,
Lab :
Except where otherwise noted, the contents of this document are Copyright © Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
thanks to former TAs Victoria Kirst, Jeff Prouty, Morgan Doocy, Brian Le for their work on these labs.
Basic lab instructions
- Make sure to click the Attendance Check-In link on the Labs page to get your participation points.
- You may want to bring your textbook to labs to look up syntax and examples.
- Have a question? Ask a TA for help, or look at the book or lecture slides.
- We encourage you to talk to your classmates; it's okay to share code and ideas during lab.
- You don't have to finish all of the exercises. Just do as much as you can in the allotted time. You don't need to finish the rest after you leave the lab; there is no homework from lab.
Today's lab exercises
Today you will create a basic "About Me" HTML page and style it with a bit of CSS.
- Download Software
About Me
Page- Style Your Page with CSS
- Validate Your Page
- Upload Your Page to the Web
- Validation Links
- Advanced Style Techniques
- Favorite Movie
- Decrementing
ol
Exercise 0: Download Software (~5–10 min)
For our first lab this quarter (and only the first lab), we’ll need to download and install the necessary software onto the lab machines.
Visit the Work@Home page and choose a text editor and SFTP program to download.
- If possible, download a “self-contained” executable program that doesn’t require running an installer program.
When you’ve finished downloading (or if you already have your SFTP and text editor programs installed on your own machine), proceed to the first exercise.
Exercise : About Me
Page (~20-25 min)
(The next 3 slides describe this exercise. Please read them all, then start.)
Create a page aboutme.html that describes you. Include information such as:
- Your name
- A description of you in <= 2 sentences. Emphasize important word(s) in bold.
- A list of classes you are taking right now at UW.
- Your 3 favorite movies, books, or TV shows, in order. Make at least one link to an interesting site about that TV show/movie/book, such as its IMDB page.
- Two images that represent you when you're happy and sad. (consider GIS)
- Something about one of your neighbors (people sitting next to you)
Exercise , example
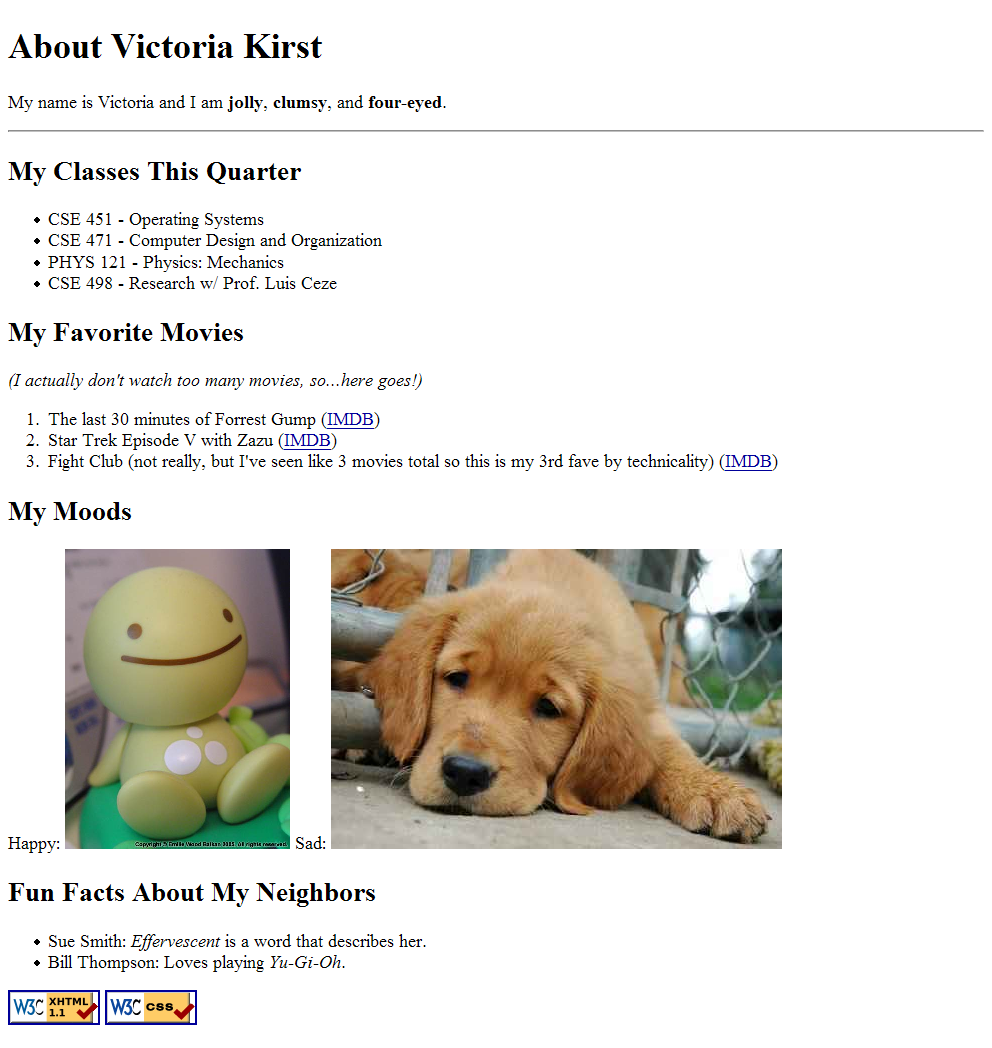
This example page describes textbook coauthor Victoria Kirst.
Look at the lecture slides about HTML to see examples of the right tags to use.

Exercise , how to view the page
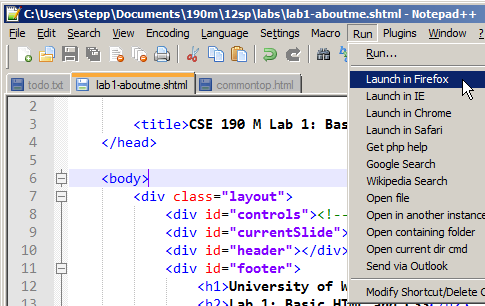
To see your page in the web browser, in Notepad++ click Run, Launch in Firefox.
Or in Firefox, click File, Open File... and browse to your page file to open it.
 OR
OR


Exercise : CSS Styles (~15 min)
(See example screenshot on next slide.)
Create a stylesheet named styleme.css to improve the appearance of your About Me page.
- Change the color of at least two elements
- Change the font properties (family, size, weight, or style) of at least two elements. Some standard fonts: Arial, Arial Black, Verdana, Trebuchet MS, Georgia, Tahoma, Courier New, Times New Roman
- Change at least one other thing (e.g. background color, text alignment, etc.)
Exercise , example
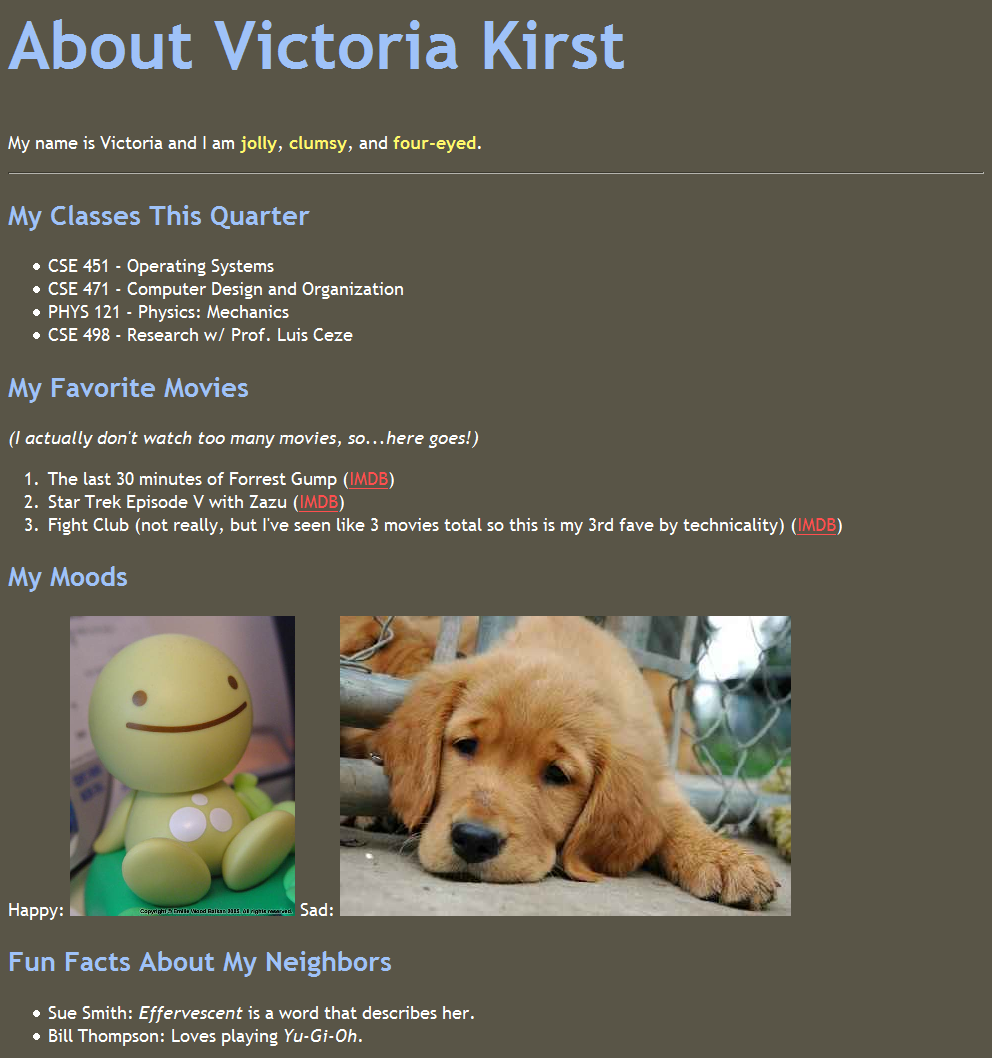
This example is Victoria's styled page (scroll down to see the rest):

Exercise : Validate Your Page (~10 min)
Next, validate the syntax of your HTML and CSS code:
- Open http://validator.w3.org/ (HTML) or http://jigsaw.w3.org/css-validator/ (CSS)
- Either click
Validate by Direct Input
and copy/paste your code into the text box,
or clickValidate by File Upload
and browse to youraboutme.htmlfile. - If there are any errors, fix the first one, then repeat the previous steps.
- Try to get the green bar for 0 errors. "Warnings" are okay.
- (The error messages can be hard to understand. Feel free to ask a TA or neighbor for help.)
Exercise : Put Page on Web (~10 min)
-
Use our Uploading Files directions to upload your page to our Webster server.
-
Put your files in a folder named
lab1within yourpublic_htmlfolder.
-
Put your files in a folder named
-
Check the page by viewing it in the web browser. Its URL should be:
- http://webster.cs.washington.edu/YOUR-UW-NETID/lab1/aboutme.html
It's good to practice uploading to Webster, because you need to do that on your homework. Ask a TA if you have any problems logging in to Webster or uploading your files.
Exercise : validation links
Add links on your page to the HTML and CSS Validators, using the URLs below. 
- image: https://webster.cs.washington.edu/images/w3c-html.png
- link URL: https://webster.cs.washington.edu/validate-html.php
- image: https://webster.cs.washington.edu/images/w3c-css.png
- link URL: https://webster.cs.washington.edu/validate-css.php
(These links work only if you view your page on webster, not on your computer's hard drive.)
Exercise : Advanced Styles (~10 min)
(See example screenshot on next slide.)
If you complete the previous exercises, great job! You can add any extra content to your page that you like. Or if you want a challenge, try to figure out how to add the following styles:
-
Make your hyperlinks not underlined by default. When a user hovers over the link, the underline should appear.
(Hint: Look for information about CSS
pseudo-classes
.) -
Make every paragraph start with a
drop-caps
; that is, a large initial letter that is 1.5 times the normal paragraph font size. (Hint: Look for information about CSSpseudo-elements
.) - Make one element scroll across the page as a marquee using entirely CSS.
These are tricks not covered yet in class. Use Google or a CSS reference such as W3Schools.
Exercise , example
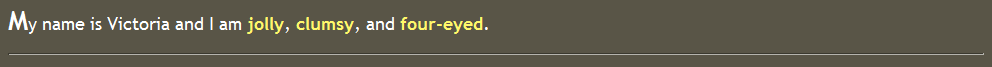
These are snippets of TA Victoria's updated page, showing links and drop-caps:
Links: (hover is not shown)

Drop-caps:

Exercise : Favorite Movie
(See example screenshot on next slide.)
Look up one of the favorite movies/shows from your About Me page on imdb.com.
-
In your page, reproduce some of the film's IMDB info in a nested list under that movie's bullet.
-
The info is in short
topic:
→value
pairs, such asGenre: Comedy
. - Therefore, represent it as an HTML definition list. (see lecture slides)
-
The info is in short
- Consider applying styles to your definition list to make it look snazzy.
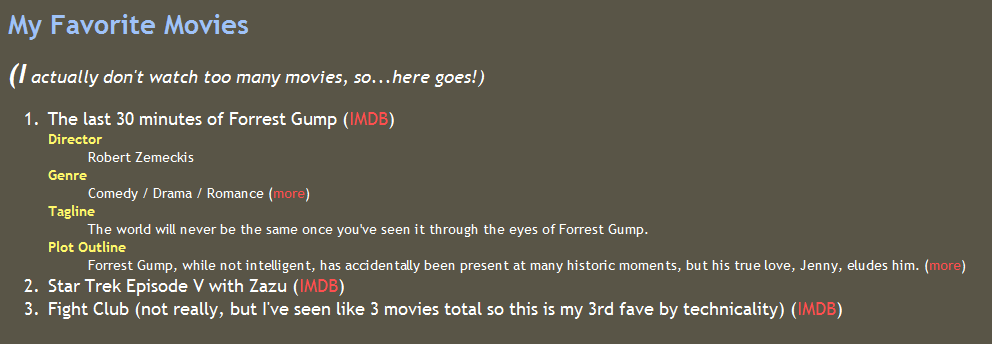
Exercise , example
These are snippets of TA Victoria's updated page, showing a favorite movie:

Exercise : (h4x0rz only): Decrementing ol
(See example screenshot on next slide.)
The last problem on each week's lab will be for "h4x0rz" (hackers) only. The h4x0rz problem will always be very tricky, and you aren't expected to finish it. Give it a try if you succeed at solving all of the other exercises!
- Modify your page's Top 3 movies/shows list to be in decreasing order, from 3 down to 1.
- The list must look the same as the default ordered list format, but in reverse order.
- The only change you may make to your HTML is to switch the order of your list items, but otherwise all work should be done by CSS.
- You won't find how to do this in the slides; you must figure it out on your own by searching the web.
Exercise , example
These are snippets of TA Victoria's updated page with a decrementing ol:

If you finish them all...
If you finish all the exercises, you can add any other content or styles you like to your page.
If the lab is over or almost over, check with a TA and you may be able to be dismissed.
Once the lab time is up, you may stop working. You don't need to complete the remaining exercises unless you want to for fun.
Great work!

