CSE142—Computer Programming I
Programming Assignment #3
Due: Tuesday, 4/21/09, 9 pm
This assignment will give you practice with for
loops, parameters, and graphics. You
will use a special class called DrawingPanel written by the textbook
authors.
Part A: Doodle.java (2 points)
For
the first part of the assignment, turn in a file Doodle.java
that draws a figure using the DrawingPanel class. You may draw any figure you like that is at
least 100 x 100 pixels, contains at least three shapes, uses at least two
distinct colors, is your own work, and is not highly similar to your figure for
Part B. Your program also should not
have any infinite loops and should not read any user input. Your score for Part A will be based solely on
external correctness as just defined; it will not be graded on internal
correctness.
Part B:
CafeWall.java (18 points)
In
the second part of the assignment we will be exploring something that is known
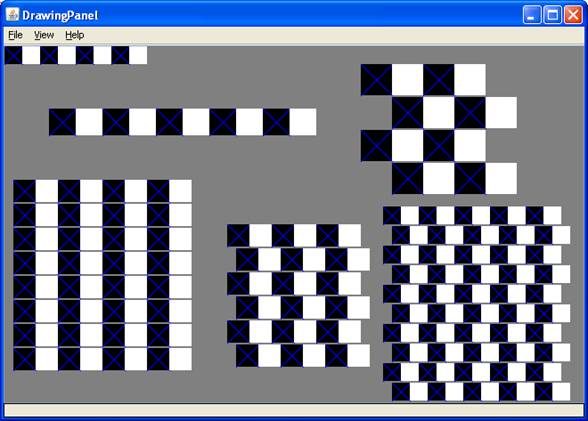
as the Café Wall illusion (as described in http://en.wikipedia.org/wiki/Caf%C3%A9_wall_illusion). You are to produce the image below. It has a size of 650 pixels by 400 pixels and
has a gray background.

This
image has several levels of structure. Black
and white squares are used to form rows and pairs of rows are combined to form
grids. The output has two free-standing
rows plus four grids. You should first
write a method to produce a single row.
Each row is composed of a certain number of black/white pairs of boxes
where each black box has a blue X in it.
The
free standing rows in the output have the following properties:
|
Description |
(x, y)
position |
Number
of pairs |
Size of
each box |
|
upper-left |
(0, 0) |
4 |
20 |
|
mid-left |
(50, 70) |
5 |
30 |
Notice that we specify each row in terms of how
many pairs of black/white boxes it has.
Your method doesn’t have to be able to produce a row that has a
different number of black versus white boxes.
The boxes are specified using a single size parameter because each
should be a square. You should develop a
single method that can produce any of these rows by varying the position, the
number of black/white pairs, and the box size.
Next
write a method that produces a grid. Grids
are composed of a series of pairs of rows
where in each pair the second row is offset a certain distance in the x
direction relative to the first. The
output has four grids with the following properties:
|
Description |
(x, y) position |
Number of pairs |
Size of each box |
2nd row offset |
|
lower left |
(10, 150) |
4 |
25 |
0 |
|
lower middle |
(250, 200) |
3 |
25 |
10 |
|
lower right |
(425, 180) |
5 |
20 |
10 |
|
upper right |
(400, 20) |
2 |
35 |
35 |
Each grid is a square, which is why a single
value (number of pairs) indicates the number of rows and columns. For example, as the table above indicates,
the lower-left grid is composed of 4 pairs.
That means each row has four pairs of black/white boxes (8 boxes in all)
and the grid itself is composed of 4 pairs of rows (8 rows total). A single box size is again used because each
box should be a square. The offset indicates
how far the second row should be shifted to the right in each pair. The figure in thelower-left has no
offset. The grid in the upper-right is
offset by the size of one of the boxes, which is why it has a checkerboard
appearance. The other two grids have an
offset that is in between, which is why they produce the optical illusion (the
rows appear not to be straight even though they are).
Each pair of lines in the grid should be
separated by a certain distance, revealing the gray background underneath. This
is referred to as the “mortar” that would appear between layers of brick if you
were to build a wall with this pattern.
The mortar is essential to the illusion.
Your program should use 2 pixels of separation for the mortar, but you
should introduce a class constant that would make it easy to change this value.
You are required to have the two methods
described above (one for a single row, one for a grid). We expect good style (indentation,
commenting, good variable names, etc.). Include a comment for the class and for each
method.
Download DrawingPanel.java from the class web page
and save it in the same folder as your programs. Include the following line of code at the
beginning of each class file:
import java.awt.*;
You can use the DrawingPanel's image comparison
feature (File, Compare to URL...) to check your output. Different operating systems draw shapes in
slightly different ways, so it is normal to have some pixels different between
your output and the expected output. You do not need to achieve 0 pixels
difference to get full credit for your output. If there is no visible
difference to the naked eye, your output is considered correct.
For this assignment you are limited to the
language features in Chapters 1 through 3 of the textbook. In particular, you should not use if/else
statements. Turn in your two program
files using electronic turnin. You do
not have to turn in DrawingPanel.java.
Finally, here are some hints to help you avoid
making this assignment more difficult than necessary:
1. A good way to get
started is to first write a program that prints just the row in the upper-left
corner.
2. Remember a for-loop body
can have multiple statements. In
particular, it could draw two of something.
3. When writing your grid
method, remember that you have a row method you can still use.
4. The gap between rows in
a grid is not something you draw – it is the background showing through.