Web Programming Step by Step, 2nd Edition
Chapter 9: Document Object Model (DOM)
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
9.1: Global DOM Objects
- 9.1: Global DOM Objects
- 9.2: DOM Element Objects
- 9.3: The DOM Tree
Unobtrusive JavaScript
- JavaScript event code seen previously was obtrusive, in the HTML; this is bad style
- now we'll see how to write unobtrusive JavaScript code
- HTML with minimal JavaScript inside
- uses the DOM to attach and execute all JavaScript functions
- allows separation of web site into 3 major categories:
- content (HTML) - what is it?
- presentation (CSS) - how does it look?
- behavior (JavaScript) - how does it respond to user interaction?
Obtrusive event handlers (bad)
<button onclick="okayClick();">OK</button>
// called when OK button is clicked
function okayClick() {
alert("booyah");
}
- this is bad style (HTML is cluttered with JS code)
- goal: remove all JavaScript code from the HTML body
Attaching an event handler in JavaScript code
// where element is a DOM element object
element.event = function;
<button id="ok">OK</button>
document.getElementById("ok").onclick = okayClick;
- it is legal to attach event handlers to elements' DOM objects in your JavaScript code
- notice that you do not put parentheses after the function's name
- this is better style than attaching them in the HTML
- Where should we put the above code?
When does my code run?
<head> <script src="myfile.js" type="text/javascript"></script> </head> <body> ... </body>
// global code
var x = 3;
function f(n) { return n + 1; }
function g(n) { return n - 1; }
x = f(x);
- your file's JS code runs the moment the browser loads the
scripttag- any variables are declared immediately
- any functions are declared but not called, unless your global code explicitly calls them
- at this point in time, the browser has not yet read your page's
body- none of the DOM objects for tags on the page have been created yet
A failed attempt at being unobtrusive
<head> <script src="myfile.js" type="text/javascript"></script> </head> <body> <div><button id="ok">OK</button></div>
// global code document.getElementById("ok").onclick = okayClick; // error: document.getElementById("ok") is null
- problem: global JS code runs the moment the script is loaded
- script in
headis processed before page'sbodyhas loaded- no elements are available yet or can be accessed yet via the DOM
- we need a way to attach the handler after the page has loaded...
The window.onload event
// this will run once the page has finished loading function functionName() { element.event = functionName; element.event = functionName; ... } window.onload = functionName; // global code
- we want to attach our event handlers right after the page is done loading
- there is a global event called
window.onloadevent that occurs at that moment - in
window.onloadhandler we attach all the other handlers to run when events occur
An unobtrusive event handler
<!-- look Ma, no JavaScript! -->
<button id="ok">OK</button>
// called when page loads; sets up event handlers function pageLoad() { document.getElementById("ok").onclick = okayClick; } function okayClick() { alert("booyah"); } window.onload = pageLoad; // global code
Common unobtrusive JS errors
- many students mistakenly write
()when attaching the handlerwindow.onload = pageLoad();window.onload = pageLoad;okButton.onclick = okayClick();okButton.onclick = okayClick;- our JSLint checker will catch this mistake
- event names are all lowercase, not capitalized like most variables
window.onLoad = pageLoad;window.onload = pageLoad;
Anonymous functions
function(parameters) {
statements;
}
- JavaScript allows you to declare anonymous functions
- quickly creates a function without giving it a name
- can be stored as a variable, attached as an event handler, etc.
Anonymous function example
window.onload = function() {
var okButton = document.getElementById("ok");
okButton.onclick = okayClick;
};
function okayClick() {
alert("booyah");
}
- or the following is also legal (though harder to read and bad style):
window.onload = function() {
var okButton = document.getElementById("ok");
okButton.onclick = function() {
alert("booyah");
};
};
9.2: DOM Element Objects
- 9.1: Global DOM Objects
- 9.2: DOM Element Objects
- 9.3: The DOM Tree
Complex DOM manipulation problems
How would we do each of the following in JavaScript code? Each involves modifying each one of a group of elements ...
- When the Go button is clicked, reposition all the
divs of classpuzzleto random x/y locations. - When the user hovers over the maze boundary, turn all maze walls red.
- Change every other item in the
ullist withidofTAsto have a gray background.
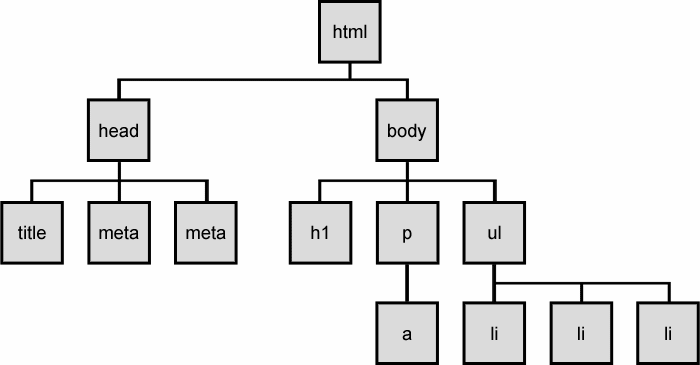
The DOM tree

-
The elements of a page are nested into a tree-like structure of objects
- the DOM has properties and methods for traversing this tree
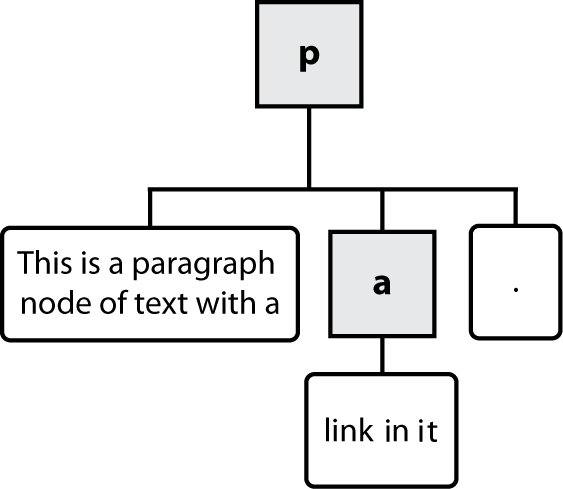
Types of DOM nodes
<p> This is a paragraph of text with a <a href="/path/page.html">link in it</a>. </p>

 element nodes (HTML tag)
element nodes (HTML tag)
- can have children and/or attributes
 text nodes (text in a block element)
text nodes (text in a block element)
 attribute nodes (attribute/value pair)
attribute nodes (attribute/value pair)
- text/attributes are children in an element node
- cannot have children or attributes
- not usually shown when drawing the DOM tree
DOM object properties
<div id="main" class="foo bar"> <p>Hello, <em>very</em> happy to see you!</p> <img id="icon" src="images/borat.jpg" alt="Borat" /> </div>
| Property | Description | Example |
|---|---|---|
tagName
|
element's HTML tag |
document.getElementById("main").tagName is "DIV"
|
className
|
CSS classes of element |
document.getElementById("main").className is "foo bar"
|
innerHTML
|
content inside element |
document.getElementById("main").innerHTML is "\n <p>Hello, <em>ve...
|
src
|
URL target of an image |
document.getElementById("icon").src is "images/borat.jpg"
|
DOM properties for form controls
<input id="sid" type="text" size="7" maxlength="7" /> <input id="frosh" type="checkbox" checked="checked" /> Freshman?
| Property | Description | Example |
|---|---|---|
value
|
the text in an input control |
document.getElementById("sid").value could be "1234567"
|
checked
|
whether a box is checked |
document.getElementById("frosh").checked is true
|
disabled
|
whether a control is disabled (boolean) |
document.getElementById("frosh").disabled is false
|
readOnly
|
whether a text box is read-only |
document.getElementById("sid").readOnly is false
|
Modifying text inside an element
var paragraph = document.getElementById("welcome");
paragraph.innerHTML = "Welcome to our site!"; // change text on page
DOM element objects have the following properties:
innerHTML: text and/or HTML tags inside a nodetextContent: text (no HTML tags) inside a node-
simpler than
innerHTML, but not supported in IE6
-
simpler than
value: the value inside a form control
Abuse of innerHTML
// bad style!
var paragraph = document.getElementById("welcome");
paragraph.innerHTML = "<p>text and <a href="page.html">link</a>";
innerHTMLcan inject arbitrary HTML content into the page- however, this is prone to bugs and errors and is considered poor style
- we forbid using
innerHTMLto inject HTML tags; inject plain text only- (later, we'll see a better way to inject content with HTML tags in it)
Adjusting styles with the DOM
<button id="clickme">Color Me</button>
window.onload = function() {
document.getElementById("clickme").onclick = changeColor;
};
function changeColor() {
var clickMe = document.getElementById("clickme");
clickMe.style.color = "red";
}
| Property | Description |
|---|---|
style
|
lets you set any CSS style property for an element |
- contains same properties as in CSS, but with
camelCasedNames- examples:
backgroundColor,borderLeftWidth,fontFamily
- examples:
Common DOM styling errors
- many students forget to write
.stylewhen setting stylesvar clickMe = document.getElementById("clickme");clickMe.color = "red";clickMe.style.color = "red"; - style properties are capitalized
likeThis, notlike-thisclickMe.style.font-size = "14pt";clickMe.style.fontSize = "14pt"; - style properties must be set as strings, often with units at the end
clickMe.style.width = 200;clickMe.style.width = "200px"; clickMe.style.padding = "0.5em";- write exactly the value you would have written in the CSS, but in quotes
Unobtrusive styling
function okayClick() {
this.style.color = "red";
this.className = "highlighted";
}
.highlighted { color: red; }
- well-written JavaScript code should contain as little CSS as possible
- use JS to set CSS classes/IDs on elements
- define the styles of those classes/IDs in your CSS file
9.3: The DOM Tree
- 9.1: Global DOM Objects
- 9.2: DOM Element Objects
- 9.3: The DOM Tree
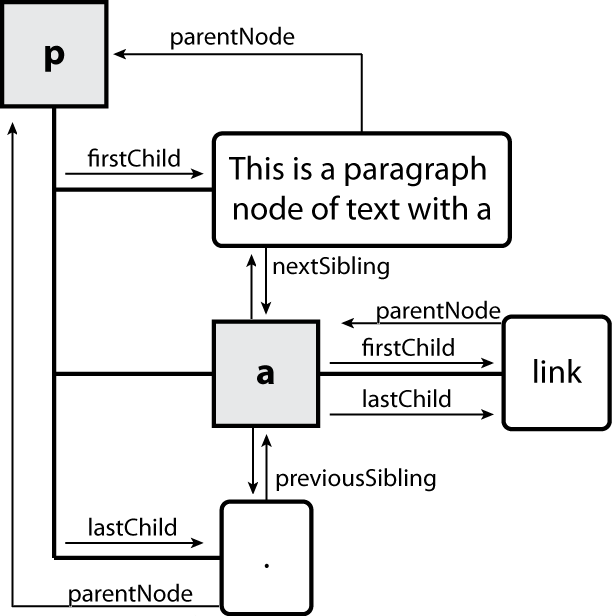
Traversing the DOM tree
every node's DOM object has the following properties:
| name(s) | description |
|---|---|
firstChild, lastChild
|
start/end of this node's list of children |
childNodes
|
array of all this node's children |
nextSibling, previousSibling
|
neighboring nodes with the same parent |
parentNode
|
the element that contains this node |
DOM tree traversal example
<p id="foo">This is a paragraph of text with a <a href="/path/to/another/page.html">link</a>.</p>

Element vs. text nodes
<div> <p> This is a paragraph of text with a <a href="page.html">link</a>. </p> </div>
- Q: How many children does the
divabove have? - A: 3
- an element node representing the <p>
- two text nodes representing
"\n\t"(before/after the paragraph)
-
Q: How many children does the paragraph have? The
atag?
Selecting groups of DOM objects
-
methods in
documentand other DOM objects (* = HTML5):
| name | description |
|---|---|
getElementsByTagName
|
returns array of descendents with the given tag, such as "div"
|
getElementsByName
|
returns array of descendents with the given name attribute (mostly useful for accessing form controls)
|
querySelector *
|
returns the first element that would be matched by the given CSS selector string |
querySelectorAll *
|
returns an array of all elements that would be matched by the given CSS selector string |
Getting all elements of a certain type
highlight all paragraphs in the document:
var allParas = document.querySelectorAll("p");
for (var i = 0; i < allParas.length; i++) {
allParas[i].style.backgroundColor = "yellow";
}
<body> <p>This is the first paragraph</p> <p>This is the second paragraph</p> <p>You get the idea...</p> </body>
Complex selectors
highlight all paragraphs inside of the section with ID "address":
// var addrParas = document.getElementById("address").getElementsByTagName("p");
var addrParas = document.querySelectorAll("#address p");
for (var i = 0; i < addrParas.length; i++) {
addrParas[i].style.backgroundColor = "yellow";
}
<p>This won't be returned!</p>
<div id="address">
<p>1234 Street</p>
<p>Atlanta, GA</p>
</div>Creating new nodes
| name | description |
|---|---|
document.createElement("tag")
|
creates and returns a new empty DOM node representing an element of that type |
document.createTextNode("text")
|
creates and returns a text node containing given text |
// create a new <h2> node
var newHeading = document.createElement("h2");
newHeading.innerHTML = "This is a heading";
newHeading.style.color = "green";
- merely creating a node does not add it to the page
- you must add the new node as a child of an existing element on the page...
Modifying the DOM tree
Every DOM element object has these methods:
| name | description |
|---|---|
appendChild(node)
|
places given node at end of this node's child list |
insertBefore(new, old)
|
places the given new node in this node's child list just before old child
|
removeChild(node)
|
removes given node from this node's child list |
replaceChild(new, old)
|
replaces given child with new node |
var p = document.getElementById(document.createElement("p"));
p.innerHTML = "A paragraph!";
document.getElementById("main").appendChild(p);
Removing a node from the page
function slideClick() {
var bullets = document.getElementsByTagName("li");
for (var i = 0; i < bullets.length; i++) {
if (bullets[i].innerHTML.indexOf("children") >= 0) {
bullets[i].parentNode.remove(bullets[i]);
}
}
}
-
each DOM object has a
removeChildmethod to remove its children from the page
DOM versus innerHTML hacking
Why not just code the previous example this way?
function slideClick() {
document.getElementById("thisslide").innerHTML += "<p>A paragraph!</p>";
}
- Imagine that the new node is more complex:
- ugly: bad style on many levels (e.g. JS code embedded within HTML)
- error-prone: must carefully distinguish
"and' - can only add at beginning or end, not in middle of child list
function slideClick() {
this.innerHTML += "<p style='color: red; " +
"margin-left: 50px;' " +
"onclick='myOnClick();'>" +
"A paragraph!</p>";
}

