Web Programming Step by Step, 2nd Edition
Lecture 5: Positioning & Layout
Reading: 4.4–4.5
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
4.4: Sizing and Positioning
- 4.1: Styling Page Sections
- 4.2: Introduction to Layout
- 4.3: Floating Elements
- 4.4: Sizing and Positioning
The position property
(examples)
div#ad {
position: fixed;
right: 10%;
top: 45%;
}
Here I am!
| property | value | description |
|---|---|---|
position
|
static
|
default position |
relative
|
offset from its normal static position | |
absolute
|
a fixed position within its containing element | |
fixed
|
a fixed position within the browser window | |
top,
bottom, left,
right
|
positions of box's corners | |
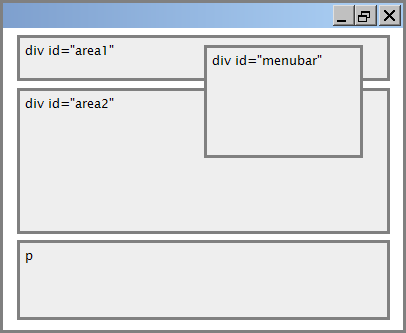
Absolute positioning
#menubar {
position: absolute;
left: 400px;
top: 50px;
}

- removed from normal flow (like floating ones)
- positioned relative to the block element containing them (assuming that block also uses
absoluteorrelativepositioning) - actual position determined by
top,bottom,left,rightvalues - should often specify a
widthproperty as well
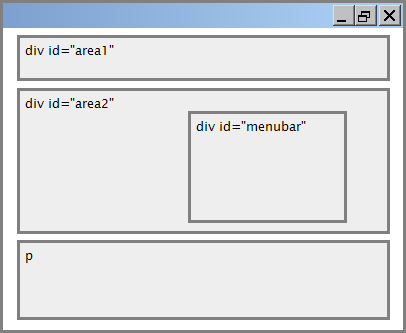
Relative positioning
#area2 { position: relative; }

- absolute-positioned elements are normally positioned at an offset from the corner of the overall web page
- to instead cause the absolute element to position itself relative to some other element's corner, wrap the
absoluteelement in an element whosepositionisrelative
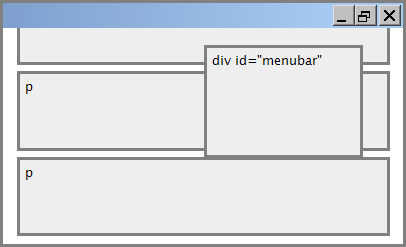
Fixed positioning

- removed from normal flow (like floating ones)
- positioned relative to the browser window
- even when the user scrolls the window, element will remain in the same place
Alignment vs. float vs. position
- if possible, lay out an element by aligning its content
- horizontal alignment:
text-align- set this on a block element; it aligns the content within it (not the block element itself)
- vertical alignment:
vertical-align- set this on an inline element, and it aligns it vertically within its containing element
- horizontal alignment:
- if alignment won't work, try floating the element
- if floating won't work, try positioning the element
- absolute/fixed positioning are a last resort and should not be overused
The vertical-align property
| property | description |
|---|---|
vertical-align
|
specifies where an inline element should be aligned vertically, with respect to other content on the same line within its block element's box |
 can be
can be top,middle,bottom,baseline(default),sub,super,text-top,text-bottom, or a length value or%baselinemeans aligned with bottom of non-hanging letters
The vertical-align property
Sphinx  þ
þ
| property | description |
|---|---|
vertical-align
|
specifies inline element’s vertical position on the line of text;
can be top, middle, bottom, baseline (default), sub, super, text-top, text-bottom, or a length value or %
|
Common bug: space under image
<p style="background-color: red; padding: 0px; margin: 0px"> <img src="images/smiley.png" alt="smile" /> </p>
- red space under the image, despite
paddingandmarginof 0 - this is because the bottom of the image is aligned to the baseline of the line of text, leaving space beneath for descenders
- setting
vertical-aligntobottomfixes the problem (so does settingline-heightto0px)
Details about inline boxes
- size properties (
width,height,min-width, etc.) are ignored for inline boxes margin-topandmargin-bottomare ignored, butmargin-leftandmargin-rightare not- the containing block box's
text-alignproperty controls horizontal position of inline boxes within it- text-align does not align block boxes within the page
- each inline box's
vertical-alignproperty aligns it vertically within its block box
The display property
h2 { display: inline; background-color: yellow; }
This is a heading
This is another heading
| property | description |
|---|---|
display
|
sets the type of CSS box model an element is displayed with |
- values:
none,inline,block,run-in,compact, ... - use sparingly, because it can radically alter the page layout
Displaying block elements as inline
<ul id="topmenu"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
#topmenu li {
display: inline;
border: 2px solid gray;
margin-right: 1em;
}
- lists and other block elements can be displayed inline
- flow left-to-right on same line
- width is determined by content (block elements are 100% of page width)
The visibility property
p.secret {
visibility: hidden;
}
Since nobody can see this anyway: ca-ca poo-poo pee-pee!!!
| property | description |
|---|---|
visibility
|
sets whether an element should be shown onscreen; can be visible (default) or hidden
|
-
hiddenelements will still take up space onscreen, but will not be shown- to make it not take up any space, set
displaytononeinstead
- to make it not take up any space, set
- can be used to show/hide dynamic HTML content on the page in response to events
The opacity property

body { background-image: url("images/marty-mcfly.jpg"); background-repeat: repeat; }
p { background-color: yellow; margin: 0; padding: 0.25em; }
p.mcfly1 { opacity: 0.75; }
p.mcfly2 { opacity: 0.50; }
p.mcfly3 { opacity: 0.25; }
Marty McFly in 1985
Marty McFly in 1955 fading away, stage 1
Marty McFly in 1955 fading away, stage 2
Marty McFly in 1955 fading away, stage 3
| property | description |
|---|---|
opacity
|
how not-transparent the element is; value ranges from 1.0 (opaque) to 0.0 (transparent) |
Multi-column layouts
<div> <p>the first paragraph</p> <p>the second paragraph</p> <p>the third paragraph</p> Some other text that is important </div>
p { float: right; width: 20%; margin: 0.5em;
border: 2px solid black; }
div { border: 3px dotted green; overflow: hidden; }

