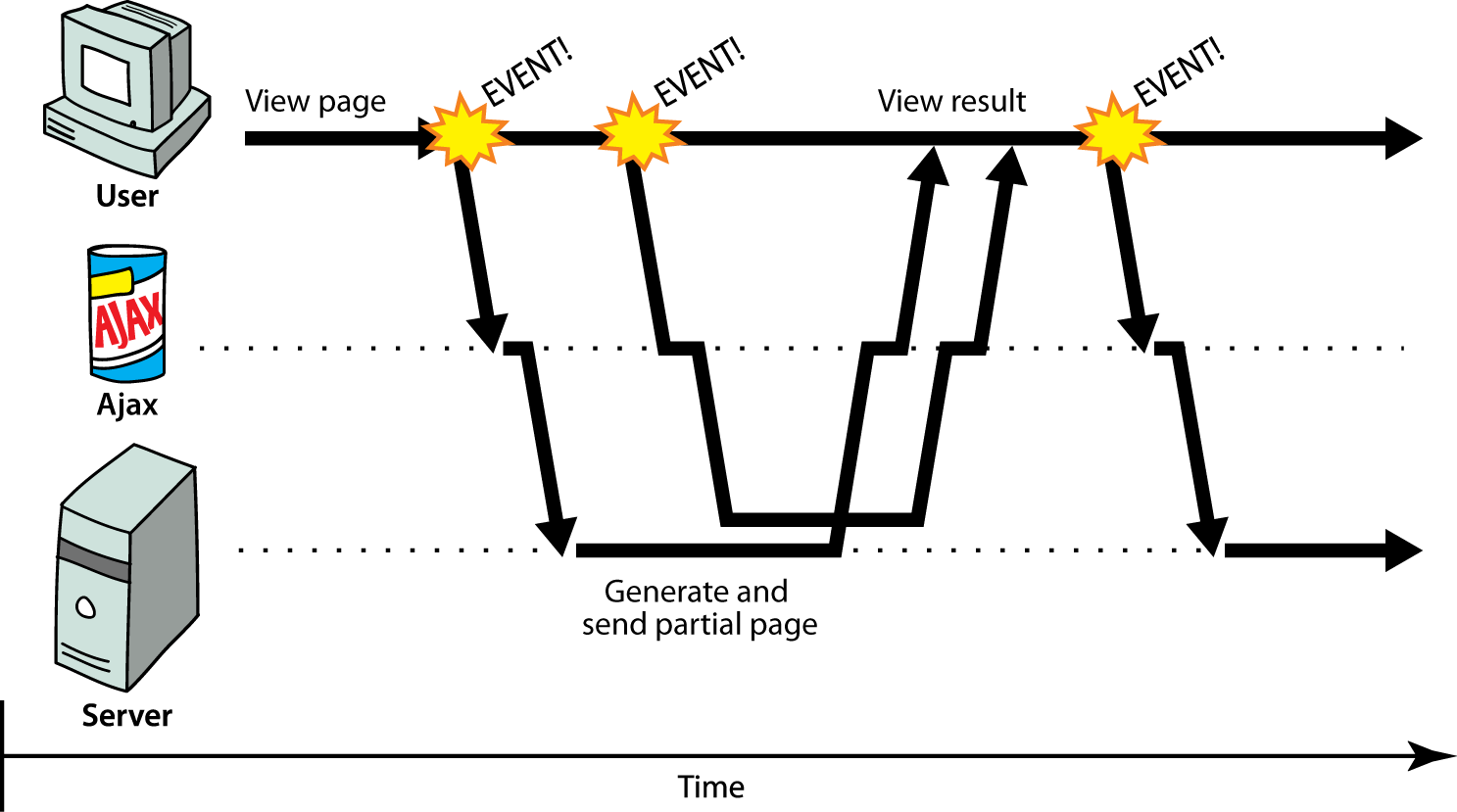
Asynchronous requests:

Why synchronized requests suck:
Your code waits for the request to completely finish before proceeding. Might be easier for you to program, but the user's entire browser LOCKS UP until the download is completed, which is a terrible user experience (especially if the page is very large or slow to transfer)
- Ajax
- Asynchronous JavaScript and XML
What is XML? An older data format that we wont use in this class.
Why is XML part of the acronym then? Because it's too late to change the acronym.
the fetch function can be used to fetch anything that you can fetch with your browser.
This includes HTML, plain text, media files and, as we will soon learn, JSON.
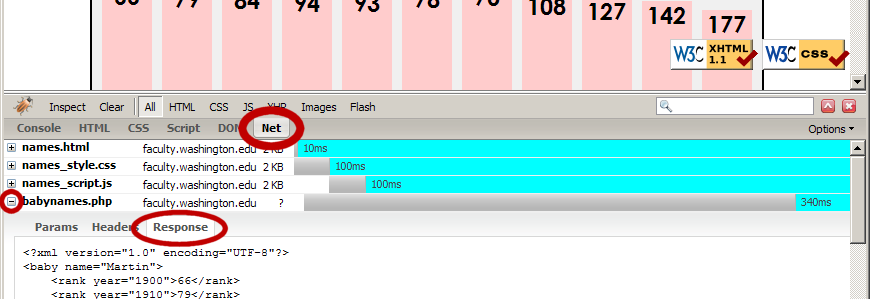
Debugging ajax
Use the inspector, watch the network tab to see the requests that go out.

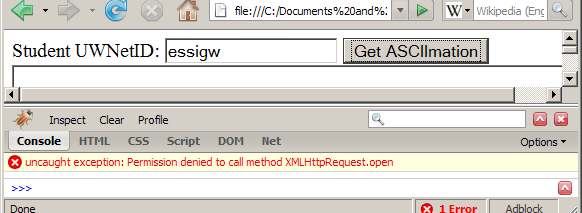
Cross origin security concerns
Generally speaking, you can only send Ajax requests to the server that your page came from.
This is to prevent rogue javascript from being able to call out to any server and pull in whatever content it wants to.
This is a little bit of a concern for us, because we want you guys to call out to the webster
server to get new information, so we have to write special rules on webster to allow your
programs to do what's called "Cross-Origin Request Sharing" or CORS

Ajax
- using JS to download data (or other stuff) from the server in the background
- allows dynamically updating a page without making the user wait
- JSON is now more common than XML, but they are both just ways to store data
- not a programming language; a particular way of using JavaScript
- avoids the "click-wait-refresh" pattern
- examples: UW's CSE 14x Diff Tool, Practice-It; Amazon product pages, most auto-complete search features
Ajax

Promises
- promise
- A JS object that executes some code that has an uncertain outcome
Promises have three states:
- Pending
- Fulfilled
- Rejected
Example: “I promise to post homework 4”
Pending: Not yet posted
Fulfilled: Homework 4 posted
Rejected: Wrong homework posted, or not posted in time
Promises example: using a promise
let promise = // some Promise....;
promise.
then( function( params... ) {
// Promise resolved -- handle success
} );
catch( function( params... ) {
// Promise rejected -- handle failure
} );
Why are they useful?
The help deal with uncertainty in your code. You never know exactly what will happen or when it will happen when you make an Ajax call, so wrapping the call in a Promise is a nice way to deal with the uncertainty.
You also define what happens after the Promise fulfills with the then function, and what happens
when it rejects in the catch function.
Ajax Code Skeleton
//include this code, based on: https://developers.google.com/web/updates/2015/03/introduction-to-fetch
function checkStatus(response) {
if (response.status >= 200 && response.status < 300) {
return response.text();
} else {
return Promise.reject(new Error(response.status+": "+response.statusText));
}
}
function callAjax(){
let url = ..... // put url string here
fetch(url, {credentials: 'include'}) // include credentials for cloud9
.then(checkStatus)
.then(function(responseText) {
//success: do something with the responseText
})
.catch(function(error) {
//error: do something with error
});
}