Today's Lab
Today you'll get practice with styling pages specifically for layout:
- Arrange Your Page into Sections
- Spacing With Padding and Margins, Backgrounds
- Float, Alignment and Clear
- Flexbox
- Resources: Google Chrome
Layout a skeleton (20 minutes)
- Download this skeleton html file and upload it to your cloud9 in a new directory.
- Follow the instructions in the HTML page to add page sections, and change the layout
- To start out, you'll need to create and link in a CSS file.
- From there, the HTML elements explain what to do
- See the next slide for a sample output
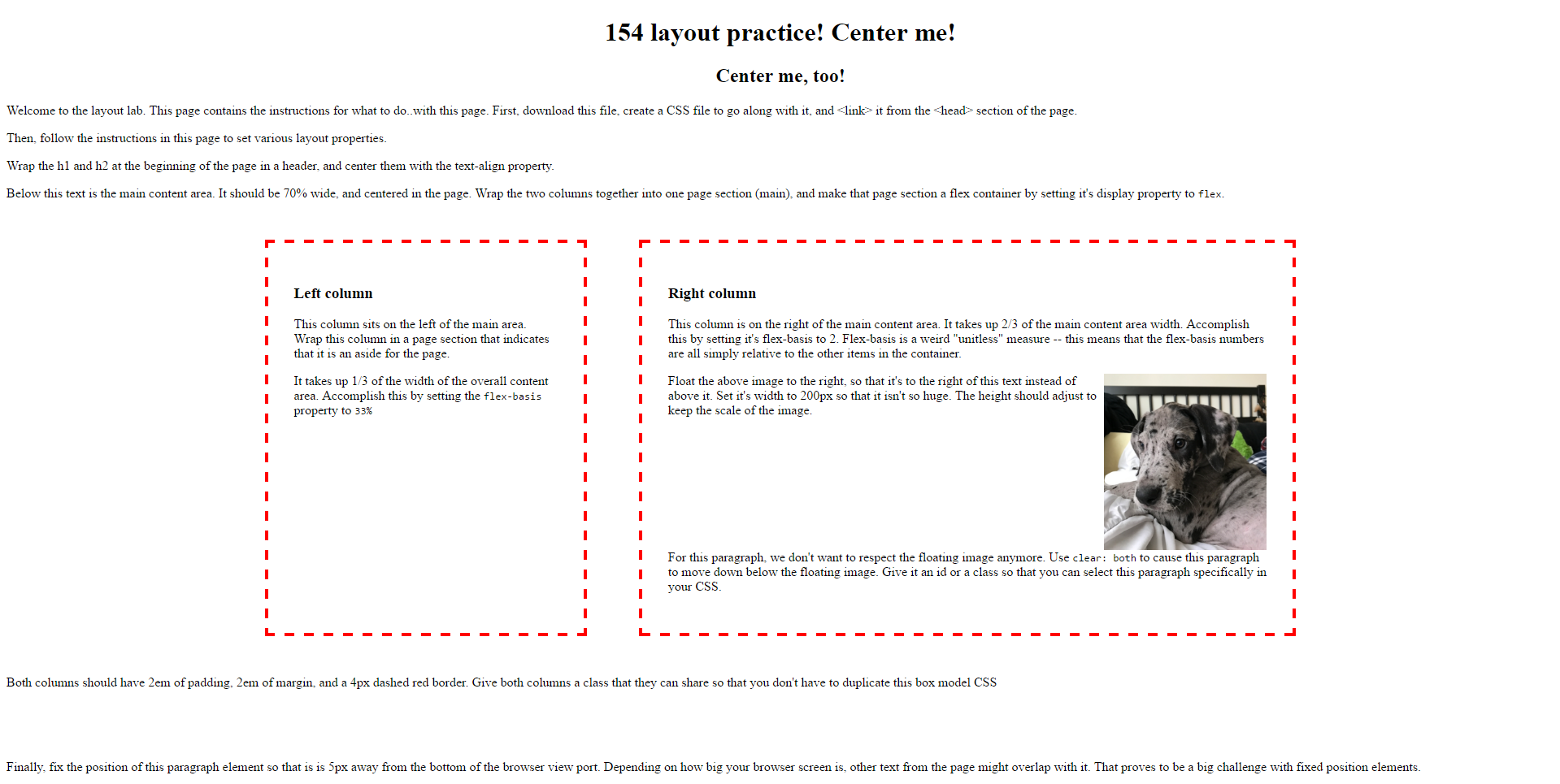
Sample Output (click to view in full size)
Note that your browser window size will definitely affect how the page is rendered. The sample image was generated on a wide screen, so it is possible that your page will flow differently.
Flexbox
Flexbox is a set of CSS properties useful for aligning block level content into various layouts.
Flexbox can help manage how the elements should be sized relative to each other.
Like the position property, you have to think about your content in terms of the elements themselves, and the containers they are in.
The most complicated thing about flexbox is that the content can "flex" in either direction : horizontally into rows, or vertically into columns.
Basic properties for the flex container
display: flex;- makes an element a "flex container", items inside automatically become "flex items"
justify-content: flex-end; (flex-start, space-around,...)- indicates how to space the items inside the container along the main axis
align-items: flex-end; (flex-start, center, baseline,...)- indicates how to space the items inside the container along the cross axis
flex-direction: row; (column)- indicates whether the container flows horizontally or vertically
Basic properties for the flex items
flex-basis: 20%; (3em, 50px,...)- indicates the default size of an element before the extra space is distributed among the items
align-self: flex-end; (flex-start, center, stretch,...)- indicates where to place this specific item along the cross axis
Flexbox Froggy (30 minutes)
There are great tutorials out in the world to help learn flexbox. This CSS-Tricks does a in-depth job of explaining the flex-box properties and has some great examples.
For the remainder of the lab, you are to work on Flexbox Froggy, which is CSS game for learning the basics of Flexbox.