HTML / CSS Interpretation
Draw a picture of how the following HTML and CSS code will look when the browser renders it onscreen. Indicate a background coloring by shading lightly or by drawing repeated diagonal lines like  . Draw the image
. Draw the image geneva.jpg as a smiley face occupying roughly 20% of the page width.
HTML
<h1>Baby Geneva's Web Page</h1>
<div id="notice">
<img src="geneva.jpg" alt="Geneva" />
What is your name?
<input type="text" size="20" value="Geneva" />
<span class="notice">(Mine is cuter!)</span>
</div>
<p class="notice">I <br /> am <br /> 15 <br /> months <br /> old</p>
<p class="notice">
My <br /> favorite <br /> toy <br /> is <br /> your <br /> cell phone
</p>
<h2>(written by Geneva, May 2008)</h2>
CSS
h1, .notice {
text-align: center;
border: 2px solid black;
}
h2 { clear: both; }
h2, #notice {
border-top: 1px dashed black;
border-bottom: 1px dashed black;
}
p.notice {
border: 2px solid black;
float: right;
width: 10%;
}
#notice .notice {
text-decoration: underline;
}
Baby Geneva's Web Page
 What is your name?
(Mine is cuter!)
What is your name?
(Mine is cuter!)
I
am
15
months
old
My
favorite
toy
is
your
cell phone
(written by Geneva, May 2008)
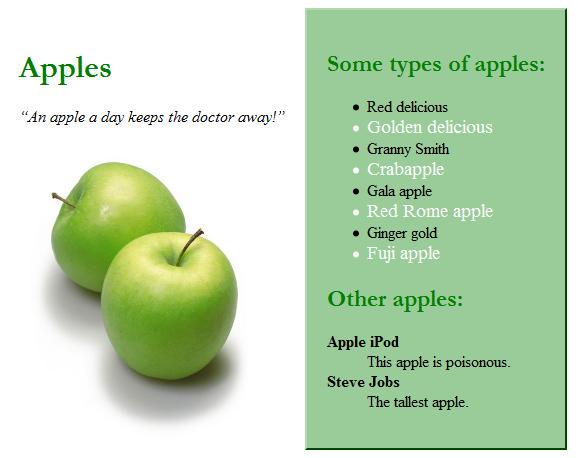
HTML / CSS - Apples:
Write HTML (just what's in the body) and CSS code to reproduce the following page:

The following are details about the appearance of the page:
- Make all headings green, and make them use Garamond font or any serif font on the system.
- The quote should be italicized.
- The apples picture name is
greenapples.jpg. It also links to http://www.apple.com/. - All pictures should have no borders and be 250 pixels wide.
- The right section has a 2 pixel wide outset green border and a background of
#99cc99. - Every other line in the "types of apples" list is white and its font-size is 120% as large as the other list items.
- The definition terms are bolded.
- Notice that there are two distinct sections on the page.
- The content inside each section should be 20 pixels away from all edges.
- Note: Don't forget to use proper tags for all of the elements that clearly describe the content on the page.
<div id="main">
<h1>Apples</h1>
<p>
<q>An apple a day keeps the doctor away!</q><br />
<a href="http://www.apple.com/"><img src="greenapples.jpg" alt="apple" /></a>
</p>
</div>
<div id="about">
<h2>Some types of apples:</h2>
<ul>
<li>Red delicious</li>
<li class="special">Golden delicious</li>
<li>Granny Smith</li>
<li class="special">Crabapple</li>
<li>Gala apple</li>
<li class="special">Red Rome apple</li>
<li>Ginger gold</li>
<li class="special">Fuji apple</li>
</ul>
<h2>Other apples:</h2>
<dl>
<dt>Apple iPod</dt>
<dd>This apple is poisonous.</dd>
<dt>Steve Jobs</dt>
<dd>The tallest apple.</dd>
</dl>
</div>
h1, h2 {
color: green;
font-family: "Garamond", serif;
}
img {
width: 250px;
border: 0px;
}
q {
font-style: italic;
}
dt {
font-weight: bold;
}
#about, #main {
float: left;
padding: 20px;
}
#about {
background-color: #99cc99;
border: 2px outset green;
}
.special {
font-size: 120%;
color: white;
}
PHP - Image Gallery Search:
The following HTML snippet is the skeleton of a simple search page for an image gallery.
<h1>Image Gallery Search<h1>
<form action="search.php" method="get">
<fieldset>
Type a query:
<input type="text" name="query" /> <br />
<input type="submit" value="Search" />
</fieldset>
</form>
Write a PHP program called search.php to implement the searching feature. An image is considered a "match" to the search string if the name of the
image contains the entirety of the search string. For example, a query of
"tea" might match "tea.jpg" or "steamboat.jpg".
You should output an unordered list of links to all matches. A blank query should return no results. The gallery stores all of its images in a directory called images. You may assume there are only image files in the images directory. The search should be case-insensitive and you should eliminate the whitespace surrounding a query before processing it.
Here is a ZIP gallery of images you can use to test your program.
<?php
$BASE_URL = "images/";
if (isset($_REQUEST["query"]) && $_REQUEST["query"]) {
$query = trim($_REQUEST["query"]);
$images = glob($BASE_URL . "*$query*");
if (count($images) > 0) {
?>
<ul>
<?php
foreach ($images as $img) {
?>
<li><a href="<?= $img ?>"><?= basename($img) ?></a></li>
<?php
}
?>
</ul>
<?php
}
}
?>
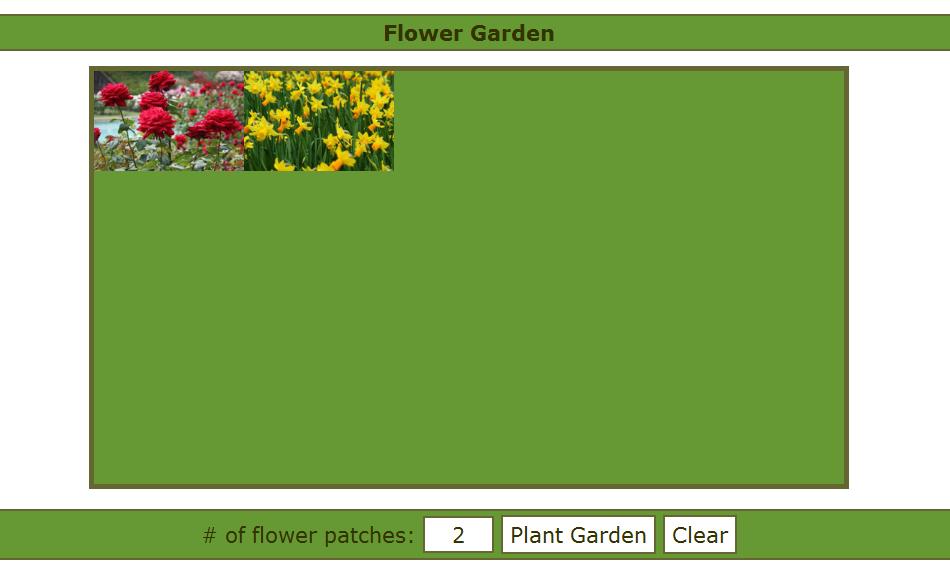
JavaScript - Flower Garden:
Write the necessary JavaScript code garden.js for the functionality of the following page:

This page allows the user to plant a number of flower patches in their garden.
- The input box for the # of flower patches has an id of "
count". - The "Plant Garden" button has an id of "
plant". - The "Clear" button has an id of "
clear". - When the user clicks on "Plant Garden" the page should generate the # of flower patches given in the input box on the page.
- The flower patches are images; either
daffodils.jpgorroses.jpg. - Choose randomly what kind of flower patch to show.
- Clicking on the "Clear" button removes all flower patches from the garden.
// Prototype version of solution
document.observe("dom:loaded", function() {
$("plant").observe("click", plant);
$("clear").observe("click", clear);
});
// adds flower patches to the garden (randomly picking daffodils or roses)
// the count of how many is taken from the text box
function plant() {
var count = $("count").value;
for (var i = 0; i < count; i++) {
var patch = document.createElement("img");
// pick random flower patch
var n = Math.random().round();
var type = "daffodils";
if (n == 1) {
type = "roses";
}
patch.src = type + ".jpg";
patch.alt = type;
$("garden").appendChild(patch);
}
}
// removes all the flower patches so we can start planting again!
function clear() {
var patches = $$("#garden img");
for (var i = 0; i < patches.length; i++) {
patches[i].remove();
}
}
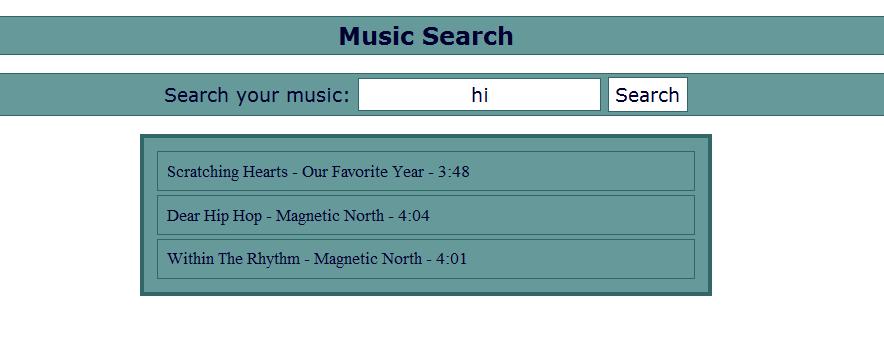
Ajax/JavaScript - Music Search:
Write the necessary JavaScript code for the Ajax functionality of the following page.

This page allows the user to search for songs. You are given access to a web service music.php. To use the service, you may send in a query parameter named term. The service will then return all of the songs that contain the search term in the following XML format.
If you send the empty string "", the service will return a list of all songs.
<songs>
<song genre="Pop" duration="3:48">
<title>Dance Like Michael Jackson</title>
<artist>The Far East Movement</artist>
<album>Animal</album>
</song>
<song genre="Soundtrack" duration="3:11">
<title>Aaj Ki Raat</title>
<artist>A. R. Rahman</artist>
<album>Slumdog Millionaire</album>
</song>
</songs>
You will need to parse the XML to display all the songs returned to the page.
- The search button has an id of "
search" - The search textfield has an id of "
query" - Each song is displayed as a paragraph in the div with an id of "
results". - For each song returned, you must display the following separated by hyphens:
- Title of the song
- Artist of the song
- Duration of the song
- You may assume that the request will be successful; you do not need to write any
onFailureoronExceptionfunctions.
Here is a runnable solution.
// Prototype version of solution
document.observe("dom:loaded", function() {
$("search").observe("click", search);
});
// makes an ajax request to the server for the list of songs that satisfy the given query
function search() {
new Ajax.Request("music.php?term=" + $("query").value, {
method: "get",
onSuccess: showList,
});
}
// puts the results into the page
function showList(ajax) {
// clear previous results, if any
$("results").innerHTML = "";
// display song data
var songs = ajax.responseXML.getElementsByTagName("song");
for (var i = 0; i < songs.length; i++) {
var title = songs[i].getElementsByTagName("title")[0].firstChild.nodeValue;
var artist = songs[i].getElementsByTagName("artist")[0].firstChild.nodeValue;
var duration = songs[i].getAttribute("duration");
var song = document.createElement("p");
song.innerHTML = title + " - " + artist + " - " + duration;
$("results").appendChild(song);
}
if (songs.length == 0) {
$("results").innerHTML = "no results";
}
}
SQL - Duplicate Cities:
Some countries have two cities with the same name. For example, there are several cities in the USA named Springfield, which is part of the reason that name was chosen for the home town of the Simpsons.
Using the world database, find all such cities where there are two or more cities within the same country that have the same name. Show both the country name and the city name. Eliminate duplicate results and order by the country name, breaking ties by the city name.
Recall the world database schema:
| code | name | continent | independence_year | population | gnp | head_of_state | ... |
|---|---|---|---|---|---|---|---|
| AFG | Afghanistan | Asia | 1919 | 22720000 | 5976.0 | Mohammad Omar | ... |
| NLD | Netherlands | Europe | 1581 | 15864000 | 371362.0 | Beatrix | ... |
| ... | ... | ... | ... | ... | ... | ... | ... |
| id | name | country_code | district | population |
|---|---|---|---|---|
| 3793 | New York | USA | New York | 8008278 |
| 1 | Los Angeles | USA | California | 3694820 |
| ... | ... | ... | ... | ... |
| country_code | language | official | percentage |
|---|---|---|---|
| AFG | Pashto | T | 52.4 | NLD | Dutch | T | 95.6 |
| ... | ... | ... | ... |
This is the output you should get:
+--------------------+--------------+ | country | city | +--------------------+--------------+ | China | Jining | | China | Jinzhou | | China | Kaiyuan | | China | Suzhou | | China | Yichun | | Indonesia | Depok | | Mexico | Guadalupe | | Mexico | La Paz | | Mexico | Matamoros | | Philippines | San Carlos | | Philippines | San Fernando | | Philippines | San Jose | | Russian Federation | Zeleznogorsk | | United States | Arlington | | United States | Aurora | | United States | Columbus | | United States | Glendale | | United States | Kansas City | | United States | Pasadena | | United States | Peoria | | United States | Richmond | | United States | Springfield | +--------------------+--------------+ 22 rows in set (14.48 sec)
SELECT DISTINCT u.name as country, c1.name as city
FROM cities c1
JOIN countries u ON u.code = c1.country_code
JOIN cities c2 ON c2.country_code = c1.country_code
WHERE c1.name = c2.name AND c1.id <> c2.id
ORDER BY u.name, c1.name;

