University of Washington, CSE 154
Exploration Session: Mobile Web Programming
Except where otherwise noted, the contents of this document are Copyright © Marty Stepp, Jessica Miller, Victoria Kirst and Zachary Cava. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
original session idea and slides by Zachary Cava
Mobile Web Programming
- 1: Introduction
- 1.1: What do you mean by Mobile Web Programming?
- 1.2: Why bother with mobile webpages?
- 1.3: What could happen if we don't build mobile pages.
- 2: The Basics
- 3: Advanced Stuff
Defining Mobile Web Programming




- Mobile Web Programming is programming for a portable electronic device (e.g. a cellphone, tablet, television, refrigerator, etc...)
- We specify this as a type of web programming for a few reasons:
- A substantial difference in interaction from standard browsers
- Changes in how we structure a page
- Special caveats that occur when browsing from a device
- There are no new languages, you still use HTML/CSS/JS, you just use them differently
- All the material you have learned and will learn in 154 can be used in Mobile Web Programming
So the question is, why bother changing our style for mobile devices? Just make them display things properly!
The Answer: Real Estate
- We don't make up new things just to make the lives of programmers harder, despite what it seems.
- On mobile devices we simply cannot fit everything we normally would on a larger screen
- Lets take a look at the difference in screen real estate.
A Class Website: Dissecting Screen Sizes
1024x768 (Desktop/Tablets)
640x6400 (iPhone 10)
640x1136 (iPhone 5)
640x720 (Droid 3)
480x640 (Droid OG)
320x426 (G1)
A Visible Difference
- As the last last slide showed, the content that looked great on a desktop screen wasn't as good on the smaller screens.
- We could make it so the page renders as if it has the desktop screen and then users have to scroll around, but users are picky and really don't want to do this.
- To make pages look good we have to build up a simpler layout, where everything isn't fighting to be in view.
What if we don't make a better layout?
- The users end experience will simply be unpleasant. The site will be ugly and/or unusable or the mobile user.
- If your product or company is heavily mobile based and you don't have a mobile compatible website you will probably start losing customers.
- If on the other hand your site is aimed at larger screens, say something like JSFiddle which has many frames in one page, it doesn't matter that you have no mobile site.
Mobile Web Programming
- 1: Introduction
- 2: The Basics
- 2.1: Specifying Mobile Content
- 2.2: Special Metadata - viewport
- 2.3: Laying out your Page
- 2.4: To Zoom or not to Zoom
- 2.5: Mobile-only CSS and Media Directives
- 3: Advanced Stuff
Metadata - Specifying mobile settings
- To help render the page we configure the meta viewport in
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
- Content can have any number of things
| Property | Description |
| width | Width of page, CSS 100% will be equal to this value. Values: ###px -or- device-width |
| height | Height of page, CSS 100% will be equal to this value. Values: ###px -or- device-height |
| initial-scale | The initial zoom to have the page at; it's a ratio. Default: 1 |
| maximum-scale | The most the page can be zoomed. |
| user-scalable | Allow the user to zoom/scale the page? (yes/no) |
Metadata - Specifying mobile settings
- None of these content properties are required.
- But if you are making a mobile compatible page you will usually specify a couple
- Most commonly:
- width=device-width
- initial-scale=1
- But why specify a width?
- To prevent horizontal scrolling!
- Think about it which is easier when you have your phone in your hand?
- What direction do you want to drag your finger across the screen?
Layout out the page
- We generally have a few key sections to any mobile site.
- Title Bar
- Navigation Minor
- Content
- Navigation Major
- At all times try not to put to much on screen.
- It is better to have larger text and longer pages than smaller text thats hard to read.
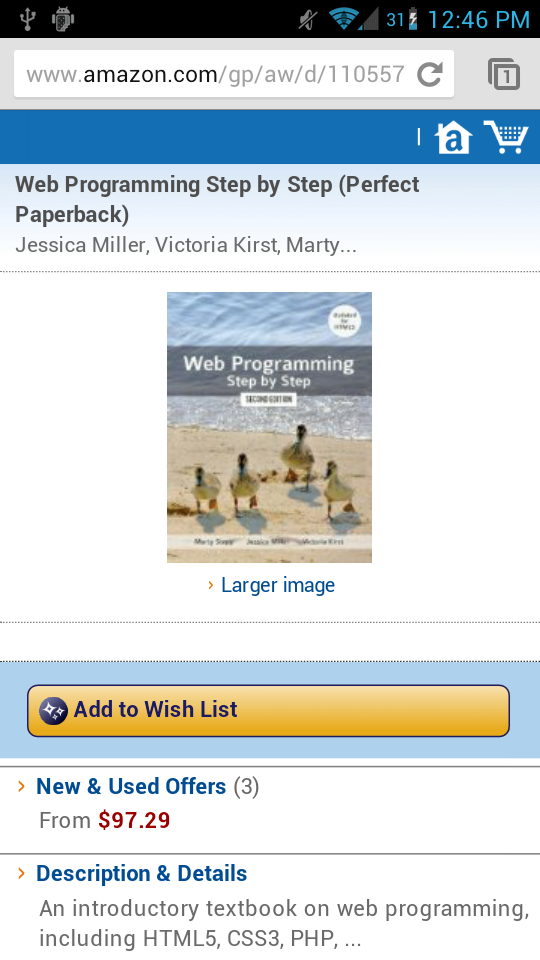
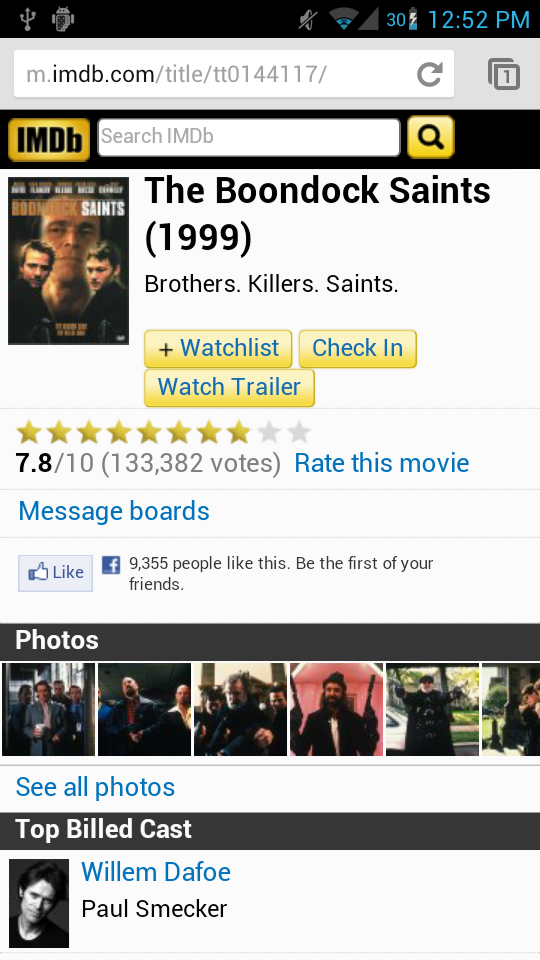
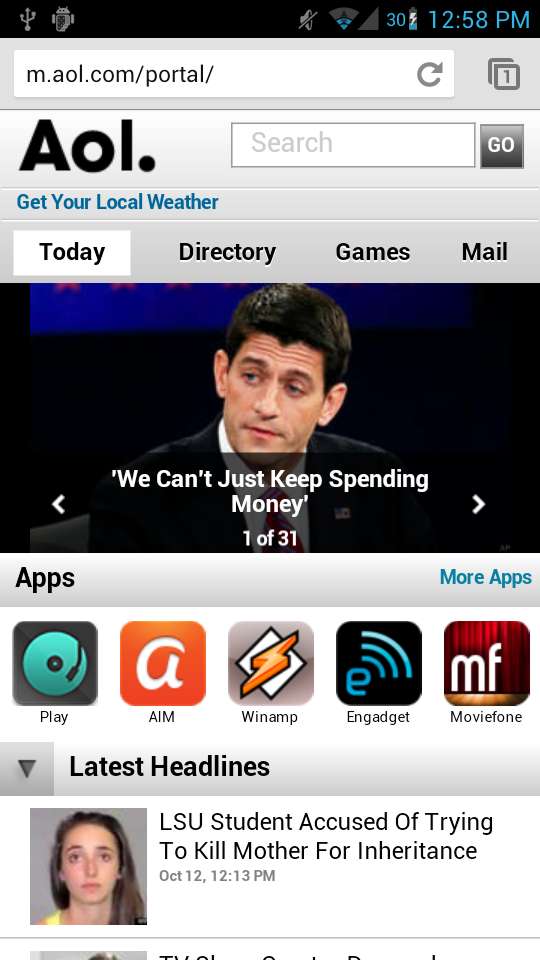
- Let's look at a few good mobile site examples...
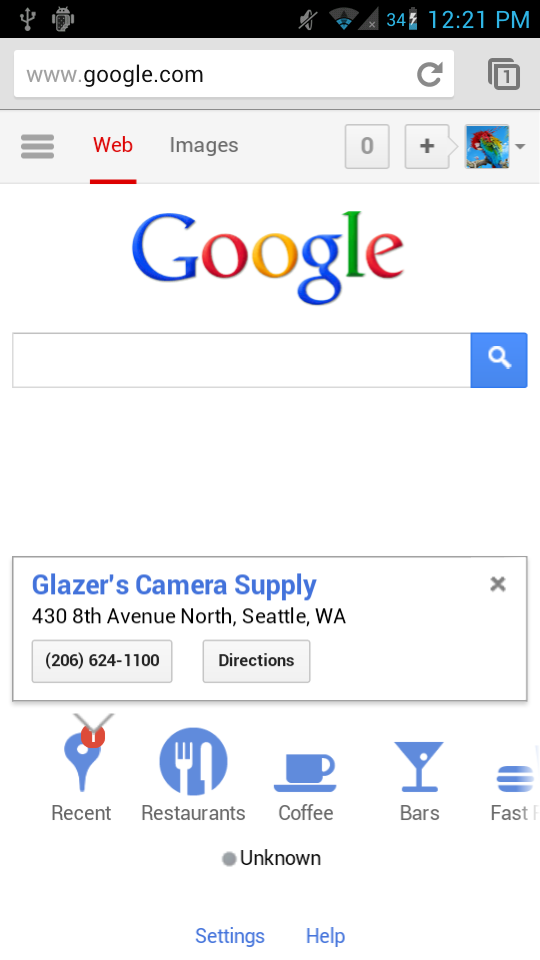
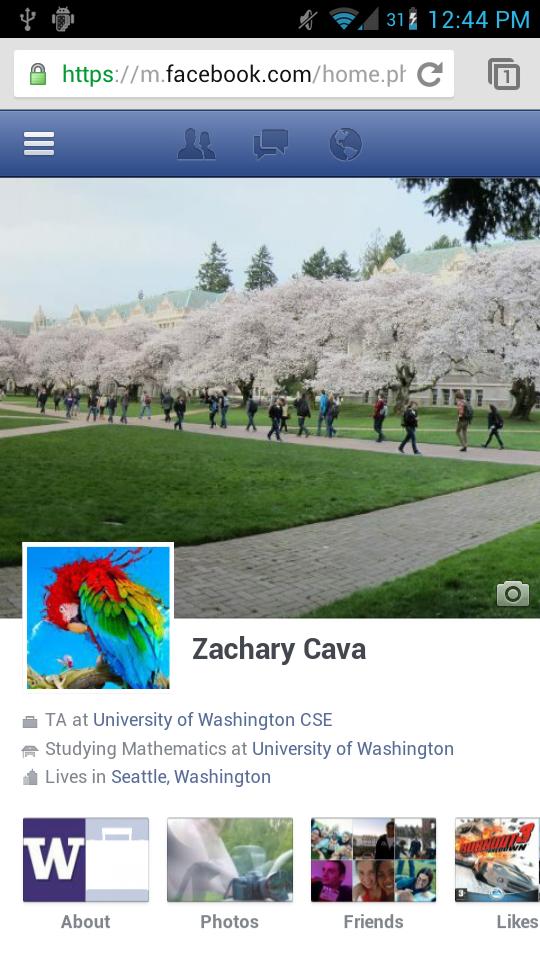
Good Mobile Sites



Good Mobile Sites 2



To Zoom or not to Zoom
- Normally you don't want the user to zoom.
- Why? It requires two fingers.
- To disable zooming in on a mobile page we specify the
maximum-scalepart of the viewport with its value equal toinitial-scale:<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" /> - We can also use these pairs of tags to set an allowable zoom range.
- It is important to remember that zooming on mobile devices is scaling
Mobile style sheets
<link href="mobile.css" type="text/css"
rel="stylesheet" media="handheld, only screen" />
- Sometimes you want to apply different CSS to the page when it's being viewed on a mobile device.
- examples: hiding unwanted content; enlarging fonts; shrinking margins; ...
- You can specify that a given CSS file should be loaded only on a "handheld" device as shown above, using the
mediaattribute of thelinktag.
CSS media directives
@media only screen and (max-device-width: 800px) {
body {
margin: 5px;
}
#main p {
font-size: larger;
}
#sidebar {
float: none; /* un-float the side column */
width: 95%;
}
}
- A CSS media directive specifies that certain styles should apply only when the page is viewed on certain media, at certain resolutions, etc.
Mobile Web Programming
- 1: Introduction
- 2: The Basics
- 3: Advanced Stuff
- 3.1: Serving Mobile-Optimized Sites
- 3.2: Collapsible Sections
- 3.3: Tab Sections
Serving Mobile-Optimized Sites
- Sometimes changing the CSS is not enough, and we want to literally send back a totally different ("mobile-optimized") HTML page to mobile devices.
- There are a number of ways to detect what type of device is browsing your site.
- The best way to tell is with the User Agent String, which is some identifying text sent by the browser to the server. Here is my current one:
Mozilla/5.0 (X11; Linux i686) AppleWebKit/537.4 (KHTML, like Gecko) Chrome/22.0.1229.79 Safari/537.4
Using the User Agent String
- In almost all cases the server side of things deals with the UA.
- In PHP you can use the
$_SERVER["HTTP_USER_AGENT"]andget_browser()to read the string. - With this information you can either rearrange the elements on the page with CSS
- OR you can send the user to a mobile specific page, this is usually done if the page needs to be drastically different.
- For our example we will rearrange elements
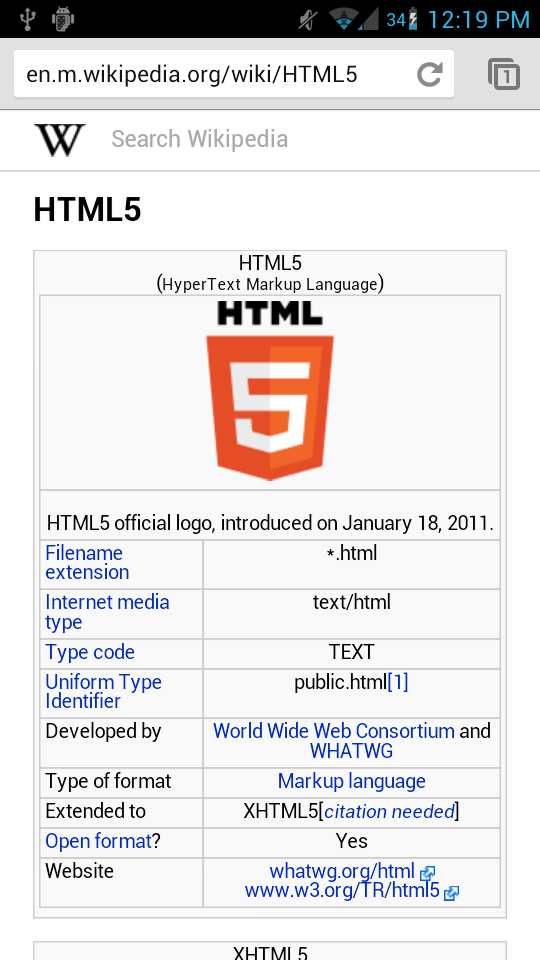
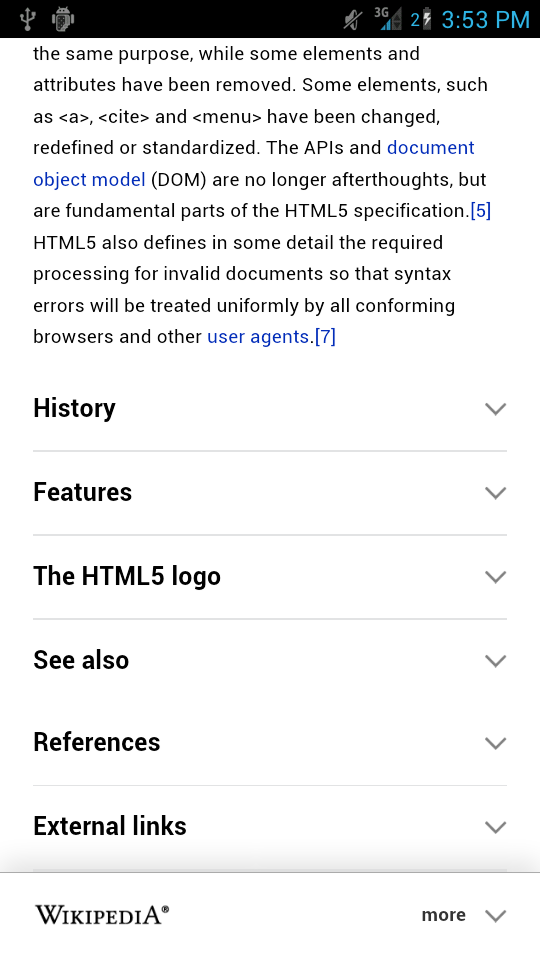
Collapsible Sections

- Collapsible sections are nice when we have specific content that doesn't really need to be displayed at the same time
- Wikipedia has a very good example of this
- It is very common to collapse menus to save space but still have them in view
- To implement this you will need some javascript and a few tweaks to the page
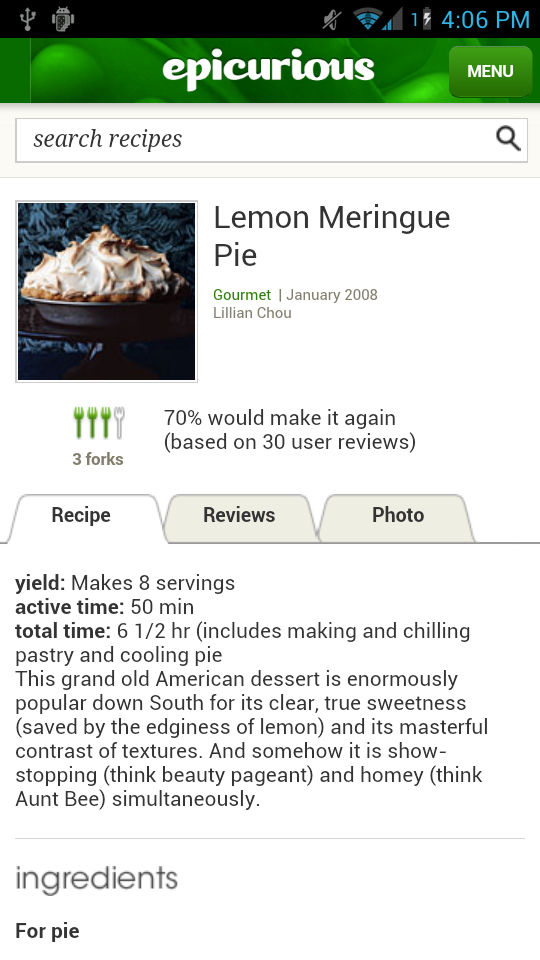
Tabbed Sections

- Tabbed sections can be useful if you want the user to view things quickly and interchangeably
- Food websites have a good example of this
- When things are tabbed it normally means the information is interchangeable or related
- There are two ways to implement tabs
- With javascript to simply hide and show the proper information
- By reloading the page and passing a query parameter
- In either case you will have to tweak how the page looks, one will simply be handled client-side the other server-side

