Web Programming Step by Step, 2nd Edition
Lecture 16: JavaScript
Reading: 8.1 - 8.4
Except where otherwise noted, the contents of this document are Copyright 2012 Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
8.1: Key JavaScript Concepts
- 8.1: Key JavaScript Concepts
- 8.2: JavaScript Syntax
- 8.3: Program Logic
- 8.4: Advanced JavaScript Syntax
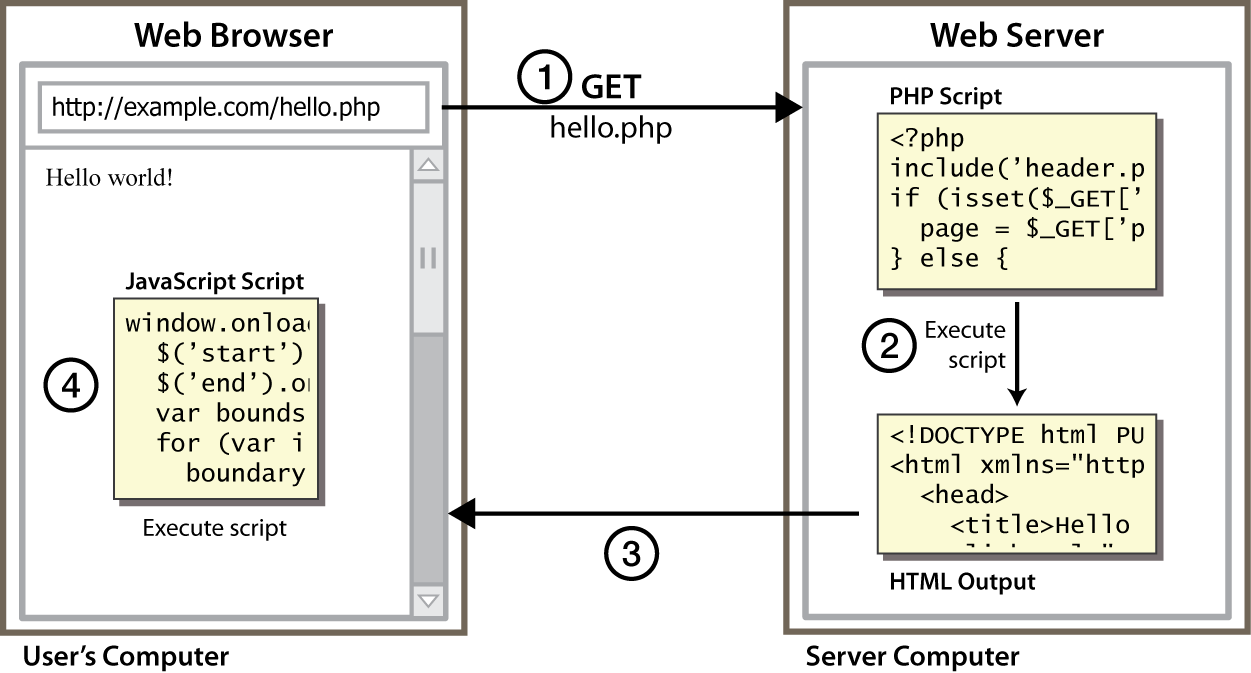
Client-side scripting

- client-side script: code runs in browser after page is sent back from server
- often this code manipulates the page or responds to user actions
Why use client-side programming?
PHP already allows us to create dynamic web pages. Why also use client-side scripting?
-
client-side scripting (JavaScript) benefits:
- usability: can modify a page without having to post back to the server (faster UI)
- efficiency: can make small, quick changes to page without waiting for server
- event-driven: can respond to user actions like clicks and key presses
-
server-side programming (PHP) benefits:
- security: has access to server's private data; client can't see source code
- compatibility: not subject to browser compatibility issues
- power: can write files, open connections to servers, connect to databases, ...
What is JavaScript?
- a lightweight programming language ("scripting language")
- used to make web pages interactive
- insert dynamic text into HTML (ex: user name)
- react to events (ex: page load user click)
- get information about a user's computer (ex: browser type)
- perform calculations on user's computer (ex: form validation)
- a web standard (but not supported identically by all browsers)
- NOT related to Java other than by name and some syntactic similarities
JavaScript vs. Java
 +
+
 = JavaScript
= JavaScript
- interpreted, not compiled
- more relaxed syntax and rules
- fewer and "looser" data types
- variables don't need to be declared
- errors often silent (few exceptions)
- key construct is the function rather than the class
- "first-class" functions are used in many situations
- contained within a web page and integrates with its HTML/CSS content
JavaScript vs. PHP
JS <3


- similarities:
- both are interpreted, not compiled
- both are relaxed about syntax, rules, and types
- both are case-sensitive
- both have built-in regular expressions for powerful text processing
- differences:
- JS is more object-oriented:
noun.verb(), less procedural:verb(noun) - JS focuses on UIs and interacting with a document; PHP on HTML output and files/forms
- JS code runs on the client's browser; PHP code runs on the web server
- JS is more object-oriented:
Linking to a JavaScript file:
script
<script src="filename" type="text/javascript"></script>
<script src="example.js" type="text/javascript"></script>
scripttag should be placed in HTML page'shead- script code is stored in a separate
.jsfile - JS code can be placed directly in the HTML file's
bodyorhead(like CSS)- but this is bad style (should separate content, presentation, and behavior)
8.2: JavaScript Syntax
- 8.1: Key JavaScript Concepts
- 8.2: JavaScript Syntax
- 8.3: Program Logic
- 8.4: Advanced JavaScript Syntax
A JavaScript statement:
alert
alert("message");
alert("IE6 detected. Suck-mode enabled.");

- a JS command that pops up a dialog box with a message
Variables and types
var name = expression;
var age = 32; var weight = 127.4; var clientName = "Connie Client";
- variables are declared with the
varkeyword (case sensitive) - types are not specified, but JS does have types ("loosely typed")
Number,Boolean,String,Array,Object,Function,Null,Undefined- can find out a variable's type by calling
typeof
Number type
var enrollment = 99; var medianGrade = 2.8; var credits = 5 + 4 + (2 * 3);
- integers and real numbers are the same type (no
intvs.double) -
same operators:
+ - * / % ++ -- = += -= *= /= %= - similar precedence to Java
- many operators auto-convert types:
"2" * 3is6
String type
var s = "Connie Client";
var fName = s.substring(0, s.indexOf(" ")); // "Connie"
var len = s.length; // 13
var s2 = 'Melvin Merchant'; // can use "" or ' '
- methods:
charAt,charCodeAt,fromCharCode,indexOf,lastIndexOf,replace,split,substring,toLowerCase,toUpperCasecharAtreturns a one-letterString(there is nochartype)
lengthproperty (not a method as in Java)-
concatenation with
+:1+ 1 is2, but"1"+ 1 is"11"
More about String
-
escape sequences behave as in Java:
\' \" \& \n \t \\ - to convert between numbers and
Strings:var count = 10; var s1 = "" + count; // "10" var s2 = count + " bananas, ah ah ah!"; // "10 bananas, ah ah ah!" var n1 = parseInt("42 is the answer"); // 42 var n2 = parseFloat("booyah"); // NaN
- to access characters of a
String, use [index] orcharAt:var firstLetter = s[0]; var firstLetter = s.charAt(0); var lastLetter = s.charAt(s.length - 1);
Comments (same as Java)
// single-line comment
/* multi-line comment */
- identical to Java's comment syntax
- recall: 4 comment syntaxes
- HTML:
<!-- comment --> - CSS/JS/PHP:
/* comment */ - Java/JS/PHP:
// comment - PHP:
# comment
- HTML:
for loop
(same as Java)
for (initialization; condition; update) {
statements;
}
var sum = 0;
for (var i = 0; i < 100; i++) {
sum = sum + i;
}
var s1 = "hello";
var s2 = "";
for (var i = 0; i < s.length; i++) {
s2 += s1[i] + s1[i];
}
// s2 stores "hheelllloo"
Math object
var rand1to10 = Math.floor(Math.random() * 10 + 1); var three = Math.floor(Math.PI);
Logical operators
- Relational:
> < >= <= - Logical:
&& || ! - Equality:
== != === !==-
most logical operators automatically convert types. These are all
true:-
5 < "7" -
42 == 42.0 -
"5.0" == 5
-
-
The
===and!==are strict equality tests; checks both type and value:-
"5.0" === 5isfalse
-
-
most logical operators automatically convert types. These are all
if/else statement
(same as Java)
if (condition) {
statements;
} else if (condition) {
statements;
} else {
statements;
}
- identical structure to Java's
if/elsestatement - JavaScript allows almost anything as a condition
Boolean type
var iLikeJS = true; var ieIsGood = "IE6" > 0; // false if ("web dev is great") { /* true */ } if (0) { /* false */ }
-
 any value can be used as a
any value can be used as a Boolean-
"falsey" values:
0,0.0,NaN,"",null, andundefined - "truthy" values: anything else
-
"falsey" values:
- converting a value into a
Booleanexplicitly:var boolValue = Boolean(otherValue);var boolValue = !!(otherValue);
while loops
(same as Java)
while (condition) {
statements;
}
do {
statements;
} while (condition);
breakandcontinuekeywords also behave as in Java
Arrays
var name = []; // empty array var name = [value, value, ..., value]; // pre-filled name[index] = value; // store element
var ducks = ["Huey", "Dewey", "Louie"]; var stooges = []; // stooges.length is 0 stooges[0] = "Larry"; // stooges.length is 1 stooges[1] = "Moe"; // stooges.length is 2 stooges[4] = "Curly"; // stooges.length is 5 stooges[4] = "Shemp"; // stooges.length is 5
- two ways to initialize an array
lengthproperty (grows as needed when elements are added)
Array methods
var a = ["Stef", "Jason"]; // Stef, Jason a.push("Brian"); // Stef, Jason, Brian a.unshift("Kelly"); // Kelly, Stef, Jason, Brian a.pop(); // Kelly, Stef, Jason a.shift(); // Stef, Jason a.sort(); // Jason, Stef
Splitting strings:
split and join
var s = "the quick brown fox";
var a = s.split(" "); // ["the", "quick", "brown", "fox"]
a.reverse(); // ["fox", "brown", "quick", "the"]
s = a.join("!"); // "fox!brown!quick!the"
-
splitbreaks apart a string into an array using a delimiter-
can also be used with regular expressions surrounded by
/:var a = s.split(/[ \t]+/);
-
can also be used with regular expressions surrounded by
joinmerges an array into a single string, placing a delimiter between them
Defining functions
function name() {
statement ;
statement ;
...
statement ;
}
function myFunction() {
alert("Hello!");
alert("How are you?");
}
- the above could be the contents of
example.jslinked to our HTML page - statements placed into functions can be evaluated in response to user events
Special values: null and undefined
var ned = null;
var benson = 9;
var caroline;
// at this point in the code,
// ned is null
// benson's 9
// caroline is undefined
undefined: has not been declared, does not existnull: exists, but was specifically assigned an empty ornullvalue- Why does JavaScript have both of these?
Event-Driven Programming with JavaScript
- 8.1: Key JavaScript Concepts
- 8.2: JavaScript Syntax
- 8.3: Program Logic
- 8.4: Advanced JavaScript Syntax
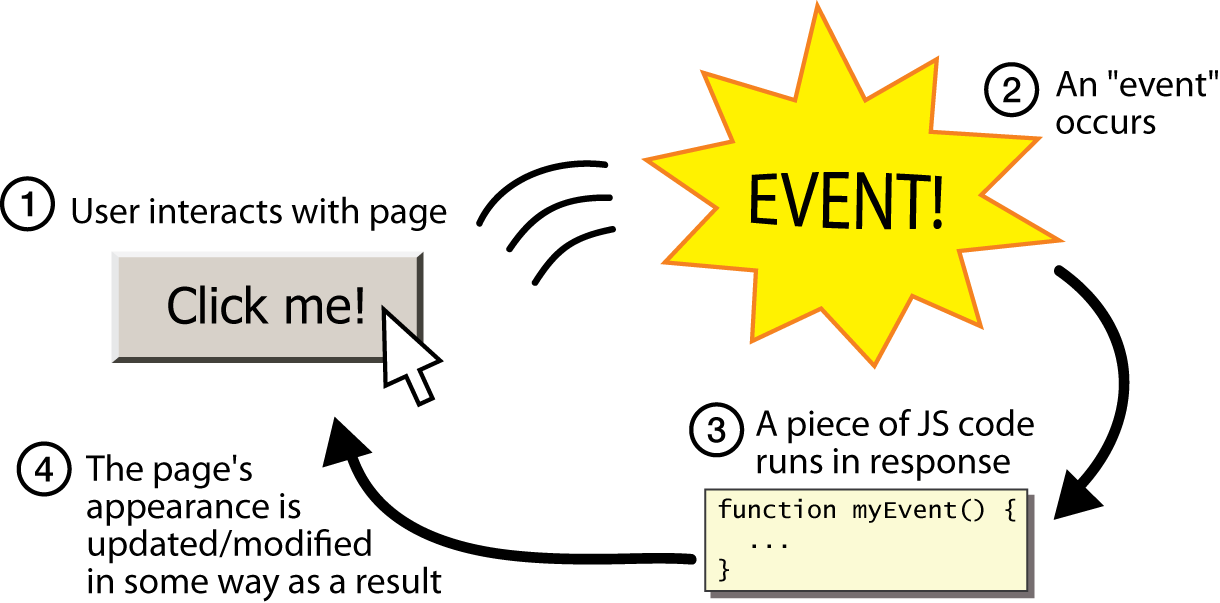
Event-driven programming

- JS programs have no
main; they respond to user actions called events - event-driven programming: writing programs driven by user events
Event handlers
<element attributes onclick="function();">...
<div onclick="myFunction();">Click me!</div>
- JavaScript functions can be set as event handlers
- when you interact with the element, the function will execute
onclickis just one of many event HTML attributes we'll use
Buttons:
<button>
the canonical clickable UI control (inline)
<button onclick="myFunction();">Click me!</button>
- button's text appears inside tag; can also contain images
- To make a responsive button or other UI control:
- choose the control (e.g. button) and event (e.g. mouse click) of interest
- write a JavaScript function to run when the event occurs
- attach the function to the event on the control

