CSE 154
Lecture 1: The Internet
Today's Agenda
Introductions
Course Overview
Syllabus
The Internet
HTML
What This Class is About:
The Internet
How the Internet works
How to make web pages
How web pages work


What Do I Hope You'll Take Away From This Class?
Client-server relationship
Web pages are content, styling, and behavior
Making web pages is fun!
Promises
I won't know the answers to lots of questions, and I will google things in front of you.
I will fix my terrible code in front of you.
Course Resources
Web Languages / Technologies
Content: Hypertext Markup Language (HTML): used for writing web pages
Style: Cascading Style Sheets (CSS): stylistic info for web pages
Behavior: JavaScript: interactive and programmable web pages
Data representation for transfer: Javascript Object Notation (JSON)

Enhanced data transfer: Asynchronous JavaScript and XML (AJAX)
Dynamic Web Servers: PHP Hypertext Processor (PHP)
Data Bases: Structured Query Language (SQL)
Background:
The Internet and the World Wide Web
The Internet
Wikipedia: http://en.wikipedia.org/wiki/internet
A connection of computer networks using the Internet Protocol (IP)
The Internet: A Brief History
Began as a US Department of Defense network called ARPANET (1960s-70s)
Initial services: electronic mail, file transfer
Opened to commercial interests in late 80s
WWW created in 1989-91 by Tim Berners-Lee
Popular web browsers released: Netscape 1994, IE 1995
Amazon.com opens in 1995; Google in January 1996
Hamster Dance web page created in 1999



Facebook founded in February 2004
Snapchat created in September 2011
Key Aspects of the Internet
Subnetworks can stand on their own
Computers can dynamically join and leave the network
Built on open standards; anyone can create a new internet device
Lack of centralized control (mostly)
Everyone can use it with simple, commonly-available software
Question
Who "runs" the Internet? Who is responsible for overseeing it?
People and Organizations (and Companies)
Internet Engineering Task Force (IETF): Internet protocol standards
Internet Corporation for Assigned Names and Numbers (ICANN): decides top-level domain names
World Wide Web Consortium (W3C): web standards



These protocols are carried out in large part by Internet service providers and other companies and organizations who build Internet-related products and applications
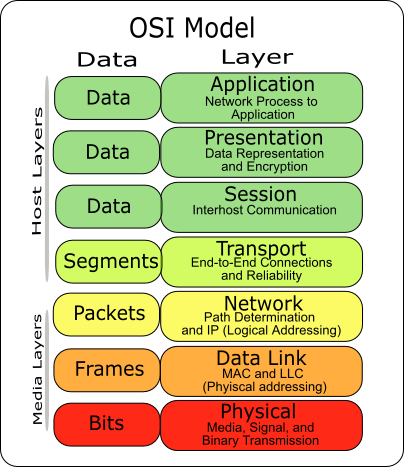
Layered Architecture
Physical layer: devices such as ethernet, coaxial cables, fiber-optic lines, modems
Data Link Layer: basic hardware protocols (ethernet, wifi, DSL PPP)
Network/Internet Layer: basic software protocol (IP)
Transport Layer: adds reliability to network layer (TCP, UDP)
Application Layer: implements specific communications for each kind of program (HTTP, POP3/IMAP, SSH, FTP)

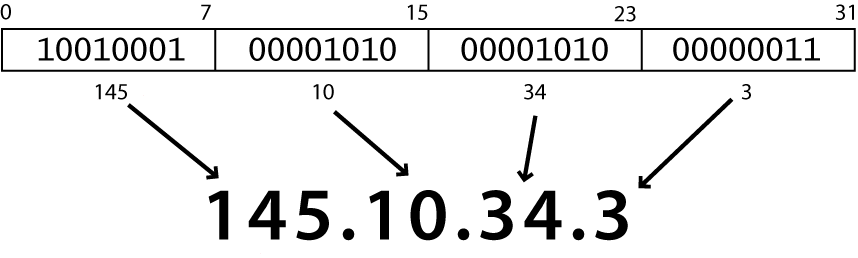
Internet Protocol (IPv4)
A simple protocol for attempting to send data between two computers
Each device has a 32-bit IP address written as four 8-bit numbers (0-255)

Find your internet IP address: whatismyip.com
Find out your local IP address: in a terminal, type ipconfig
(Windows) or ifconfig (Mac/Linux)
Transmission Control Protocol (TCP)
Adds multiplexing, guaranteed message delivery on top of IP
Multiplexing: multiple programs using the same IP address
- Port: a number given to each program or service
- port 80: web browser (port 443 for secure browsing)
- port 25: email
- port 22: ssh
- port 5190: AOL Instant Messenger
- More common ports
Some programs (games, streaming media programs) use simpler UDP protocol instead of TCP
The World Wide Web (WWW)
How is it different than the Internet?
The Internet describes all the interconnected devices that use the "internet protocol." The World Wide Web is the subset of the Internet that uses the HTTP and HTTPS protocols, mostly to transmit "webpages."
The World Wide Web
Web server: software that listens for web page requests
- Apache
- Microsoft Internet Information Server (IIS) (part of windows)
Web browser: fetches/displays documents from web servers
- Mozilla Firefox
- MicrosoftInternet Explorer (IE) and Microsoft Edge
- Apple Safari
- Google Chrome
- Opera
Uniform Resource Locator (URL)
An identifier for the location of a document on a web site
A basic URL:
http://www.aw-bc.com/info/regesstepp/index.html
~~~~ ~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~~~~~~~~~
protocol host pathUpon entering this URL into the browser, it would:
- Ask the "DNS" server for the IP address of
www.aw-bc.com - Connect to that IP address at port 80
- Ask the server to
GET /info/regesstep/index.html - Display the resulting page on the screen
Domain Name System (DNS)
A set of servers that map written names to IP addresses
- Example:
www.cs.washington.edu → 128.208.3.88
Many systems maintain a local cache called a hosts file
- Windows:
C:\Windows\system32\drivers\etc\hosts - Mac:
/private/etc/hosts - Linux:
/etc/hosts
Hypertext Transport Protocol (HTTP)
The set of commands understood by a web server and sent from a browser
Some HTTP commands (your browser sends these internally):
GET filename: downloadPOST filename: send a web form responsePUT filename: upload
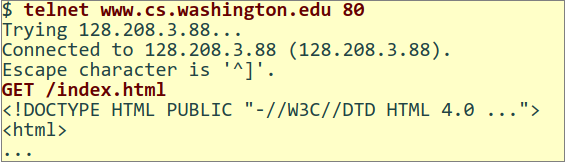
Simulating a browser with a terminal window:

HTTP Error Codes
When something goes wrong, the web server returns a special "error code" number to the browser, possibly followed by an HTML document
Common Error Codes:
| Number | Meaning |
|---|---|
| 200 | OK |
| 301-303 | page has moved (permanently or temporarily) |
| 403 | you are forbidden to access this page |
| 404 | page not found |
| 418 | I'm a teapot |
| 500 | internal server error |
Internet Media ("MIME") Types
Sometimes when including resources in a page (style sheet, icon, multimedia object), we specify their type of data
| MIME type | file extension |
|---|---|
| text/html | .html |
| text/plain | .txt |
| image/gif | .gif |
| image/jpeg | .jpg |
| video/quicktime | .mov |
| application/octet-stream | .exe |
Lists of MIME types: by type, by extension
Website organization:
Content and Structure: HTML
Style: CSS
Behavior: JavaScript
Hypertext Markup Language (HTML)
Describes the content and structure of information on a web page
- Not the same as the presentation (appearance on screen)
Surrounds text content with opening and closing tags
Each tag's name is called an element
- Syntax:
<element> content </element> - Example:
<p>This is a paragraph</p>
Most whitespace is insignificant in HTML (ignored or collapsed to a single space)
We will use a newer version called HTML5
Structure of an HTML Page
<!DOCTYPE html>
<html>
<head>
information about the page
</head>
<body>
page contents
</body>
</html>HTML
The <head> tag describes the page and the <body> tag
contains the page's content
An HTML page is saved into a file ending with extension .html
The DOCTYPE tag tells the browser to interpret our page's code as
HTML5, the lastest/greatest version of the language
Page Title: <title>
Chapter 2: HTML Basics
HTML
Placed within the <head> of the page
Displayed in the web browser's title bar and when bookmarking the page, otherwise not visible to the user as page content
Paragraph: <p>
paragraphs of text (block)
You're not your job.
You're not how much money you make in the bank.
You're not the car you drive.
You're not the content of your wallet.
You're not your khakis.
You're not the all-singing, all-dancing crap of the world.
HTML
You're not your job. You're not how much money you make in the bank. You're not the car you drive. You're not the content of your wallet. You're not your khakis. You're not the all-singing, all-dancing crap of the world.
output
Placed in the body of the page
Headings:
<h1>,
<h2>, ...,
<h6>
headings to separate major areas of the page (block)
University of Whoville
Department of Computer Science
Sponsored by Micro$oft
HTML
University of Whoville
Department of Computer Science
Sponsored by Micro$oft
output
<header>
and <footer>
<header> tags usually contain one or more <h1-6>
elements, maybe a logo, and authorship information
<footer> tags might contain site map links, authorship
information, copyright information, etc.
more html elements
...maybe some other stuff...
HTML
These tags are both block elements
Note: not to be confused with the <head> tag, the
<header> is designed to contain headings for a
document.
<article> and
<section>
The <article> tag is a standalone piece of content (eg, entire blog post, including title, author, etc) (block)
The <section> tag is a piece of content that doesn't make sense on it's own (a chapter, paragraph, etc) (block)
HTML
Horizontal rule:
<hr>
a horizontal line to visually separate sections of a page (block)
First paragraph
<hr />
Second paragraph
<hr>
Third paragraph
HTML
First paragraph
Second paragraph
Third paragraph
output
This is the first example we've seen of a void (self-closing
) tag:
more on HTML Element types
Links:
<a>
links, or "anchors", to other pages (inline)
Search for it on Google!
HTML
Search for it on Google!
output
Uses the href attribute to specify the destination URL
- Can be absolute (to another web site) or relative (to another page on this site)
Anchors are inline elements; must be placed in a block element such as
<p> or <h1>
More About HTML Tags
Some tags can contain additional information called attributes
- Syntax:
<element attribute="value" attribute="value"> content </element> - Example:
<a href="page2.html">Next page</a>
Some tags don't contain content and can be opened and closed in one tag
- Syntax:
<element attribute="value" attribute="value" /> - Example:
<br />, <hr />, <br>, <hr> - Example:
<img src="bunny.jpg" alt="pic from Easter" />
Block and Inline Elements (explanation)

Block elements contain an entire large region of content
- Examples: paragraphs, lists, table cells
- The browser places a margin of whitespace between block elements for separation
Inline elements affect a small amount of content
- Examples: bold text, code fragments, images
- The browser allows many inline elements to appear on the same line
- Must be nested inside a block element
You knew there were going to be rules and exceptions...
Block vs. inline:
- Some block elements can contain only other block elements:
<body>,<form> -
<p>tags can contain only inline elements and plain text -
Some block elements can contain either:
<div>, <li>
Some elements are only allowed to contain certain other elements:
-
<ul>is only allowed to contain<li>
Some elements are only allowed once per document:
<html><body><head><main>
Images:
<img>
Inserts a graphical image into the page (inline)

HTML

output
The src attribute specifies the image URL
HTML5 also requires an alt attribute describing the image, which
improves
accessibility for users who can't otherwise see it
More About Images
<a href="http://en.wikipedia.org/wiki/Koala/">
<img src="images/irrelephant.jpg" alt="Irrelephant elephant"
title="dumbo!" />
</a>
HTML
If placed in an <a> anchor tag, the image becomes a link
What's the title attribute?
titleattribute is an optional tooltip (on ANY element)- BUT the
titleattribute doesn't always work well for mobile and accessibility, so its usage and future are debated
Line Break:
<br />
forces a line break in the middle of a block element (inline)
The woods are lovely, dark and deep,
But I have promises to keep,
And miles
to go before I sleep,
And miles to go before
I sleep.
HTML
The woods are lovely, dark and deep,
But I have promises to keep,
And miles
to go before I sleep,
And miles to go before
output
Warning: Don't over-use br (guideline: >= 2 in a row is bad, better to not use any)
br tags should not be used to separate paragraphs or used multiple times in a row to create spacing
Phrase elements
:
<em>, <strong>
em: emphasized text (usually rendered in italic)
strong: strongly emphasized text (usually rendered in bold)
HTML is really, REALLY fun!
HTML
HTML is really, REALLY fun!
output
As usual, the tags must be properly nested for a valid page
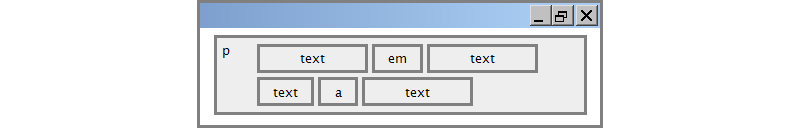
Nesting Tags
<p>
HTML is <em>really,
<strong>REALLY</em> lots of</strong> fun!
</p>
HTML (bad)
<p>
HTML is <em>really</em>,
<strong>REALLY</strong> lots of</strong> fun!
</p>
HTML (good)
Tags must be correctly nested
- A closing tag must match the most recently opened tag
The browser may render it correctly anyway, but it is invalid HTML
- How would we get the above effect in a valid way?
Comments: <!-- ...
-->
comments to document your HTML file or "comment out" text
<!-- My web page, by Suzy Student
CSE 190 D, Spring 2048 -->
<p>CSE courses are <!-- NOT --> a lot of fun!</p>HTML
CSE courses are a lot of fun!
output
Many web pages are not thoroughly commented (or at all)
Still useful at top of page and for disabling code
Comments cannot be nested and cannot contain a --
Web Standards
It is important to write proper HTML code and follow proper syntax
Why use valid HTML and web standards?
W3C HTML Validator
HTML
Checks your HTML code to make sure it follows the official HTML syntax
More picky than the browser, which may render bad HTML correctly
Unordered List:
<ul>,
<li>
ul represents a bulleted list of items (block)
li represents a single item within the list (block)
- No shoes
- No shirt
- No problem
HTML
- No shoes
- No shirt
- No problem
output
More About Unordered Lists
A list can contain other lists:
- Simpsons:
- Homer
- Marge
- Family Guy:
- Peter
- Lois
HTML
- Simpsons:
- Homer
- Marge
- Family Guy:
- Peter
- Lois
output
Ordered List: <ol>
ol represents a numbered list of items (block)
RIAA business model:
<ol>
Sue customers
???
Profit!
</ol>
</p>HTML
RIAA business model:
- Sue customers
- ???
- Profit!
output
We can make lists with letters or Roman numerals using CSS (later)
Definition list:
<dl>, <dt>, <dd>
dl represents a list of definitions of terms (block)
dt represents each term, and dd its definition
- newbie
-
one who does not have
mad skills
- own
-
to soundly defeat (e.g.
I owned that newbie!)
- frag
-
a kill in a shooting game
HTML
- newbie
- one who does not have mad skills
- own
- to soundly defeat (e.g. I owned that newbie!)
- frag
- a kill in a shooting game
output
Quotations: <blockquote>
a quotation (block)
As Lincoln said in his famous Gettysburg Address:
Fourscore and seven years ago, our fathers brought forth
on this continent a new nation, conceived in liberty, and
dedicated to the proposition that all men are created equal.
HTML
As Lincoln said in his famous Gettysburg Address:
Fourscore and seven years ago, our fathers brought forth on this continent a new nation, conceived in liberty, and dedicated to the proposition that all men are created equal.
output
Inline quotations: <q>
a short quotation (inline)
Quoth the Raven, Nevermore.
HTML
Why not just write the following?
<p>Quoth the Raven, "Nevermore."</p>We don't use " marks for two reasons:
- HTML shouldn't contain literal quotation mark characters; they should be written as
" - Using
<q>allows us to apply CSS styles to quotations (seen later)
HTML Character Entities
a way of representing any Unicode character within a web page
| character(s) | entity |
|---|---|
| < > | < > |
| é è ñ | é è ñ |
| ™ © | ™ © |
| π δ Δ | π δ Δ |
| И | И |
| " & | " & |
- Complete list of HTML entities
- How would you display the text
&on a web page?
HTML-encoding text
<p>
<a href="http://google.com/search?q=marty&ie=utf-8">
Search Google for Marty
</a>
</p>HTML
<p> <a href="http://google.com/search?q=marty&ie=utf-8"> Search Google for Marty </a> </p>
output
To display the link text in a web page, its special characters must be encoded as shown above
Deletions and insertions:
<del>, <ins>
content that should be considered deleted or added to the document (inline)
Final Exam Midterm is on Aug 29
Apr 17.
HTML
Final Exam Midterm is on Aug 29
Apr 17.
output
Abbreviations:
<abbr>
an abbreviation, acronym, or slang term (inline)
Safe divers always remember to check their
SCUBA gear.
HTML
Safe divers always remember to check their SCUBA gear.
output
Computer Code:
<code>
a short section of computer code (usually shown in a fixed-width font)
The ul and ol
tags make lists.
HTML
The ul and ol
tags make lists.
output
Preformatted Text:
<pre>
a large section of pre-formatted text (block)
<pre>
Steve Jobs speaks loudly
reality distortion
Apple fans bow down
</pre>HTML
Steve Jobs speaks loudly
reality distortion
Apple fans bow down
output
Displayed with exactly the whitespace / line breaks given in the text
Shown in a fixed-width font by default
How would it look if we had instead enclosed it in code
tags?
Web Page Metadata:
<meta>
information about your page (for a browser, search engine, etc.)
HTML
Placed in the head section of your HTML
page
meta tags often have both the name and content attributes
- Some
metatags use thehttp-equivattribute instead ofname - The
metatag withcharsetattribute indicates language/character encodings
Using a meta tag Content-Type stops validator "tentatively valid" warnings
Favorites icon ("favicon")
<link href="filename" type="MIME type" rel="shortcut icon" />
HTML (template)
<link href="yahoo.gif" type="image/gif" rel="shortcut icon" />HTML (example)
The link tag, placed in the head section, attaches another file to the page
- In this case, an icon to be placed in the browser title bar and bookmarks
Note for IE6: Doesn't work; must put a file favicon.ico in the root
of the web server (info)