Web Programming Step by Step, 2nd Edition
Lecture 23: Client-side Cookies and Data Storage
Reading: 14.2
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
14.2: Programming with Cookies
- 14.1: Cookie Basics
- 14.2: Programming with Cookies
- 14.3: Sessions
Client-side cookies

-
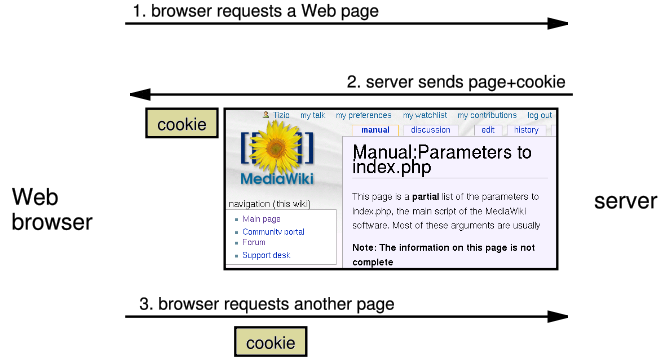
recall the typical server-initiated cookie model:
- browser requests a page
- server sends back a response with cookie(s) attached
- browser sends those cookies back to the server on subsequent requests
- Cookies can also be initiated on the client side in JavaScript code.
Cookies in JavaScript
document.cookie = "name=value";
document.cookie = "username=smith"; // setting two cookies document.cookie = "lastlogin=Dec 1 2045"; ... alert(document.cookie); "username=smith; lastlogin=Dec 1 2045"
- JS has a global
document.cookiefield (which is a magical string with odd behavior) - when you assign into
document.cookie, it actually appends / concatenates a new cookie- (an unfortunate syntax that does not match the expected semantics of the
=operator)
- (an unfortunate syntax that does not match the expected semantics of the
Examining individual cookies
var cookies = document.cookie.split(";"); // ["username=smith", "lastlogin=Dec 1 2045"]
for (var i = 0; i < cookies.length; i++) {
var eachCookie = cookies[i].split("="); // ["username", "smith"]
var cookieName = eachCookie[0]; // "username"
var cookieValue = eachCookie[1]; // "smith"
...
}
-
get cookie data from
document.cookieby breaking it apart by;and then by= - but this is cumbersome and easy to mess up
Cookie with expiration
// expire at a specific date/time document.cookie = "username=smith; expires=Fri, 16 Nov 2012 20:47:11 UTC"; // expire 7 days from now var date = new Date(); date.setTime(date.getTime() + (7 * 24 * 60 * 60 * 1000)); // add 7 days document.cookie = "username=smith; expires=" + date.toGMTString();
- set an
expiresattribute to tell the browser when to delete the cookie - use a
Dateobject to set an expiration relative to today's date - if no
expiresvalue is set, the cookie expires at the end of the session
Deleting a cookie
document.cookie = "username=; expires=Thu, 01-Jan-1970 00:00:01 GMT"; // delete
...
- to delete a cookie, set it to expire in the past
Provided Cookie library
<!-- using the instructor-provided Cookie.js class -->
<script src="http://www.webstepbook.com/Cookie.js" type="text/javascript"></script>
Cookie.set("username", "smith");
// (later)
alert(Cookie.get("username")); // smith
-
we have written a Cookie.js helper class with methods like
set,get,exists,remove, andremember
Limitations of client-side cookies

-
client-side cookies are often used to remember data that is not relevant to the server
- UI stuff; which check boxes have been checked; past login info; etc.
- cookies can be used for such things, but they are also sent to the server needlessly
- cookies have a relatively small max length limit (~ 4096 characters), making them poorly suited for larger data
Local data storage
localStorage["name"] = "value";
localStorage["username"] = "smith";
localStorage["lastlogin"] = "Dec 1 2045";
...
alert(localStorage["username"]); smith
-
HTML5 adds a global
localStorageassociative array that remembers data on your page indefinitely - the data is kept even after the page is refreshed, navigated away from, browser is closed
- the data is not sent to the server with each request; client-side only
More about local storage
alert(localStorage["username"]); // smith
localStorage.removeItem("username");
localStorage.clear();
- the default is no expiration; data is kept indefinitely until you delete it or the user manually clears it
-
data is per-page; each page has its own separate notion of its
localStoragecontents - larger size limit than cookies; ~5 MB total storage available
-
localStoragehas useful properties/methods:length,clear,removeItem,key
Local data storage
sessionStorage["name"] = "value";
sessionStorage["favoritecolor"] = "blue"; sessionStorage["age"] = 19;
-
global
sessionStorageassociative array is just likelocalStoragebut the data expires when you end your session (when the browser or tab closes) -
All data values in
localStorageandsessionStorageare stored as strings; other types are implicitly converted to string on assignment. You must convert back to other types if necessary.
Local SQL databases in JavaScript
var name = openDatabase("dbName", "version", "description", size);
name.transaction(function(tx) {
tx.executeSql("query", [arguments], callback, errorCallback);
...
});
var db = openDatabase("myuw", "1.0", "UW Student Data", 2 * 1024 * 1024);
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE students (name, age)");
tx.executeSql("INSERT INTO students VALUES ('Bart', 10)");
tx.executeSql("INSERT INTO students VALUES ('Lisa', 8)");
});
- many browsers now support the ability to create local client-side-only databases (!)
- can be useful if the client browser stores a very large amount of data for the given page
Querying a local SQL database
db.readTransaction(function(tx) {
tx.executeSql("SELECT * FROM students", [], function(tx, result) {
// loop over the rows of results
for (var i = 0; i < result.rows.length; i++) {
alert("Student " + result.rows.item(i).name + " is age " + result.rows.item(i).age);
}
}); // Bart is age 10
}); // Lisa is age 8
- you can call
transaction(to modify DB) orreadTransaction(to read/select from DB) - callback function is passed a
resultobject of rows that matched the query - ... this won't be on the test
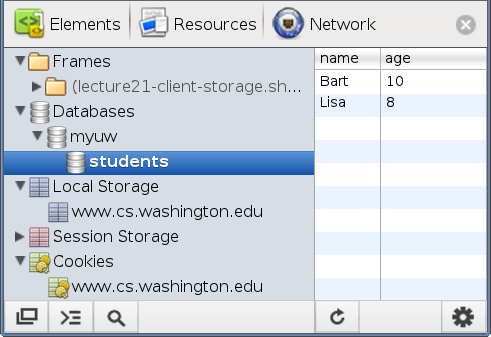
Viewing local data

- open your browser's debug console (e.g. Chrome "Resources" tab)
- shows all local/session storage, cookies, even local databases
- can view or even modify/delete the data directly
- to view in Firebug, click DOM tab, then scroll down to
localStorageand expand with[+]

