University of Washington CSE 154
Section 3: Floating, Basic PHP
Except where otherwise noted, the contents of this document are Copyright © Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Exercise : Float Boxes (by Alex Miller)
Generate the following page appearance, starting from this HTML and CSS code.
Exercise starter code
<div id="outer"> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div> |
#outer {
border: 2px dashed black;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
background-color: black;
margin: 10px;
}
|
Exercise solution
<div id="outer"> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box break"></div> <div class="box"></div> <div class="box"></div> </div> |
#outer {
border: 2px dashed black;
overflow: hidden;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
background-color: black;
margin: 10px;
float: left;
}
.break {
clear: left;
}
|
Exercise : Menu (by Alex Miller)
Generate roughly the given appearance, starting from this HTML.
<ul> <li>Bananas</li> <li>Apples</li> <li>Grapefruit</li> <li>Oranges</li> <li>Papaya</li> </ul>
- Bananas
- Apples
- Grapefruit
- Oranges
- Papaya
Exercise solution
ul {
background-color: red;
padding: 20px;
text-align: center;
}
li {
display: inline;
border: 1px solid black;
padding: 10px;
background-color: white;
}
Exercise : Layout2
Add CSS/HTML to this HTML code to generate the layout on the next slide.
You can add div, span, class, and id but nothing else.
<h1>Header</h1> <h2>Area 1</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ...</p> <h2>Area 2</h2> <p>Lorem ipsum dolor sit amet, consectetur ...</p> <h2>Area 3</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, ...</p>
Exercise expected layout
- overall width 500px; column width 100px; 10px spacing around various elements
- background colors: yellow, lightgray, lightblue; all fonts default
Header
Area 1
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua...
Area 2
Lorem ipsum dolor sit amet, consectetur ...
Area 3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Exercise solution
<div id="container"> <h1>Header</h1> <div id="column1"> <h2>Area 1</h2> <p>Lorem ipsum ...</p> </div> <div id="column2"> <h2>Area 2</h2> <p>Lorem ipsum ...</p> </div> <h2>Area 3</h2> <p>Lorem ipsum ...</p> </div> |
#container {
background-color: lightgray;
overflow: hidden;
padding: 10px;
width: 500px;
}
#column1, #column2 {
background-color: lightblue;
float: right;
margin-left: 10px;
width: 100px;
}
h1 {
background-color: yellow;
}
|
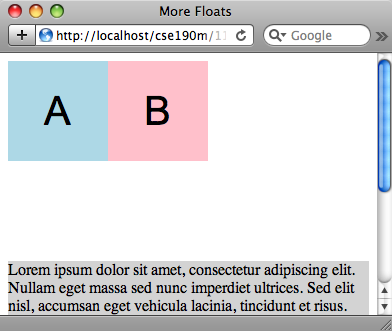
Exercise : More Floats (by Morgan Doocy)
Modify the following HTML and CSS code to create some/all of the appearances on the next slides.
<div id="a">A</div> <div id="b">B</div> <div id="c"> Lorem ipsum dolor sit amet, ... </div> |
#a, #b {
width: 100px;
height: 100px;
font: 30pt bold Helvetica, Arial, sans-serif;
line-height: 100px;
text-align: center;
}
#a { background-color: lightblue; }
#b { background-color: pink; }
#c { background-color: lightgray; }
|
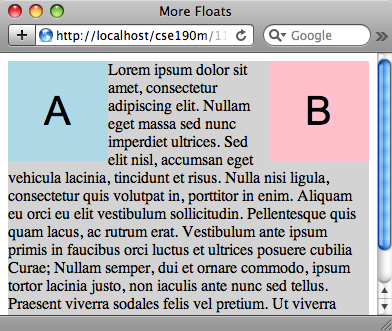
Exercise expected appearances 1
 2.
2.  3.
3. 
Exercise solutions 1
1.
#a {
float: left;
}
#b {
float: right;
}
|
2.
#a {
float: left;
}
#b {
float: right;
clear: left;
}
|
3.
#a {
float: left;
}
#b {
float: right;
clear: left;
}
#c {
clear: left;
text-align: right;
}
|
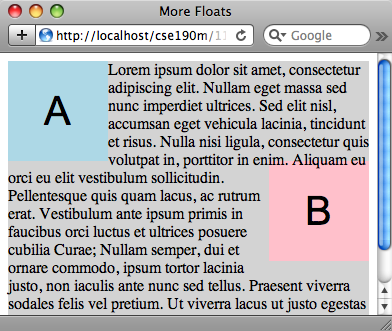
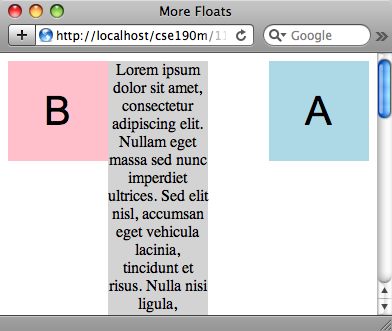
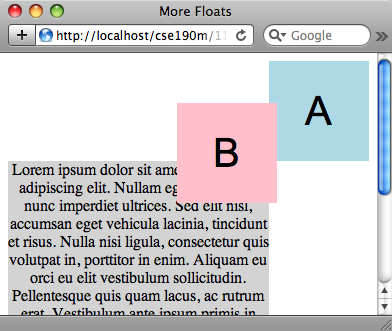
Exercise expected appearances 2
 5.
5.  6.
6. 
Exercise solutions 2
4.
#a {
float: left;
}
#b {
float: right;
clear: left;
}
#c {
text-align: right;
width: 100px;
margin-left: auto;
margin-right: auto;
}
|
5.
#a {
float: right;
}
#b {
float: left;
}
#c {
float: left;
text-align: center;
width: 100px;
}
|
6.
#a {
float: right;
}
#b {
position: absolute;
top: 50px;
right: 100px;
}
#c {
clear: right;
text-align: center;
margin-right: 100px;
}
|
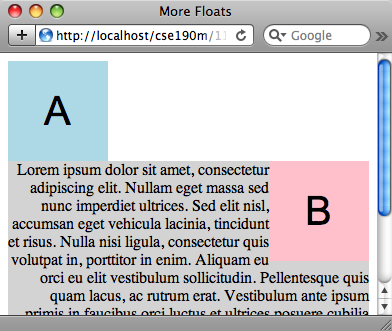
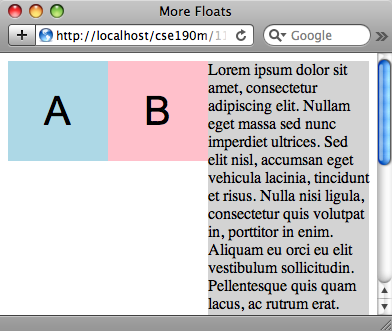
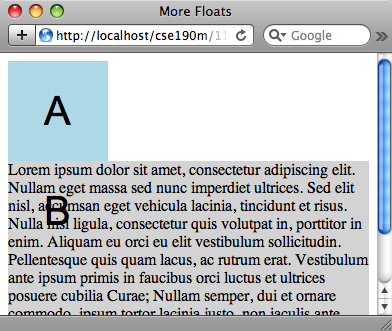
Exercise expected appearances 3
 8.
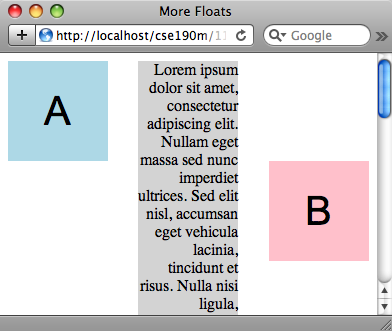
8.  9.
9. 
Exercise solutions 3
7.
#a, #b {
float: left;
}
#c {
margin-left: 200px;
}
|
8.
#a {
float: left;
}
|
9.
Must modify the HTML before adding CSS:
<div id="d"> <div id="a">A</div> <div id="b">B</div> </div>
#a, #b { float: left; }
#c { margin-top: 100px; }
#d {
background-color: lightgreen;
height: 100px;
}
|
Exercise : Kitties (by Alex Miller)
Given 5 image files (kittie1.jpg, kittie2.jpg, etc.), write a PHP page that displays all 5 images as seen here (view source on output to get starter code!).





Exercise solution
<!DOCTYPE html>
<html>
<head>
<title>kitties</title>
</head>
<body>
<div>
<?php for ($i = 1; $i <= 5; $i++) { ?>
<img src="kittie<?= $i ?>.jpg" />
<?php } ?>
?>
</div>
</body>
</html>
Exercise : Buggy PHP
The following PHP pages each contain one or more bugs. The bugs could be syntax errors or incorrect logic. Look at each page, find the bug(s), and correct the errors.
- buggy page 1 (source) - variables, strings, if/else
- buggy page 2 (source) - variables, if/else, comments
- buggy page 3 (source) - variables, for loops, string concatenation
- buggy page 4 (source) - arrays, foreach
- buggy page 5 (source) - arrays, foreach
Exercise debugging tips
- Look at the error messages, if any, and examine those lines in your PHP source file. (You may need to enable line numbers in your editor.)
- Check for mismatched brackets. Many editors support bracket matching.
-
PHP's error messages are not very friendly, often mentioning internal terms like
T_VARIABLEand$end. If you don't understand an error, try Googling for the error message. -
If there is no error message, try printing the value of variables at various points in the code.
Use
printfor simple variables andprint_rorvar_dumpfor arrays and objects.
Exercise solutions
Exercise : Fibonacci (by Rishi Goutam)
Modify the following HTML to print the first 20 Fibonacci numbers in an ordered list using PHP. Recall that in the Fibonacci sequence, each number is the sum of the two previous numbers, with the first and second numbers being 0 and 1.
<!DOCTYPE html> <html> <head> <title>Fibonacci Sequence</title> </head> <body> <h1>The first twenty Fibonacci numbers:</h1> <!-- (your code here!) --> </body> </html>
Exercise solution
...
<h1>The first twenty Fibonacci numbers:</h1>
<?php
$first = 0;
$second = 1;
for ($i = 0; $i < 20; $i++) {
?>
<li><?= $first ?></li>
<?php
$temp = $second;
$second += $first;
$first = $temp;
}
?>
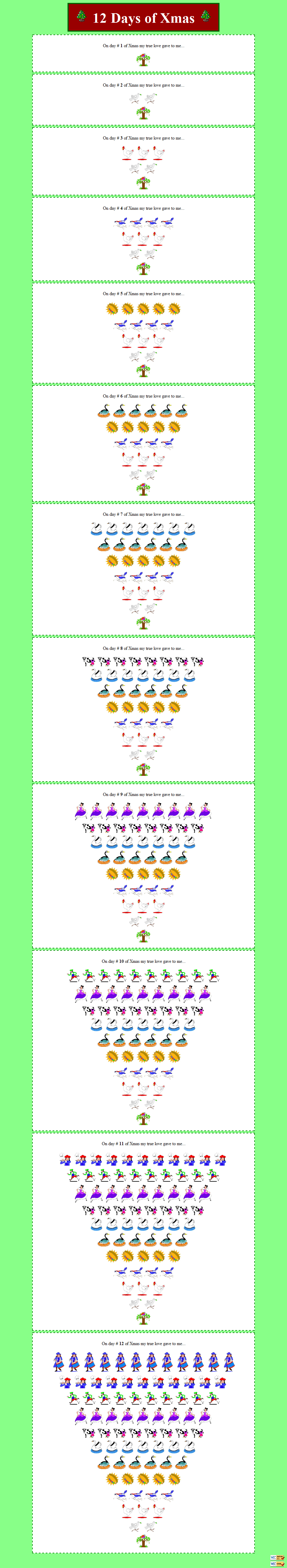
Exercise : 12 Days of Xmas
Modify the following HTML to display the lyrics of the song, "12 Days of Xmas," along with displaying images for each of the gifts given on each day. The page already has the correct appearance, but the code is long and redundant. Modify the page to use PHP code to remove this redundancy.

Exercise development strategy
- For each day # N, show day N's gift image once.
- For each day # N, show day N's gift image N times.
- For each day # N, show (day N's down to day 1's) gift image the right # of times.
 →
→
 →
→

Exercise solution
When you're finished with your page, the code might look like the following sample solution, written by former TAs Sylvia Tashev and Stefanie Hatcher:
- 12days.php (source)
- 12days-advanced.php (source) (uses some syntax we haven't seen yet)

