University of Washington CSE 154
Section 2: Layout, Firebug
Except where otherwise noted, the contents of this document are Copyright © Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Exercise : Firebug/Chrome Web Inspector
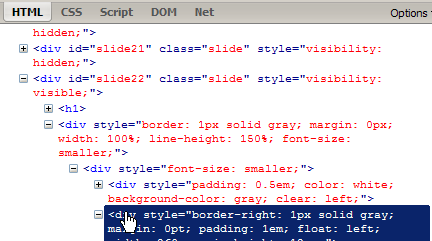
Firebug is a Firefox add-on that lets you dynamically examine or modify the content and styling of web pages. After installing it, right-click an element and choose Inspect Element with Firebug. The Chrome Web Inspector tool behaves in a very similar way. You can launch both by hitting F12 while in your browser.



Exercise activities 1
Use Firebug or Chrome to inspect the course web site:
- What is the color being used for links?
- How many px of margin are used on the right side of general page content?
- What is the URL of the "CSE" image in the top-left corner of the page? Change it to point to an image of your choice, such as this one.
- Make all headings in the top link bar area italic.
- Make the "Announcements" bullets have 3em vertical space between them.
- Double the left indentation of the bullets in the "Announcements" list.
Exercise activities 2
- Make the overall page's text size smaller by 2pt.
- Make the "Syllabus" link green (without affecting any other links).
- Delete the two W3C validator images from the page.
- Insert a new "Announcements" bullet with any text you like.
-
Change the instructor's contact information to have the following styles:
- A green dotted-line border, 2px thick.
- A light orange background color (lighter than the "orange" HTML color).
- 1em of spacing inside the element on all sides (should be orange).
Exercise : Lex (by Morgan Doocy)
Given the following HTML, what CSS would be necessary to produce the expected output below? (Assume the red line is 3px thick, and the default font is used for the first word. The second word is in Comic Sans MS. The larger letters are 2em and green in color.) Are any HTML changes needed? You can download the html file here.
| HTML |
|---|
|
Web Programming
Exercise solution
First, wrap the text inside the <h1> in an inline tag. The <em> tag is one possible choice:
<h1>
<em class="term">
Web Programming
</em>
<h1>
You then need to add span tags to the first letter of each word, as well as the whole second word to be able to target them.
<h1>
<em class="term">
<span class="big">W</span>eb
<span id="font"><span class="big">p</span>rogramming</span>
</em>
<h1>
Exercise solution
Then add the following CSS rules:
h1 {
text-align: center;
background-color: #cccccc;
}
em.term {
border-bottom: dashed 3px red;
}
.big {
font-size: 2em;
color: green;
}
#font {
font-family: "Comic Sans MS", fantasty;
}
Exercise : Boxes (by Alex Miller)
Given boxes.html, write boxes.css to make the appearance on the next slide.
<!DOCTYPE html> <html> <head> <link href="boxes.css" type="text/css" rel="stylesheet" /> </head> <body> <div id="outer-box"> <div id="inner-box"></div> </div> </body> </html>
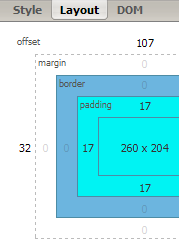
Exercise expected output
The outer border of the box is red, the inner border of the box is black, and the inner background color of the box is yellow.
Both the outer and inner borders have a width of 50 pixels. The yellow portion of the box has a width and height of 200 pixels. The overall box has a width and height of 400 pixels.
Exercise solution 1
body {
margin: 0;
padding: 0;
}
#outer-box {
background-color: red;
width: 300px;
height: 300px;
padding: 50px;
}
#inner-box {
background-color: yellow;
width: 200px;
height: 200px;
border: 50px solid black;
}
Exercise solution 2
body {
margin: 0;
padding: 0;
}
#outer-box {
background-color: black;
width: 300px;
height: 300px;
border: 50px solid red;
}
#inner-box {
background-color: yellow;
width: 200px;
height: 200px;
margin: 50px;
}
(There are more ways to solve this problem.)
Exercise : LotR Selectors (by Alex Miller)
- all
h2elements - element with ID
intro h2elements insideintroh2elements, except those insideintropelements insidecontentpelements directly insidecontent- elements with class
bordered h2elements with classbordered
Exercise solution
-
All
h2elements:h2 -
element with ID
intro:#intro -
h2elements insideintro:#intro h2 -
h2elements, except those insideintro:#content h2, #footer h2 -
pelements insidecontent:#content p -
pelements directly insidecontent:#content > p -
elements with class
bordered:.bordered -
h2elements with classbordered:h2.bordered
Exercise : Dogs (by Alex Miller)
Fix all of the validation errors in dogs.html and also make it match the style guide:
<!DOCTYPE html> <html> <head> </head> <h1>Dogs are the best!!!</h1> <body> <h2>Why dogs are the best</h2> <li>First of all, they are cute. <li>Also, they protect against meanies. <li>Finally, CATS SUCK! <h2>Why cats are <em>NOT AS GOOD AS DOGS</h2></em> <p>They are mean & they scratch.</p> <h2>Dog pictures: <img src="http://www.webstepbook.com/images/frenchie.jpg"> </body> </html>
Exercise solution
<!DOCTYPE html> <html> <head> <title>My Dog Page</title> </head> <body> <h1>Dogs are the best!!!</h1> <h2>Why dogs are the best</h2> <ul> <li>First of all, they are cute.</li> <li>Also, they protect against meanies.</li> <li>Finally, CATS SUCK!</li> </ul> <h2>Why cats are <em>NOT AS GOOD AS DOGS</em></h2> <p>They are mean & they scratch.</p> <h2>Dog pictures:</h2> <p><img src="http://www.webstepbook.com/images/frenchie.jpg" alt="a dog" /></p> </body> </html>
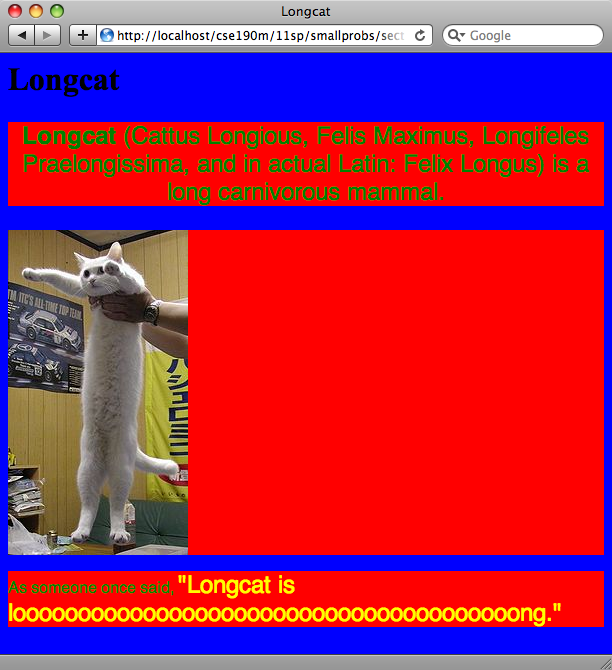
Exercise : Long Cat (by Rishi Goutam)
 Create a webpage that looks like the one at right.
Use serif/sans-serif fonts, extra-large fonts, and hideous colors.
Use the following text and image:
Create a webpage that looks like the one at right.
Use serif/sans-serif fonts, extra-large fonts, and hideous colors.
Use the following text and image: