CSE 190 M, Summer 2010
Final Exam Key
Part 1A: Lab (Thursday)
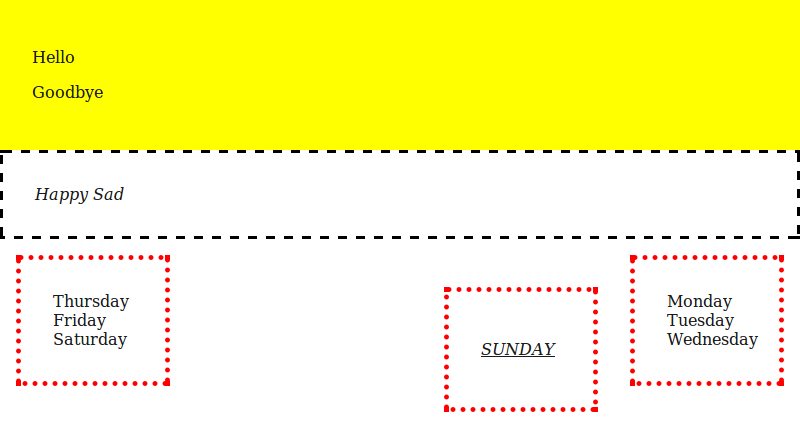
1A. HTML/CSS Tracing
2A. HTML/CSS Coding
<div id="main">
<img src="brunologo.png" alt="logo" />
<div id="content">
<ul id="links">
<li><a href="home.html">HOME</a></li>
<li><a href="vids/">VIDEOS</a></li>
<li><a href="shirt.html">FUNNY SHIRTS</a></li>
<li><a href="trailer.html">BRUNO MOVIE TRAILER</a></li>
<li><a href="photos/">PHOTOS</a></li>
<li><a href="http://dvdshop.com/">DVD SHOP</a></li>
</ul>
<div class="story">
<img src="brunouniversal.jpg" alt="Bruno at Universal" />
<h2>Universal Responds to Lawsuit</h2>
<p>Movie studio Universal Pictures on Friday responded to a ...</p>
</div>
<div class="story">
<img src="paulaabdul.jpg" alt="Paula Abdul" />
<h2>Paula Abdul Talks About Being in Bruno</h2>
<p>Paula Abdul accepted an invite last year to receive an ...</p>
</div>
<div class="story">
<img src="eminem.jpg" alt="Eminem" />
<h2>Eminem Admits He Was Involved</h2>
<p>Three days after storming out of the MTV awards, Eminem ...</p>
</div>
</div>
</div>
body {
background-color: #0088EE;
font-family: sans-serif;
}
#main {
width: 85%;
margin-left: auto;
margin-right: auto;
}
#content {
background-color: white;
border: 3px solid #005588;
}
#links {
list-style-type: none;
padding: 0em;
text-align: center;
}
#links li {
display: inline;
font-weight: bold;
padding-left: 1em;
padding-right: 1em;
}
.story {
clear: right;
overflow: hidden;
margin: 1em;
}
.story h2 {
margin-top: 0em;
}
.story img {
float: right;
}
3A. JavaScript / DOM
window.onload = function() {
$("compute").observe("click", computeClick);
};
function computeClick() {
var earned = 0;
var earnedInputs = $$(".earned");
for (var i = 0; i < earnedInputs.length; i++) {
earned += parseInt(earnedInputs[i].value);
}
var max = 0;
var maxInputs = $$(".max");
for (var i = 0; i < maxInputs.length; i++) {
max += parseInt(maxInputs[i].value);
}
var percent = Math.round(100 * earned / max);
if ($("curve").checked) {
percent = Math.min(100, percent + 5);
}
$("grade").innerHTML = percent;
if (percent >= 60) {
$("grade").className = "pass";
} else {
$("grade").className = "fail";
}
}
Part 1B: Lab (Friday)
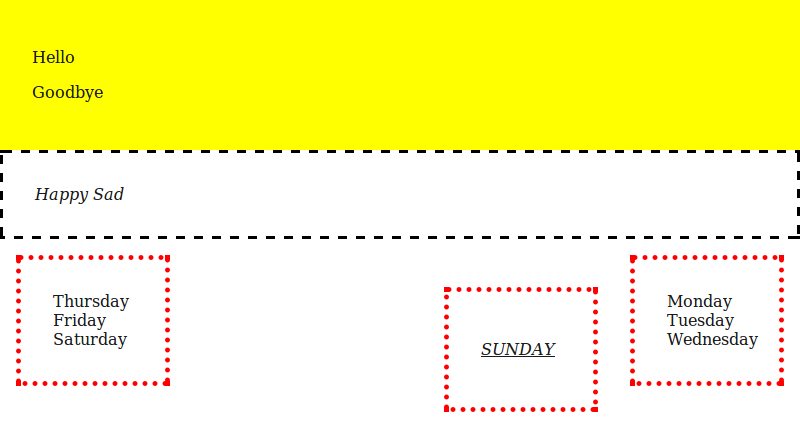
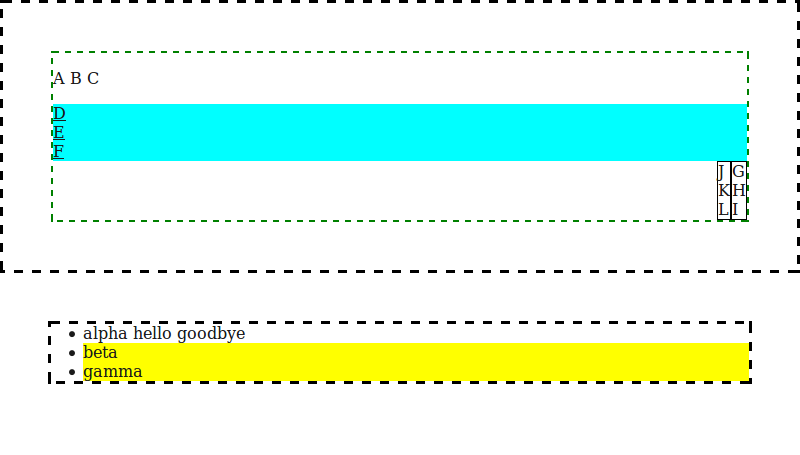
1B. HTML/CSS Tracing
2B. HTML/CSS Coding
<div id="main">
<h1>CSS Zen Garden</h1>
<div id="selectadesign">
<h3>Select Design</h3>
<ul>
<li><a href="">Under the Sea!</a> by Eric Stoltz</li>
<li><a href="">Make 'em Proud</a> by Michael McAghon and Scotty Reifsnyder</li>
<li><a href="">Orchid Beauty</a> by Kevin Addison</li>
<li><a href="">Oceanscape</a> by Justin Gray</li>
<li><a href="">Sakura</a> by Tatsuya Uchida</li>
</ul>
</div>
<h2>The Beauty of CSS Design</h2>
<div id="demonstration">
<p>
A demonstration of what can be accomplished visually through CSS-based design.
</p>
</div>
<h3>The Road to Enlightenment</h3>
<p>
Littering a dark and dreary road lay the past relics of browser-specific tags, incompatible DOMs, and broken CSS support.
</p>
<p>
Today, we must clear the mind of past practices. Web enlightenment has been achieved thanks to the tireless efforts of folk like the W3C, WaSP and the major browser creators.
</p>
<p>The CSS Zen Garden invites you to relax and meditate on the important lessons of the masters. Begin to see with clarity. ...</p>
<h3>So What is This About?</h3>
<p>
There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. ...
</p>
<p>CSS allows complete and total control over the style of a hypertext document. The only way ...</p>
<h3>Participation</h3>
<ul>
<li>Graphic artists only please. You are modifying this page, so strong CSS skills are necessary, but the example files are commented well enough that even CSS novices can use them as starting points. Please see the CSS Resource Guide for advanced tutorials and tips on working with CSS.</li>
<li>Zen editors modify the style sheet in any way you wish, but not the HTML. ...</li>
</ul>
</div>
body {
padding: 0px 110px; /* or 'padding-left: 110px;' */
background-image: url("zen.jpg");
font-family: Georgia, sans-serif;
font-size: 9pt;
background-repeat: no-repeat; /* optional */
}
h1, #selectadesign h3 {
text-align: center;
text-decoration: underline;
}
h1, h2, h3 { color: #7D775C; }
#main { max-width: 50em; }
#demonstration {
float: left;
font-style: italic;
width: 10em;
margin: 1em;
}
#selectadesign {
background-color: #DDDDBB;
float: right;
margin-left: 1em;
width: 9em;
padding: 1em;
}
#selectadesign ul {
list-style-type: none;
padding: 0; /* optional */
}
#selectadesign li { margin-bottom: 1em; }
3B. JavaScript / DOM
// solution 1
window.onload = function() {
$("compare").observe("click", compareClick);
};
function compareClick() {
$("differences").innerHTML = ""; // clear out previous items
var expect = $("expected").value.split("\n");
var actual = $("actual").value.split("\n");
var differences = 0;
for (var i = 0; i < Math.min(expect.length, actual.length); i++) {
if (expect[i] != actual[i]) {
differences++;
appendLI("Line " + (i+1) + ":\n"
+ "< " + expect[i] + "\n"
+ "> " + actual[i] + "\n\n");
}
}
if (expect.length != actual.length) {
appendLI("Lengths differ: < " + expect.length + ", > " + actual.length);
}
if (differences > 0) {
$("differences").className = "diffs";
} else {
$("differences").className = "nodiffs";
appendLI("No differences found");
}
}
// helper function to add one LI tag to the page
function appendLI(text) {
var li = $(document.createElement("li"));
li.innerHTML = text;
$("differences").appendChild(li);
}
// solution 2
window.onload = function() {
$("compare").observe("click", compareClick);
};
function compareClick() {
while ($("differences").firstChild) { // clear out previous items
$("differences").removeChild($("differences").firstChild);
}
if ($("expected").value == $("actual").value) {
$("differences").className = "nodiffs";
appendLI("No differences found");
} else {
$("differences").className = "diffs";
var expect = $("expected").value.split("\n");
var actual = $("actual").value.split("\n");
var len = Math.min(expect.length, actual.length);
for (var i = 0; i < len; i++) {
if (expect[i] != actual[i]) {
appendLI("Line " + (i+1) + ":\n" + "< " + expect[i] + "\n" + "> " + actual[i] + "\n\n");
}
}
if (expect.length != actual.length) {
appendLI("Lengths differ: < " + expect.length + ", > " + actual.length);
}
}
}
// helper function to add one LI tag to the page
function appendLI(text) {
var li = $(document.createElement("li"));
li.innerHTML = text;
$("differences").appendChild(li);
}
Part 2: Lecture (Friday)
4. Ajax/XML
window.onload = function() {
new Ajax.Request("weather.php", {
method: "get",
onSuccess: ajaxSuccess,
onFailure: ajaxFailure, // optional
onException: ajaxFailure // optional
});
}
function ajaxSuccess(ajax) {
var cities = ajax.responseXML.getElementsByTagName("city");
for (var i = 0; i < cities.length; i++) {
var cityName = cities[i].getAttribute("name");
var li = $(document.createElement("li"));
li.innerHTML = cityName + ": ";
var highs = cities[i].getElementsByTagName("high");
for (var j = 0; j < highs.length; j++) {
var high = parseInt(highs[j].firstChild.nodeValue);
var img = $(document.createElement("img"));
img.style.paddingLeft = "10px";
if (high < 70) {
img.src = "cold.gif";
} else {
img.src = "warm.gif";
}
li.appendChild(img);
}
$("forecast").appendChild(li);
}
}
5. PHP
<?php
$cost = 0.00;
$samoas = (int) $_REQUEST["samoas"]; # cast to (int) optional
$cost += $samoas * 3.50;
$thin_mints = (int) $_REQUEST["thinmints"];
$cost += $thin_mints * 4.00;
if (isset($_REQUEST["donation"])) {
$cost += 5.00;
}
if ($_REQUEST["shipping"] == "express") {
$cost += 9.00;
} else {
$cost += 7.00; # standard shipping
}
?>
<h1>Your order:</h1>
<div>
<?php for ($i = 0; $i < $samoas; $i++) { ?>
<img src="samoas.jpg" alt="samoas" />
<?php } ?>
<?php for ($i = 0; $i < $thin_mints; $i++) { ?>
<img src="thinmints.jpg" alt="thin mints" />
<?php } ?>
</div>
<p> Total order cost: <strong> $<?= $cost ?> </strong> </p>
<?php if (isset($_REQUEST["donation"])) { ?>
<p> Thank you for your donation! </p>
<?php } ?>
6. SQL
-- names of the Martin Scorsese movies where he also appeared as an actor --
SELECT m.name
FROM movies m
JOIN roles r ON m.id = r.movie_id
JOIN actors a ON a.id = r.actor_id
JOIN movies_genres mg ON mg.movie_id = m.id
JOIN movies_directors md ON md.movie_id = m.id
JOIN directors d ON d.id = md.director_id
WHERE a.first_name = "Martin" AND a.last_name = "Scorsese"
AND d.first_name = "Martin" AND d.last_name = "Scorsese"
AND mg.genre = "Drama"
ORDER BY m.name;