,
Lab :
Except where otherwise noted, the contents of this document are Copyright © Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
thanks to former TAs Victoria Kirst, Jeff Prouty, Morgan Doocy, Brian Le for their work on these labs.
Basic lab instructions
- You may want to bring your textbook to labs to look up syntax and examples.
- Have a question? Ask a TA for help, or look at the book or lecture slides.
- We encourage you to talk to your classmates; it's okay to share code and ideas during lab.
- You are not expected to finish all of the exercises. Just do as much as you can in the allotted time. You don't need to finish the rest after you leave the lab.
- Before you leave, check in with a TA to get credit for your work.
Today's lab
Many web sites like Google, Flickr, and Facebook allow you to access their data as text, XML, and/or JSON. For this lab we will use Ajax to access data from Urban Dictionary, a web list of slang and social terminology. (NOTE: Some content on Urban Dictionary may be considered offensive.)

Info about Urban Dictionary
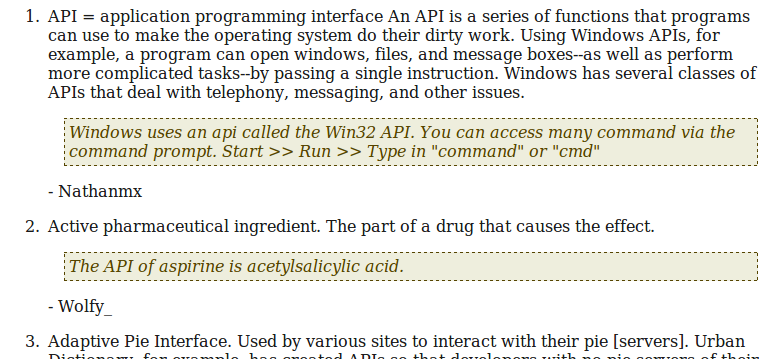
We have created a service urban.php that serves Urban Dictionary content. Pass it a term parameter, and it outputs the term's definition as text. For example, for the term "API":
The service returns an HTTP error 410 if the term is not found.
We're providing you the urban.html file for a page to search Urban Dictionary. Download it to your machine; you will not need to modify it. Write JavaScript code in a file urban.js.
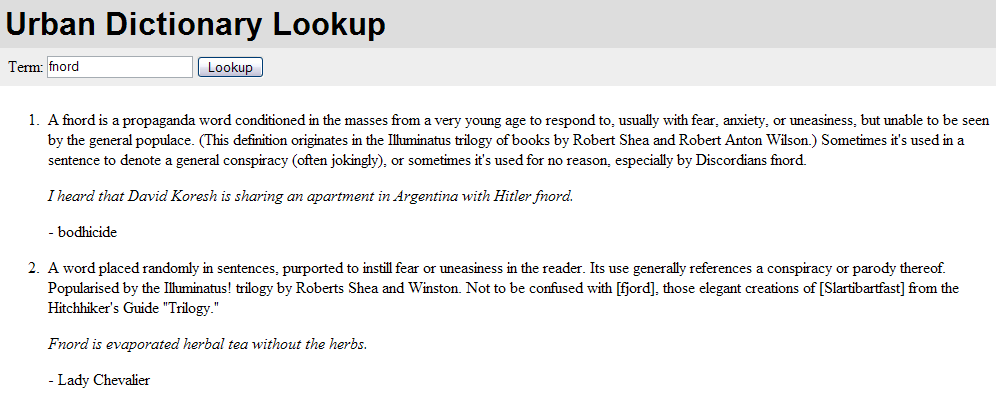
Exercise : alert 'fnord' definition (~10-15 min)
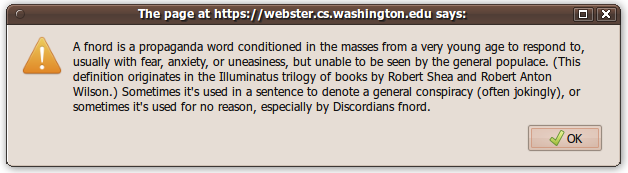
Write JavaScript code so that when a user clicks "Search", the definition of "fnord" appears as an alert.
-
Listen for clicks on the button with
idoflookup. Relevant HTML:<button id="lookup">Lookup</button>
- Fetch the data by opening an Ajax connection to fetch data from our Urban Dictionary service for the appropriate term. (See next slide for syntax example.) NOTE: You must upload your files to Webster to test them.

Recall: Making an Ajax request (template)
var ajax = new XMLHttpRequest();
ajax.onload = functionName;
ajax.open("GET", "url", true);
ajax.send();
...
function functionName() {
do something with this.responseText;
}
- attach an event handler to the
loadevent - handler will be called when request state changes, e.g. finishes
- function contains code to run when request is complete
- inside your handler function,
thiswill refer to theajaxobject - you can access its
responseTextand other properties
- inside your handler function,
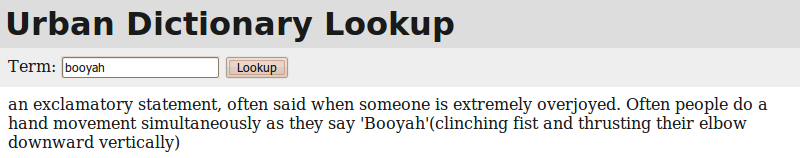
Exercise : Any word's first definition (~5-10 min)
Modify your code so that the definition of the word typed in the text box (not always "fnord") is displayed.
- Some words you could test with: API, bling, booyah, fnord, hoopty, JavaScript, kardash, kudos, legit, rep. Or it's fun to look up your first name.
-
Show it inside a
divon the page withidofresult, rather than as analert.<div id="controls"> Term: <input type="text" id="term" /> <button id="lookup">Lookup</button> </div> <div id="result"> <!-- definition should go here --> </div>

Exercise : Display all definitions from XML (~20 min)
Our Urban Dictionary lookup service can also send data in XML format. The XML data can return multiple definitions, and each definition comes with an example usage and the author's name. To get XML data, pass our service a parameter all, set to true. The following is an example call and its output:
<entries term="API">
<entry defid="689981" author="Nathanmx" thumbsup="219" thumbsdown="22">
<definition>
An API is a series of functions that programs can use ...
</definition>
<example>
Windows uses an api called the Win32 API. You can access ...
</example>
</entry>
<entry defid="2650554" author="Tyler Menezes" thumbsup="37" thumbsdown="49">
<definition>
Adaptive Pie Interface. Used by various sites to interact with ...
</definition>
<example>
$urb = new Urban::API;
$urb->ServePie('me');
</example>
</entry>
</entries>
Exercise , details

Modify your code to display each of the definitions of the word:
-
Create an ordered list (
ol) of definitions to insert into theresultdiv, using the DOM (document.createElement). -
For each definition in the XML, place a new list item (
li) inside your ordered list. -
Insert three new paragraphs into each definition's
li:- the definition text
- the word's example usage (give it a
classNameof"example") - the author who submitted the definition (preceded by a dash)
-
Use the Ajax request's
responseXML. (See next slide for syntax example.)
Recall: Fetching XML using Ajax (template)
var ajax = new XMLHttpRequest();
ajax.onload = functionName;
ajax.open("GET", "url", true);
ajax.send();
...
function functionName() {
do something with this.responseText or this.responseXML;
}
this.responseTextcontains the data in plain text (a string)-
this.responseXMLis a parsed XML DOM tree objectvar elms = node.getElementsByTagName("tag"); // get a group of nodes var text = node.firstChild.nodeValue; // get text inside a node var attrValue = node.getAttribute("name"); // get an attribute's value
Exercise : JSON, all definitions by an author (~20 min)
Our Urban Dictionary lookup service can also send data in JSON format that lists all terms for which there is a definition submitted by a given author. To get this JSON data, instead of term, pass our service a parameter author, set to the username of the author of interest. The following is an example call and its output:
{
"author": "silly_walk",
"dictionary": "Urban Dictionary",
"entries": [
{"word": "ATM", "defid": "825904"},
{"word": "moog", "defid": "815030"},
{"word": "OMC", "defid": "1012620"},
{"word": "OFC", "defid": "1012612"}
],
"school": "University of Washington",
"timestamp": "Thu 2012 Nov 29, 3:52:41 am"
}
Exercise , details

-
Give the usernames a
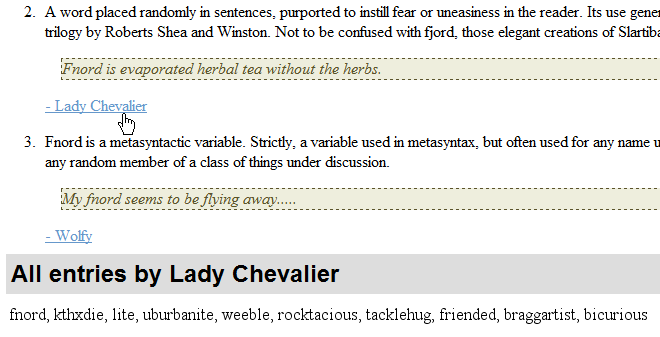
classNameof"author"to give them a color and underline. - Make it so that when a username is clicked, an Ajax request fetches the JSON data for that username and display the list of all definitions that have been submitted by that user.
-
Display the terms separated by commas in a paragraph inside the page in the
divwith theidofrelated. -
Above the paragraph of terms, create an
h2heading saying, "All entries by (author)". -
Use the method
JSON.parseto convert the Ajax data into a usable form.
Exercise : (h4x0rz only): Tidy up; loading animation
If you finish all of the previous exercises, do some additional work to make the page more robust:
- Make it so that each word in the "All entries by (author)" area is clickable. When the user clicks that word, that word's text is placed into the top text box, and the page searches for that word and displays all of its definitions.
- Make the page display a clickable list of all authors. To get the list of authors, send an Ajax request to urban.php with the parameter
allauthors=true. - Make the page display a reasonable error message if the user asks for a definition of a word that is not found in the dictionary.
- Make the page clear out any previous definitions if the user searches for a new word.
- Add a "Loading" animation image that will temporarily occupy the
resultarea while the data is being fetched via Ajax. You can either use this image or create your own from the Ajax loading image site, ajaxload.info.
If you finish them all...
If you finish all the exercises, you can add any other content or code you like to your page.
If the lab is over or almost over, check with a TA and you may be able to be dismissed.
Great work!

