University of Washington CSE 154
Section 7: JavaScript
Except where otherwise noted, the contents of this document are Copyright © Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Debugging
The following links may help you in the debugging process:
- Firebug, Chrome Dev Tools
- Validators: W3C HTML, W3C CSS, JSLint
- Bonus Lecture Slides - Debugging JavaScript
-
Use
alert()andconsole.log()to print debug messages. -
Write
"use strict";at top of script file to enable strict syntax checking.
Exercise : Buggy Javascript
The following pages have mistakes that cause their JavaScript code not to work properly. Look at the pages, find the bug(s), and correct the problems.
Exercise Solution
- buggy1: HTML script tag has name of JS file misspelled. Discover by putting alert at top of JS file, noticing that it doesn't show, checking script tag.
-
buggy2: HTML script tag is self-closing (not valid; breaks whole page in FF), and misspelled name of
onclickattribute. Discover by using W3C HTML Validator.
Exercise Solution
-
buggy3: many syntax errors:
- semicolon after () in function header
''instead of"to close string- Alert shouldn't be uppercase
)instead of}to close function
Discover by looking at Firebug error console, and/or by running JSLint.
-
buggy4: syntax error, missing
}brace. Discover by running JSLint (error message more helpful than Firebug's).
Exercise : Font Manipulation (by Rishi Goutam)
Using the browser's Javascript console, modify font.html
by changing the following in the paragraph #text:
- the text of the paragraph to something of your choice
- the font, font size, and color of the text
Once you have achieved these modifications, add your code to the page so that clicking the "Prettify" button will apply them.
Exercise Solution
<div>
<button id="prettify" onclick="prettify();">Prettify</button>
</div>function prettify() {
var text = document.getElementById("text");
text.innerHTML = "Look! It's pretty!";
// font styles added by JS:
text.style.fontSize = "13pt";
text.style.fontFamily = "Comic Sans MS";
text.style.color = "red";
}Exercise : Is It Caturday? (by Morgan Doocy)
Given the following skeleton HTML file, write the necessary JavaScript code to decide whether it is "Caturday" (Saturday) when the "Is it Caturday?" button is clicked.
You should inject "YES" or "NO" into the #answer paragraph depending
on whether the current day of the week is Caturday. You should also change the class
of the body tag to .yes or .no accordingly.
You will find the Javascript Date class very helpful.
Here's a working solution for you to try out. (Don't peek at the code!)
Exercise Solution
<p>
<button id="button" onclick="caturday();">Is it Caturday?</button>
</p>function caturday() {
var today = new Date();
// var today = new Date("April 23, 2011 01:23:45");
var text = "NO";
if (today.getDay() == 6) {
text = "YES";
}
document.getElementById("answer").innerHTML = text;
document.body.className = text.toLowerCase();
}Exercise : Weight Conversion
Create the file conversions.js referenced by conversions.html.
Write a function convert() in conversions.js
that takes the value in the text input and converts it from the unit selected in the left
dropdown box to the unit selected on the right.
The result should be displayed in the empty span with the id of #answer.
The conversion factor from pounds to kilograms is 0.45359237, and the conversion factor from kilograms to pounds is 2.20462262.
You should edit the HTML file conversions.html to add ids to the elements as necessary and you may assume valid input.
Exercise Solution
Solution conversions.html, and conversions.js:
function convert() {
var input = document.getElementById("input");
value = parseInt(input.value);
var from = document.getElementById("from");
var to = document.getElementById("to");
if (from.value == "kg" && to.value == "lb") {
value *= 2.20462262;
} else if (from.value == "lb" && to.value == "kg") {
value *= 0.45359237;
}
var answer = document.getElementById("answer");
answer.innerHTML = value;
}Exercise : Order-It
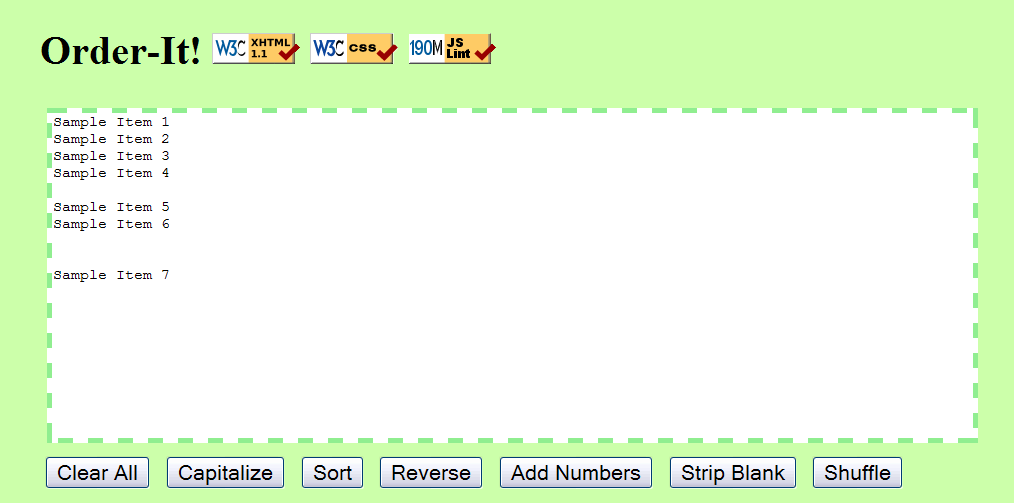
Write a page that lets us perform various manipulations on the text in a text area. Here is the page (click the image to run our sample solution, written by TAs Sylvia Tashev and Stefanie Hatcher):
Exercise : Order-It
The HTML and CSS are already written, but we must add JavaScript code to make the UI respond when the user clicks the buttons. Start from the skeleton orderit.html.
Add the following behavior to the buttons:
- Clear All: Deletes all text from the text area.
- Capitalize: Converts the text to upper case.
- Sort: Rearranges the lines into sorted alphabetical order.
- Reverse: Reverses the order of the lines.
Exercise : Order-It
More Behavior to add:
- Add Line Numbers: Places a number in front of each line, such as "1. " (Don't worry about the possibility that the lines might already have numbers in front of them.)
- Strip Blank Lines: Removes any blank/empty lines from the text area.
-
Shuffle: Rearranges the lines into a random order.
JavaScript doesn't have a
shufflemethod for arrays, but you can write one using the following algorithm:for each index i: randomly choose an index j >= i. swap lines i and j.
Exercise : Order-It Hints
-
You can retrieve the JavaScript "DOM" object for a given HTML element with the
document.getElementByIdfunction. -
A string has a
splitmethod to break it into an array of smaller strings. -
An array has a
lengthfield and methods such as:concat,join,pop,push,reverse,shift,slice,sort,splice, andunshift.
If you finish all of that behavior, consider adding a button to change the capitalization of lines, such as capitalizing/lowercasing entire lines or converting lines to AlTeRnAtInG cAsE.