Web Programming Step by Step, 2nd Edition
Lecture 25: Prototype and Scriptaculous
Reading: Ch. 10
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
Problems with JavaScript
JavaScript is a powerful language, but it has many flaws:
- the DOM can be clunky to use
- Ajax can be hard to use and flaky when it fails
- it's tough to implement fancy visual effects, animations, sounds, etc.
- the same code doesn't always work the same way in every browser
- code that works great in Firefox, Safari, ... will fail in IE and vice versa
- many developers work around these problems with hacks (checking if browser is IE, etc.)
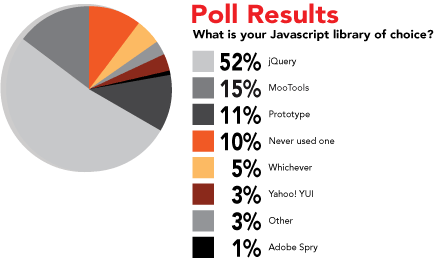
JavaScript libraries
<script src="libraryURL" type="text/javascript"></script>

- you can link to external JavaScript library files in your page
- libraries expand the JS language, add features, classes, methods
- some popular libraries:
- jQuery, Prototype, MooTools, Google Closure, Yahoo! UI, Dojo, ExtJS, Backbone, Underscore, ... many more

10.1: The Prototype Library
-
10.1: Prototype
- DOM
- Events
- Ajax
-
10.2: Scriptaculous
- Visual Effects
- Drag-and-Drop
- Ajax Features
- Other
Prototype framework
<script src="https://ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/prototype.js"
type="text/javascript"></script>
- the Prototype JavaScript library adds many useful features to JavaScript:
- many useful extensions to the DOM
- added methods to types
String,Array,Date,Number,Object - improves event-driven programming
- many cross-browser compatibility fixes
- makes Ajax programming easier
- not as popular as jQuery, but basic and simple and non-invasive
Methods added to existing objects
-
Array:clear,clone,compact,first,flatten,indexOf,inspect,intersect,last,lastIndexOf,reverse,uniq,without -
Date:toISOString,toJSON -
Enumerable(arrays/objects):all,any,each,eachSlice,filter,find,grep,inGroupsOf,inject,inspect,map,max,member,min,partition,pluck,reject,select,size,toArray,zip -
Function:argumentNames,bind,bindAsEventListener,curry,defer,delay,methodize,wrap -
Number:abs,ceil,floor,round,succ,times,toColorPart,toPaddedString -
Object:clone,extend,inspect,isArray,isDate,isElement,isFunction,isHash,isNumber,isString,isUndefined,keys,toHTML,toJSON,toQueryString,values -
RegExp:escape,match -
String:blank,camelize,capitalize,dasherize,empty,endsWith,escapeHTML,evalJSON,gsub,interpolate,isJSON,parseQuery,scan,startsWith,strip,stripTags,sub,succ,times,toArray,toQueryParams,truncate,underscore,unescapeHTML,unfilterJSON,
10.1: Prototype and the DOM
-
10.1: Prototype
- DOM
- Events
- Ajax
-
10.2: Scriptaculous
- Visual Effects
- Drag-and-Drop
- Ajax Features
- Other
The $ function
$("id")
-
$returns the DOM object representing the element with the givenid -
short for
document.getElementById("id") - often used to write more concise DOM code, to avoid storing DOM elements as variables
$("footer").innerHTML = $("username").value.toUpperCase();
The $$ function
var arrayName = $$("CSS selector");
-
$$returns an array of DOM elements that match the given CSS selector -
short for
document.querySelectorAll -
this method was more useful before
querySelectorAllbecame widely supported (a recent addition to browsers) and also works on older browsers
// hide all "announcement" paragraphs in the "news" section
var paragraphs = $$("div#news p.announcement");
for (var i = 0; i < paragraphs.length; i++) {
paragraphs[i].hide();
}
Prototype form shortcuts
$F("formID")["name"]
- gets parameter with given name from form with given id
$F("controlID")
-
$Ffunction returns the value of a form control with the given idif ($F("username").length < 4) { $("username").clear(); $("login").disable(); }
Prototype's DOM element methods
Prototype adds the following methods to every DOM element object:
- categories: CSS classes, DOM tree traversal/manipulation, events, styles
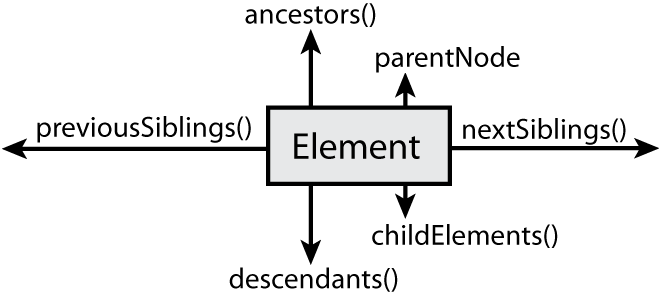
Prototype's DOM tree traversal methods
| method(s) | description |
|---|---|
ancestors,
up
|
elements above this one |
childElements,
descendants,
down
|
elements below this one (not text nodes) |
siblings,
next,
nextSiblings, previous,
previousSiblings,
adjacent
|
elements with same parent as this one (not text nodes) |

// alter siblings of "main" that do not contain "Sun"
var sibs = $("main").siblings();
for (var i = 0; i < sibs.length; i++) {
if (sibs[i].innerHTML.indexOf("Sun") < 0) {
sibs[i].innerHTML += " Sunshine";
}
}
The each paradigm
// alter siblings of "main" that do not contain "Sun" $$("div#main ul > li.new").each(function(e) { // add a class to some elements e.classList.add("exciting"); }); $$("div#main ul > li.old").each(Element.hide); // hide all 'old' elements
-
often instead of getting the results of
$$and looping over them, you calleachon the list of results and pass a function to call on each element that was matched -
can pass your own function (which takes each matching element as a parameter) or one of the existing Prototype
Elementmethods
Accessing styles in Prototype
<button id="clickme">Click Me</button>
function biggerFont() {
// turn text yellow and make it bigger
var size = $("clickme").getStyle("font-size"); // "22px"
$("clickme").style.fontSize = parseInt(size) + 4 + "pt";
}
getStylefunction added to DOM object allows accessing existing styles- (if you try to read an element's styles using
.style.propertyName, it will often return an empty string)
- (if you try to read an element's styles using
addClassName,removeClassName,hasClassNamemanipulate CSS classes
Prototype and Events
-
10.1: Prototype
- DOM
- Events
- Ajax
-
10.2: Scriptaculous
- Visual Effects
- Drag-and-Drop
- Ajax Features
- Other
Attaching event handlers the Prototype way
element.onevent = function; element.observe("event", function);
// call the playNewGame function when the Play button is clicked
$("play").observe("click", playNewGame);
-
to use Prototype's event features, attach the handler using the DOM element object's
observemethod (added by Prototype) - pass the event name as a string, and the function name to call
- handlers must be attached this way for Prototype's event features to work
- allows multiple handlers to be attached for the same event
-
observesubstitutes foraddEventListener(not supported by old versions of IE)
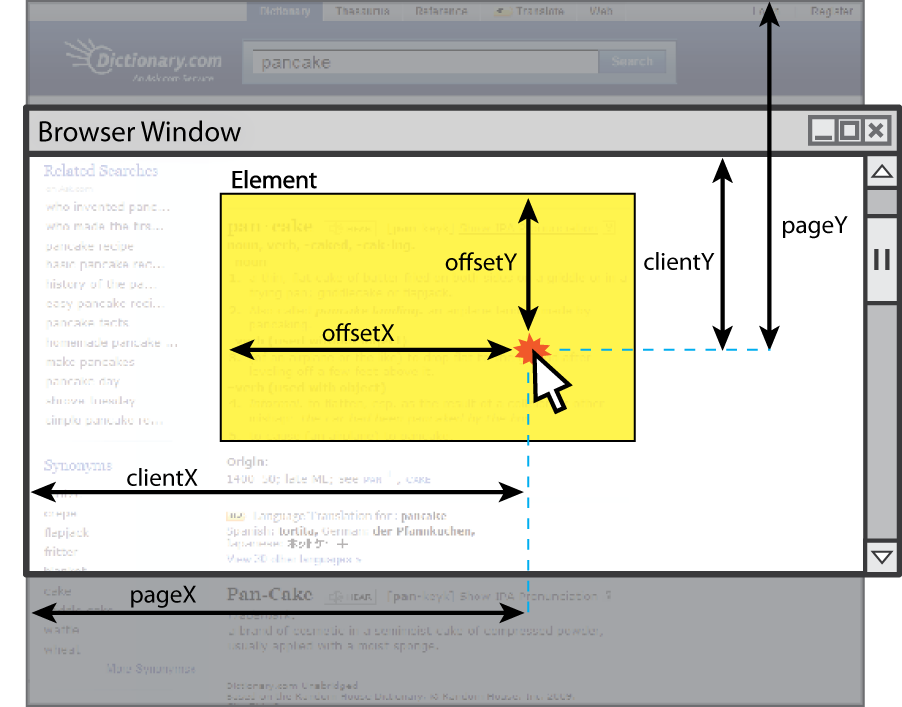
Mouse event features

| property/method | description |
|---|---|
pointerX(), * pointerY()
|
coordinates in entire web page (replaces pageX, pageY)
|
isLeftClick(), ** isMiddleClick(), isRightClick()
|
true if left/mid/right button was pressed (replaces button and which)
|
$("game").observe("mousemove", move);
function move(event) {
if (event.isLeftClick() &&
event.pointerX() < this.getWidth() / 2) {
gameOver();
}
}
Key event features
Event.KEY_BACKSPACE
|
Event.KEY_DELETE
|
Event.KEY_ESC
|
Event.KEY_RETURN
|
Event.KEY_TAB
|
Event.KEY_DOWN,Event.KEY_LEFT,Event.KEY_RIGHT,Event.KEY_UP
|
Event.KEY_HOME,Event.KEY_END
|
Event.KEY_PAGEDOWN,Event.KEY_PAGEUP
|
$("game").observe("keydown", typing);
function typing(event) {
if (event.keyCode() == Event.KEY_ESC) {
quitGame();
}
}
Page/window and form events
-
Prototype provides a faster alternative to
window.onload(runs before images download):
window.onload = function() { ... };document.observe("dom:loaded", function() { // attach event handlers, etc. });
- Prototype adds the following methods to form controls' DOM objects:
activate |
clear |
disable |
enable |
focus |
getValue |
present |
select |
Stopping an event
<form id="exampleform" action="http://foo.com/foo.php">...</form>
document.observe("dom:loaded", function() {
$("exampleform").observe("submit", checkData);
});
function checkData(event) {
if ($F("city") == "" || $F("state").length != 2) {
alert("Error, invalid city/state."); // show error message
event.stop();
}
}
- to abort a form submit or other event, call Prototype's
stopmethod on the event
Prototype and Ajax
-
10.1: Prototype
- DOM
- Events
- Ajax
-
10.2: Scriptaculous
- Visual Effects
- Drag-and-Drop
- Ajax Features
- Other
Prototype's Ajax model
new Ajax.Request("url", {
option : value,
option : value,
...
option : value
});
- construct a Prototype
Ajax.Requestobject to request a page from a server using Ajax- replaces
XMLHttpRequestand adds some new features - (this was more useful in older times when IE/others did not properly support Ajax)
- replaces
- constructor accepts 2 parameters:
- the URL to fetch, as a String,
-
a set of options, as a set of key : value pairs in
{}braces (an anonymous JS object)
Prototype Ajax options
| option | description |
|---|---|
method
|
how to fetch the request from the server (default "post")
|
asynchronous
|
should request be sent asynchronously in the background? (default true)
|
parameters
|
query parameters to pass to the server, if any (as a string or object) |
onSuccess
|
event: request completed successfully |
onFailure
|
event: request was unsuccessful |
onException
|
event: request has a syntax error, security error, etc. |
others: contentType, encoding,
requestHeaders; events: onCreate, onComplete,
on### (for HTTP error code ###)
|
|
Prototype Ajax example
new Ajax.Request("foo/bar/mydata.txt", {
method: "get",
onSuccess: myAjaxSuccessFunction
});
...
function myAjaxSuccessFunction(ajax) {
do something with ajax.responseText;
}
- attach an event handler function to the request's
onSuccessevent - the handler takes an Ajax response object as a parameter, which we'll name
ajax
Ajax response object's properties
| property | description |
|---|---|
status
|
the request's HTTP result code (200 = OK, etc.) |
statusText
|
HTTP status code text |
responseText
|
the entire text of the fetched file, as a string |
responseXML, responseJSON
|
the entire contents of the fetched file, in other formats (seen later) |
function myAjaxSuccessFunction(ajax) {
alert(ajax.responseText);
}
- most commonly used property is
responseText, to access the fetched text content
Handling Ajax errors
new Ajax.Request("url", {
method: "get",
onSuccess: functionName,
onFailure: ajaxFailure,
onException: ajaxFailure
});
...
function ajaxFailure(ajax, exception) {
alert("Error making Ajax request:" +
"\n\nServer status:\n" + ajax.status + " " + ajax.statusText +
"\n\nServer response text:\n" + ajax.responseText);
if (exception) {
throw exception;
}
}
- for user's (and developer's) benefit, show an error message if a request fails
Passing query parameters to a request
new Ajax.Request("lookup_account.php", {
method: "get",
parameters: {name: "Ed Smith", age: 29, password: "abcdef"},
onFailure: ajaxFailure,
onException: ajaxFailure
});
...
- don't concatenate the parameters onto the URL yourself with
"?" +...- won't properly URL-encode the parameters
- won't work for POST requests
- query parameters are passed as a
parametersobject,{}braces with name : value pairs- (the above is equivalent to:
"name=Ed+Smith&age=29&password=abcdef")
- (the above is equivalent to:
Creating a POST request
new Ajax.Request("url", {
method: "post",
parameters: {name: value, name: value, ..., name: value},
onSuccess: functionName,
onFailure: functionName,
onException: functionName
});
methodshould be changed to"post"(or omitted;postis default)- replaces
FormDataobject
Prototype's Ajax Updater
new Ajax.Updater("id", "url", {
method: "get"
});
Ajax.Updaterfetches a file and injects its content into an element asinnerHTML- this is a common Ajax use case: "go fetch this page/file, and put its contents into an element on the page"
- could do this with
Ajax.Request, butAjax.Updatersaves you some typing and work
- additional (1st) parameter specifies the
idof element to inject into onSuccesshandler not needed (butonFailure,onExceptionhandlers may still be useful)
Ajax.Updater options
new Ajax.Updater({success: "id", failure: "id"}, "url", {
method: "get",
insertion: "top"
});
- instead of passing a single id, you can pass an object with a
successand/orfailureid- the
successelement will be filled if the request succeeds - the
failureelement (if provided) will be filled if the request fails
- the
insertionparameter specifies where in the element to insert the text (top, bottom, before, after)
PeriodicalUpdater
new Ajax.PeriodicalUpdater("id", "url", {
frequency: seconds,
name: value, ...
});
Ajax.PeriodicalUpdaterrepeatedly fetches a file at a given interval and injects its content into an element asinnerHTMLonSuccesshandler not needed (butonFailure,onExceptionhandlers may still be useful)- same options as in
Ajax.Updatercan be passed
Ajax.Responders
Ajax.Responders.register({
onEvent: functionName,
onEvent: functionName,
...
});
- sets up a default handler for a given kind of event for all Ajax requests
- can be useful for attaching a common failure/exception handler to all requests in one place
10.2: The Scriptaculous Library
-
10.1: Prototype
- DOM
- Events
- Ajax
-
10.2: Scriptaculous
- Visual Effects
- Drag-and-Drop
- Ajax Features
- Other
Scriptaculous overview

Scriptaculous : a JavaScript library, built on top of Prototype, that adds:
- visual effects (animation, fade in/out, highlighting)
- drag and drop
- Ajax features:
- Auto-completing text fields (drop-down list of matching choices)
- In-place editors (clickable text that you can edit and send to server)
- some DOM enhancements
- other stuff (unit testing, etc.)
Downloading and using Scriptaculous
<script src="https://ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/prototype.js"
type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/scriptaculous.js"
type="text/javascript"></script>
- or download it, extract its
.jsfiles to your project folder - documentation available on the Scriptaculous wiki
- Scriptaculous Effects Cheat Sheet
Scriptaculous Visual Effects
- 10.1: Prototype
-
10.2: Scriptaculous
- Visual Effects
- Drag-and-Drop
- Ajax Features
- Other
Visual effects
(appearing)
(disappearing)
(Getting attention)
 Click effects above
Click effects above
Adding effects to an element
element.effectName(); // for most effects
new Effect.Name(element or id); // for some effects
$("sidebar").shake();
var buttons = $$("results > button");
for (var i = 0; i < buttons.length; i++) {
buttons[i].fade();
}
- the effect will begin to animate on screen (asynchronously) the moment you call it
- six core effects are used to implement all effects on the previous slides:
Effect options
element.effectName({
option: value,
option: value,
...
});
$("my_element").pulsate({
duration: 2.0,
pulses: 2
});
- many effects can be customized by passing additional options (note the
{}) - options (wiki):
delay,direction,duration,fps,from,queue,sync,to,transition
The morph effect
element.morph("CSS", {
option: value,
option: value,
...
});
$("okaybutton").morph("color: #ff0000; width: 300px", {duration: 3.0});
-
The
morpheffect lets you apply any change of CSS to an element as a gradual animation - very cool when combined with styles for color, size, shape, opacity, etc.
Effect events
$("my_element").fade({
duration: 3.0,
afterFinish: displayMessage
});
function displayMessage(effect) {
alert(effect.element + " is done fading now!");
}
- How would we show two effects in a row on the same element?
- all effects have the following events that you can handle:
-
beforeStart,beforeUpdate,afterUpdate,afterFinish
-
- the
afterFinishevent fires once the effect is done animating- useful do something to the element (style, remove, etc.) when effect is done
- each of these events receives the
Effectobject as its parameter- its properties:
element,options,currentFrame,startOn,finishOn - some effects (e.g.
Shrink) are technically "parallel effects", so to access the modified element, you writeeffect.effects[0].elementrather than justeffect.element
- its properties:
Scriptaculous Drag-and-Drop
-
10.1: Prototype
- DOM
- Events
- Ajax
-
10.2: Scriptaculous
- Visual Effects
- Drag-and-Drop
- Ajax Features
- Other
Drag and drop
Scriptaculous provides several objects for supporting drag-and-drop functionality:
Sortable: a list of items that can be reorderedDraggable: an element that can be draggedDraggables: manages allDraggableobjects on the pageDroppables: elements on which aDraggablecan be dropped
Sortable
Sortable.create(element or id of list, {
options
});
- specifies a list (
ul,ol) as being able to be dragged into any order - implemented internally using
Draggables andDroppables - options:
tag,only,overlap,constraint,containment,format,handle,hoverclass,ghosting,dropOnEmpty,scroll,scrollSensitivity,scrollSpeed,tree,treeTag - to make a list un-sortable again, call
Sortable.destroyon it
Sortable demo
<ol id="simpsons"> <li>Homer</li> <li>Marge</li> <li>Bart</li> <li>Lisa</li> <li>Maggie</li> </ol>
document.observe("dom:loaded", function() {
Sortable.create("simpsons");
});
- Homer
- Marge
- Bart
- Lisa
- Maggie
Sortable list events
| event | description |
|---|---|
onChange
|
when any list item hovers over a new position while dragging |
onUpdate
|
when a list item is dropped into a new position (more useful) |
document.observe("dom:loaded", function() {
Sortable.create("simpsons", {
onUpdate: listUpdate
});
});
onChangehandler function receives the dragging element as its parameteronUpdatehandler function receives the list as its parameter
Sortable list events example
document.observe("dom:loaded", function() {
Sortable.create("simpsons", {
onUpdate: listUpdate
});
});
function listUpdate(list) {
// can do anything I want here; effects, an Ajax request, etc.
list.shake();
}
- Homer
- Marge
- Bart
- Lisa
- Maggie
Subtleties of Sortable events
- for
onUpdateto work, eachlimust have anidof the formlistID_index<ol id="simpsons"> <li id="simpsons_0">Homer</li> <li id="simpsons_1">Marge</li> <li id="simpsons_2">Bart</li> <li id="simpsons_3">Lisa</li> <li id="simpsons_4">Maggie</li> </ol>
- if the elements of the list change after you make it sortable (if you add or remove an item using the DOM, etc.), the new items can't be sorted
- must call
Sortable.createon the list again to fix it
- must call
Draggable
new Draggable(element or id, {
options
});
- specifies an element as being able to be dragged
- options:
handle,revert,snap,zindex,constraint,ghosting,starteffect,reverteffect,endeffect - event options:
onStart,onDrag,onEnd- each handler function accepts two parameters: the
Draggableobject, and the mouse event
- each handler function accepts two parameters: the
Draggable example
<div id="draggabledemo1">Draggable demo 1. Default options.</div>
<div id="draggabledemo2">Draggable demo 2.
{snap: [40,40], revert: true}</div>
document.observe("dom:loaded", function() {
new Draggable("draggabledemo1");
new Draggable("draggabledemo2", {revert: true, snap: [40, 40]});
});
 Draggable demo 1.
Draggable demo 1.Default options.
 Draggable demo 2.
Draggable demo 2.{snap:[60, 60], revert:true}
Draggables
- a global helper for accessing/managing all Draggable objects on a page
- (not needed for this course)
- properties:
drags,observers - methods:
register,unregister,activate,deactivate,updateDrag,endDrag,keyPress,addObserver,removeObserver,notify
Droppables
Droppables.add(element or id, {
options
});
- specifies an element as being able to be dragged
- options:
accept,containment,hoverclass,overlap,greedy - event options:
onHover,onDrop- each callback accepts three parameters: the
Draggable, theDroppable, and the event - Shopping Cart demo
- each callback accepts three parameters: the
Drag/drop shopping demo
<img id="shirt" src="images/shirt.png" alt="shirt" /> <img id="cup" src="images/cup.png" alt="cup" /> <div id="droptarget"></div>
document.observe("dom:loaded", function() {
new Draggable("shirt");
new Draggable("cup");
Droppables.add("droptarget", {onDrop: productDrop});
});
function productDrop(drag, drop, event) {
alert("You dropped " + drag.id);
}


Scriptaculous Ajax Features
-
10.1: Prototype
- DOM
- Events
- Ajax
-
10.2: Scriptaculous
- Visual Effects
- Drag-and-Drop
- Ajax Features
- Other
Auto-completing text fields

Scriptaculous offers ways to make a text box that auto-completes based on prefix strings *:
-
Autocompleter.Local: auto-completes from an array of choices -
Ajax.Autocompleter: fetches and displays list of choices using Ajax
* (won't be necessary once HTML5 datalist element is well supported)
Using Autocompleter.Local
new Autocompleter.Local(
element or id of text box,
element or id of div to show completions,
array of choices,
{ options }
);
- you must create an (initially empty)
divto store the auto-completion matches- it will be inserted as a
ulthat you can style with CSS - the user can select items by pressing Up/Down arrows; selected item is given a
classofselected
- it will be inserted as a
- pass the choices as an array of strings
- pass any extra options as a fourth parameter between
{}- options:
choices,partialSearch,fullSearch,partialChars,ignoreCase
- options:
Autocompleter.Local demo
<input id="bands70s" size="40" type="text" /> <div id="bandlistarea"></div>
document.observe("dom:loaded", function() {
new Autocompleter.Local(
"bands70s",
"bandlistarea",
["ABBA", "AC/DC", "Aerosmith", "America", "Bay City Rollers", ...],
{}
);
});
Autocompleter styling
<input id="bands70s" size="40" type="text" /> <div id="bandlistarea"></div>
#bandlistarea {
border: 2px solid gray;
}
/* 'selected' class is given to the autocomplete item currently chosen */
#bandlistarea .selected {
background-color: pink;
}
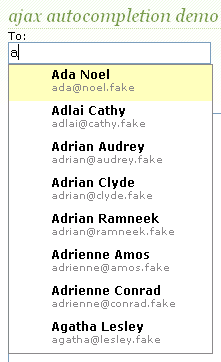
Using Ajax.Autocompleter
new Ajax.Autocompleter(
element or id of text box,
element or id of div to show completions,
url,
{ options }
);
- when you have too many choices to hold them all in an array, you can instead fetch subsets of choices from the server using Ajax
- instead of passing choices as an array, pass a URL from which to fetch them
- the choices are sent back from the server as an HTML
ulwithlielements in it
- the choices are sent back from the server as an HTML
- options:
paramName,tokens,frequency,minChars,indicator,updateElement,afterUpdateElement,callback,parameters
Ajax.InPlaceEditor
new Ajax.InPlaceEditor(element or id,
url,
{ options }
);
Makes it possible to edit the content of elements on a page "live" and send the edits back to the server using Ajax.
- options:
okButton,okText,cancelLink,cancelText,savingText,clickToEditText,formId,externalControl,rows,onComplete,onFailure,cols,size,highlightcolor,highlightendcolor,formClassName,hoverClassName,loadTextURL,loadingText,callback,submitOnBlur,ajaxOptions - event options:
onEnterHover,onLeaveHover,onEnterEditMode,onLeaveEditMode
Ajax.InPlaceCollectionEditor
new Ajax.InPlaceCollectionEditor(element or id, url, {
collection: array of choices,
options
});
- a variation of
Ajax.InPlaceEditorthat gives a collection of choices - requires
collectionoption whose value is an array of strings to choose from - all other options are the same as
Ajax.InPlaceEditor
Playing sounds (API)
| method | description |
|---|---|
Sound.play("url");
|
plays a sound/music file |
Sound.disable();
|
stops future sounds from playing (doesn't mute any sound in progress) |
Sound.enable();
|
re-enables sounds to be playable after a call to Sound.disable()
|
Sound.play("music/java_rap.mp3");
Sound.play("music/wazzaaaaaap.wav");
-
to silence a sound playing in progress, use
Sound.play('', {replace: true}); - cannot play sounds from a local computer (must be uploaded to a web site)
- uses your browser's built-in audio plugin to play sounds (e.g. Quicktime)
Other neat features
-
slider control:
new Control.Slider("id of knob", "id of track", {options}); -
Builder- convenience class to replacedocument.createElement:var img = Builder.node("img", { src: "images/lolcat.jpg", width: 100, height: 100, alt: "I can haz Scriptaculous?" }); $("main").appendChild(img); - Tabbed UIs

