,
Lab :
Except where otherwise noted, the contents of this document are Copyright © Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
thanks to former TAs Victoria Kirst, Jeff Prouty, Morgan Doocy, Brian Le for their work on these labs.
Basic lab instructions
- Make sure to click the Attendance Check-In link on the Labs page to get your participation points.
- You may want to bring your textbook to labs to look up syntax and examples.
- Have a question? Ask a TA for help, or look at the book or lecture slides.
- We encourage you to talk to your classmates; it's okay to share code and ideas during lab.
- You don't have to finish all of the exercises. Just do as much as you can in the allotted time. You don't need to finish the rest after you leave the lab; there is no homework from lab.
Today's lab
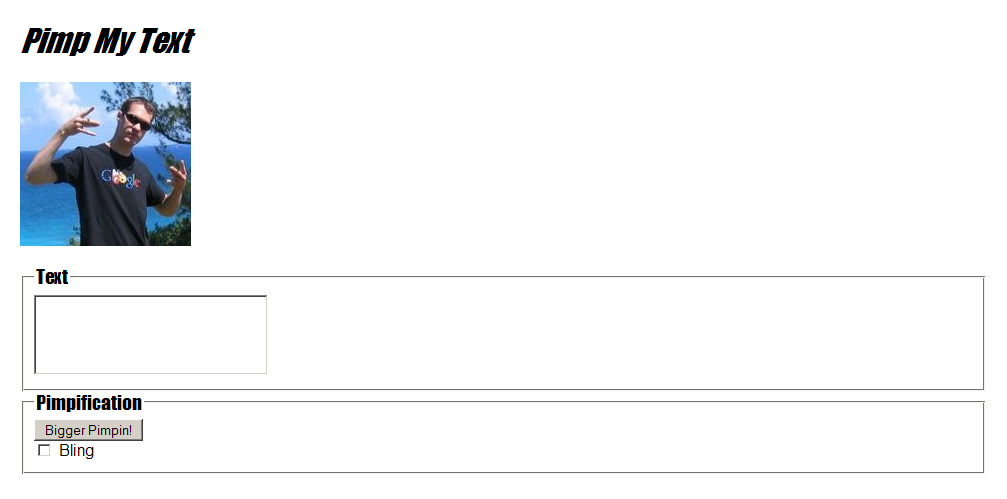
Today you'll write a page where the user can type text into a box, and by clicking on UI controls, the user can "pimp out" the text by giving it funny styling.
The HTML page pimpmytext.html contains a basic HTML shell and page header. This skeleton already links to a CSS file pimpmytext.css that defines all the styles you need. You do not have to write any CSS code today.
You will write a JavaScript file pimpmytext.js that will manipulate the text.
Download the HTML file below (right-click, Save Target As...) to get started:
Exercise : Create UI Elements (~15 min)
(See example screenshot on next slide.)
The first task is to expand pimpmytext.html by adding UI controls. Add HTML code for the following:
-
A field for users to enter large (multi-line) amounts of text.
- It should be 4 rows by 30 columns in size.
- Wrap it in a bordered field set box with the label "Text".
-
Add a second bordered field set box labeled "Pimp It" that contains the following controls:
- A button labeled: Bigger Pimpin'!
- A checkbox labeled "Bling"
- NOTE: Controls are sometimes used in forms; but you must not use the
formtag on your page.
Exercise , output
Your page should look like this:

Exercise : JavaScript alert (~5 min)
Now you'll write a bit of JavaScript testing code that pops up an alert box. This is just a test to make sure that your browser is running your JavaScript file, before we move on to tougher exercises.

-
Create a new file and save it as
pimpmytext.js. -
Put the following line of code into the file:
alert("Hello, world!"); -
Link your HTML page to your JavaScript file using a
scripttag. -
Refresh your page in the browser. Do you see the
alertmessage?- If so, move on.
- If not, double-check your
scripttag syntax or ask a TA for help.
Exercise : Hello World Button (~10 min)
Now let's set up a very basic JS event handler. Modify your JS code and HTML so that the "Hello, world!" alert message won't pop up until the user clicks the "Bigger Pimpin" button.

-
Modify your JS file to wrap the
alertinto a function. -
Add an
onclickhandler attribute to the "Bigger Pimpin'" button that calls your new function. -
Refresh your page in the browser. Click the button. Do you see the
alert?- If so, move on.
- If not, double-check your
onclicktag syntax and function, or ask a TA for help.
Exercise : Bigger Pimpin' Button (~15 min)
(See example screenshot on next slide.)
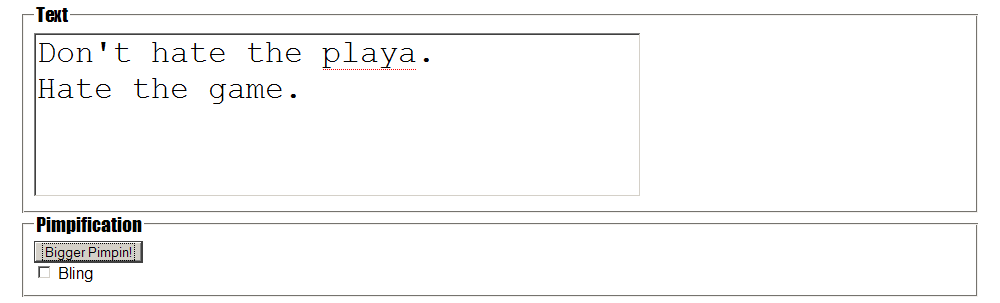
Modify your JS code so that when the user clicks "Bigger Pimpin'!", the text in the text area will get larger.
-
Make sure your text area has an
idattribute so your JS code can talk to it. - Modify your JS function so that it now changes the text area's font size to 24pt .
-
Hint: The syntax for accessing an element by ID and changing a style is:
document.getElementById("elementID").style.propertyName = "value";- Use proper units, such as "4em", and proper capitalization, such as
backgroundColor.
- Use proper units, such as "4em", and proper capitalization, such as
Exercise , output
The text should look like this after the button is clicked:

Exercise : Bling Checkbox (~15 min)
(See example screenshot on next slide.)
Add an event handler so that when the user checks "Bling", the text area will receive some styles.
-
Add an
onchangeon the checkbox that calls a function that pops up analert. -
Modify your new function to set the text area's font weight to bold.
-
You can see if a checkbox is checked by examining its
checkedproperty. (Give it anid.) - When the box is unchecked, the font weight should go back to normal.
-
You can see if a checkbox is checked by examining its
-
Once the bold part works, add the following styles to the text when the box is checked:
- change its color to green
-
underline the text (this is the CSS
text-decorationproperty) -
strike-out the text (this is also the CSS
text-decorationproperty)
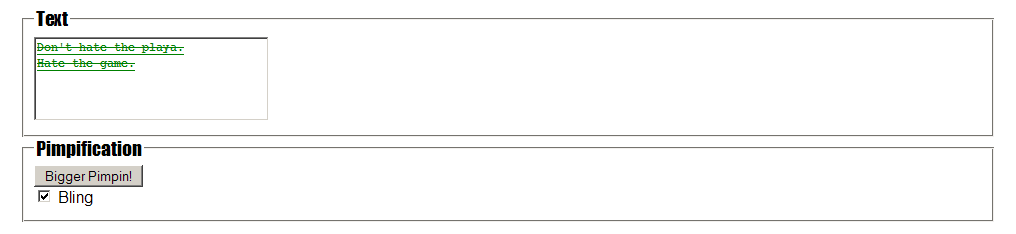
Exercise , output
Your page should look like this when the box is checked:

Exercise : Snoopify (~10 min)
(See example screenshot on next slide.)

-
Add a new button to the HTML with the text "Snoopify" that, when clicked, uppercases the text in the text area.
-
Use the
valueproperty of the text area.
-
Use the
-
Modify your button so that it also adds a suffix of "-izzle" to the last word of each sentence.
-
Let's consider a sentence to be a string of text that ends with a period character,
".". -
Use the String/array methods
splitandjoin. For example, to replace spaces with underscores:var str = "How are you?" var parts = str.split(" "); // ["How", "are", "you?"] str = parts.join("_"); // "How_are_you?"
-
Let's consider a sentence to be a string of text that ends with a period character,
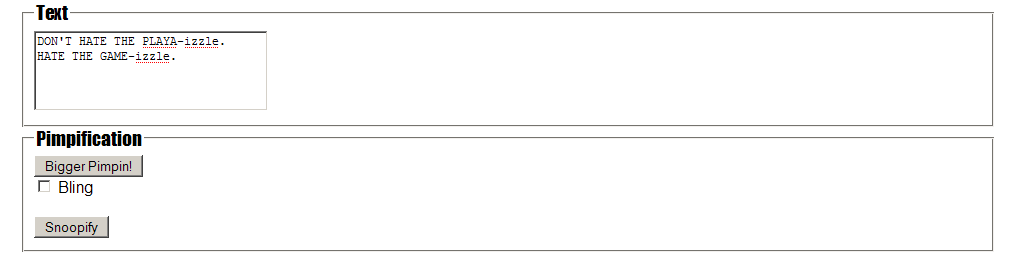
Exercise , output
Your text should look like this when the button is clicked:

Exercise : Font Timer (~10-15 min)
-
Make it so that when the "Bigger Pimpin'!" button is clicked, rather than setting the font size to 24pt, you'll make it 2pt larger than its current size.
-
The first time the button is clicked, the text area's
.style.fontSizeproperty won't have a value, so just use a default of 12pt. - For future clicks, read the font size such as "12pt" and change it to a larger one like "14pt".
-
You may want to use the
parseIntfunction to help you solve this.
-
The first time the button is clicked, the text area's
-
Once that works, make it use a timer.
- Now a single click should continually increase the font size by +2pt every 500 ms.
-
Use the
setIntervalfunction. The timer should call the function you just wrote.
Exercise : (h4x0rz only): More Gangsta
If you finish all previous exercises, try adding any of the following:
-
When "Bling" is checked, also set the page to have a background image:
https://webster.cs.washington.edu/images/pimpmytext/hundred-dollar-bill.jpg
-
Add an "Igpay Atinlay" button that converts the text to Pig Latin. The rules:
- Words beginning in a consonant (or consonant cluster) have that consonant (or consonant cluster) moved to the end and -ay tacked on following.
- Words beginning in a vowel simply have -ay tacked on the end.
-
Add a "Malkovitch" button that causes words of >= 5 characters in length to be replaced with the word "Malkovich".
- (Inspired by Malkovitch Mediator by Ka-Ping Yee, and film Being John Malkovitch)
If you finish them all...
If you finish all the exercises, you can add any other content or code (or bling!) you like to your page.
If the lab is over or almost over, check with a TA and you may be able to be dismissed.
Great work!

