All students enrolled in CSE 123 will receive free access to Ed. Ed comes with an online editor that lets you work on your assignment without having to download any software. However, we will still ask that you complete some software setup on your computer since there are a couple of downsides primarily relying on Ed.
- Ed requires internet access. You cannot work on your assignments on Ed if you don’t have a stable internet connection.
- Ed does not have a debugger. One of the skills we will be practicing this quarter is how to debug the programs we write. Without a debugger built-in to the software, debugging is much more difficult.
So in addtion to using Ed, we will ask that you install a editor named VSCode (Visual Studio Code) as another option for working on your assignments. VSCode is a fully-featured Integrated Development Environment (IDE) that is used by many professional software developers. The instructions below will explain how to install and set up VSCode for our course.
Install Java¶
Following the instructions here to install Java on your computer.
Install VSCode¶
You can get Visual Studio Code (VSCode) from https://code.visualstudio.com/.
Set Up VSCode¶
We strongly recommend you start by installing our profile file to get the cse12x settings configured automatically. It will enable and disable a number of features and plugins to try and make it a better first IDE experience.
NOTE: Some of these menus look slightly different on macOS vs windows. If you are on macOS you may need to access the menus via clicking on the gear icon on the bottom left.
Something not matching up with what you see? Let us know! Ideally tell us what step specifically doesn’t make sense on your machine, and give us a screenshot.
If you want to change settings later, you are welcome to do so.
Download the CSE13-Java settings¶
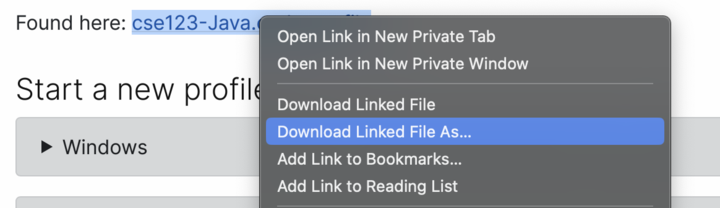
Found here: cse123-Java.code-profile
Macos
You may need to right-click and select “Download Linked File As…” 
Alternatively, if you downloaded the file and Safari renamed it to “cse123-Java.code-profile.txt” you can rename it to “cse123-Java.code-profile”. This will not modify the content of the file, just change the name.
Start a new profile¶
Windows
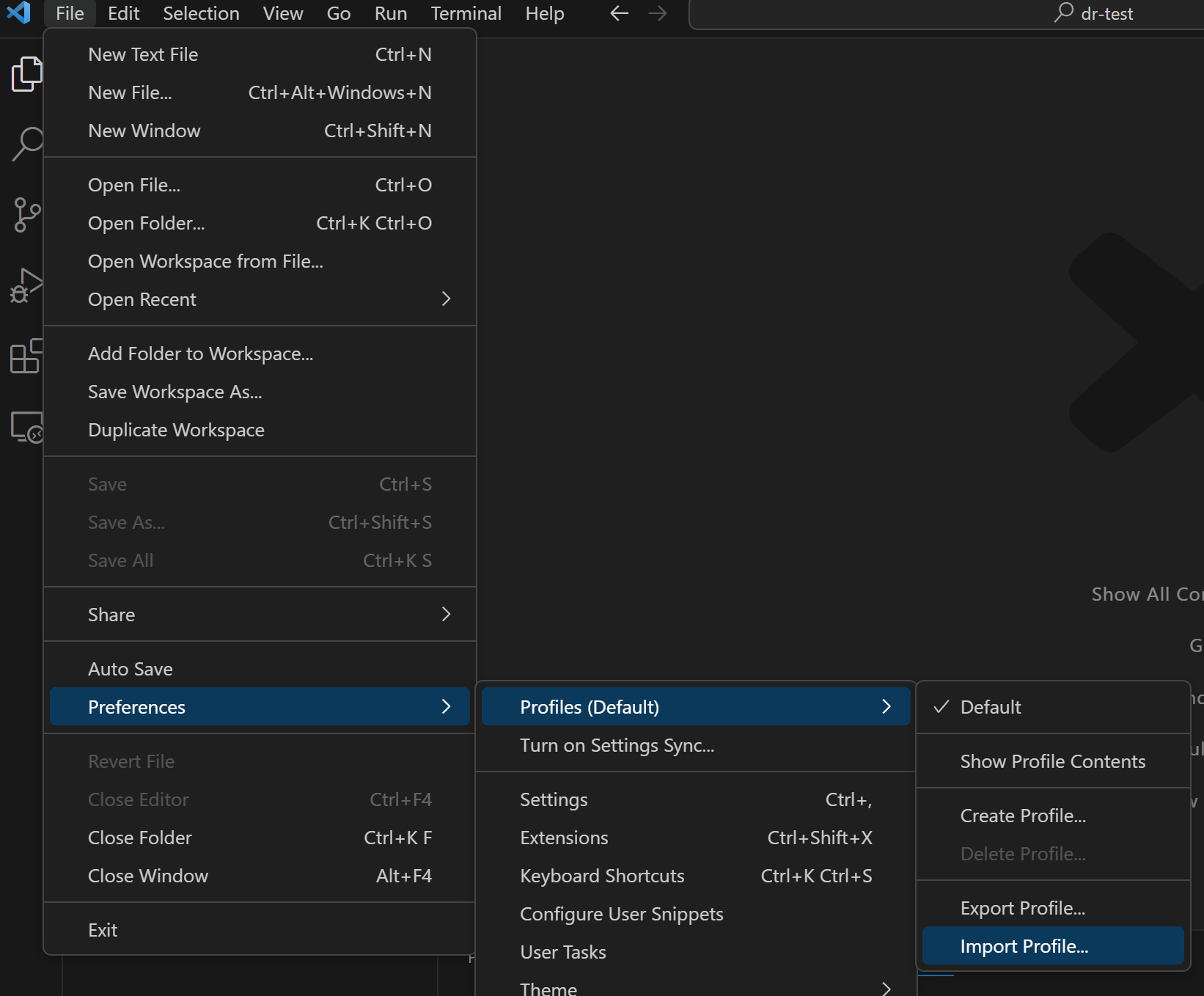
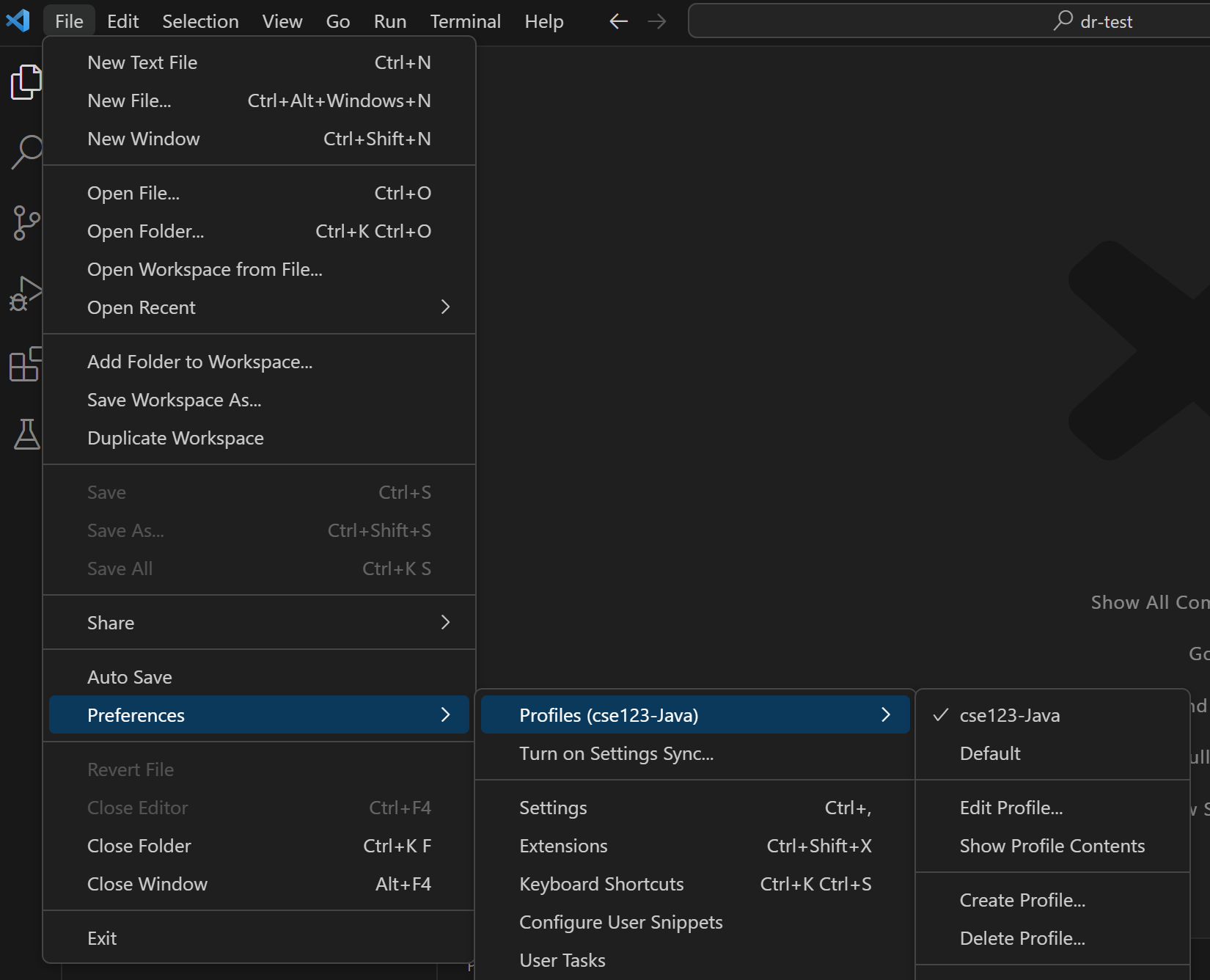
In the VSCode menus: File->Preferences->Profiles->“Import Profile…” 
Macos
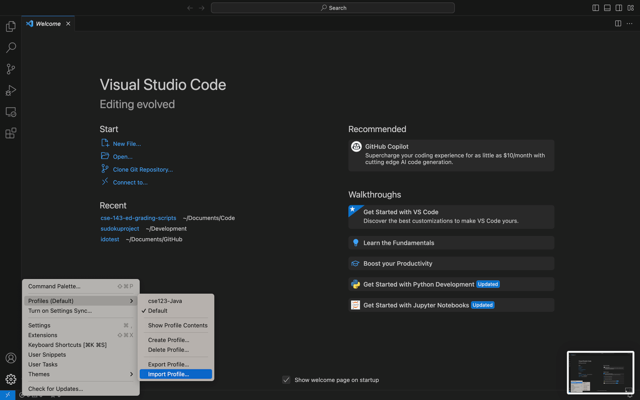
In VSCode: Gear icon on the bottom left->Profiles->“Import Profile…”
You may also find this via a menu at the top called “Code”. 
Open the file¶
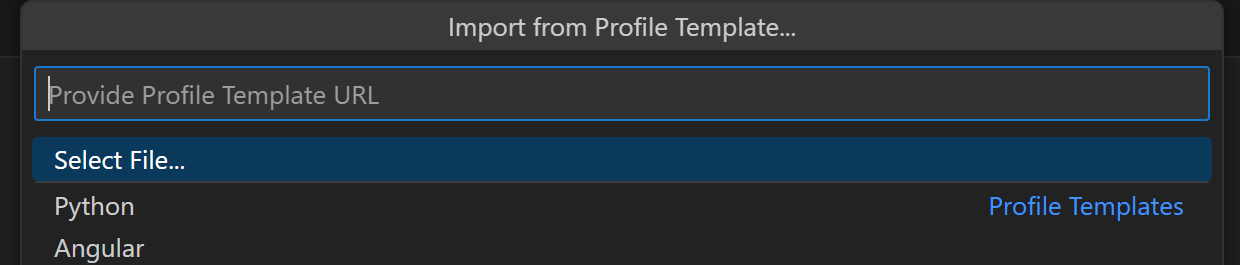
Select the top option “Select File” (at the top of the screen). 
Select the file you just downloaded (cse123-Java.code-profile).
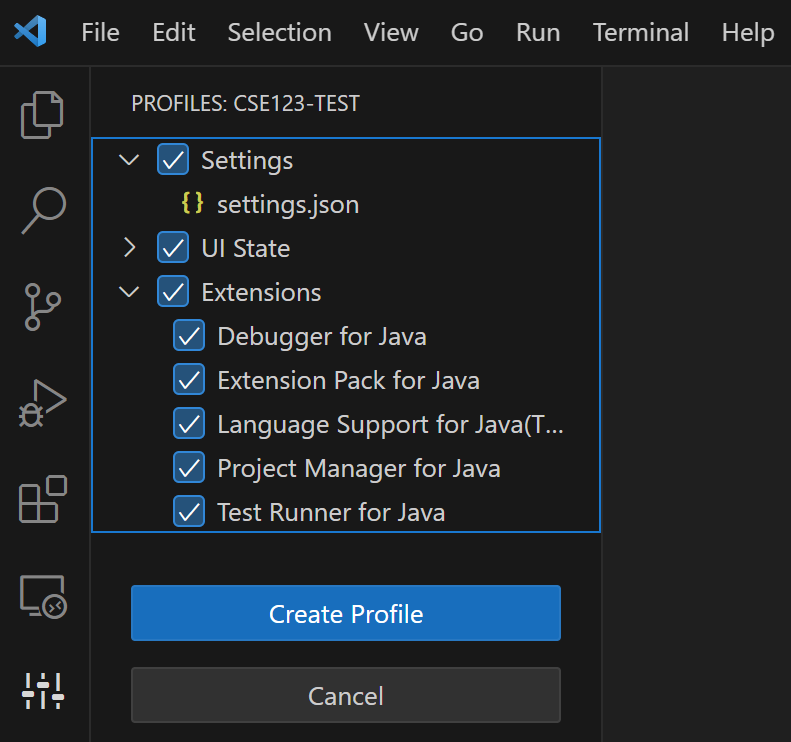
Create the profile¶
Hit the “Create Profile” button on the left. 
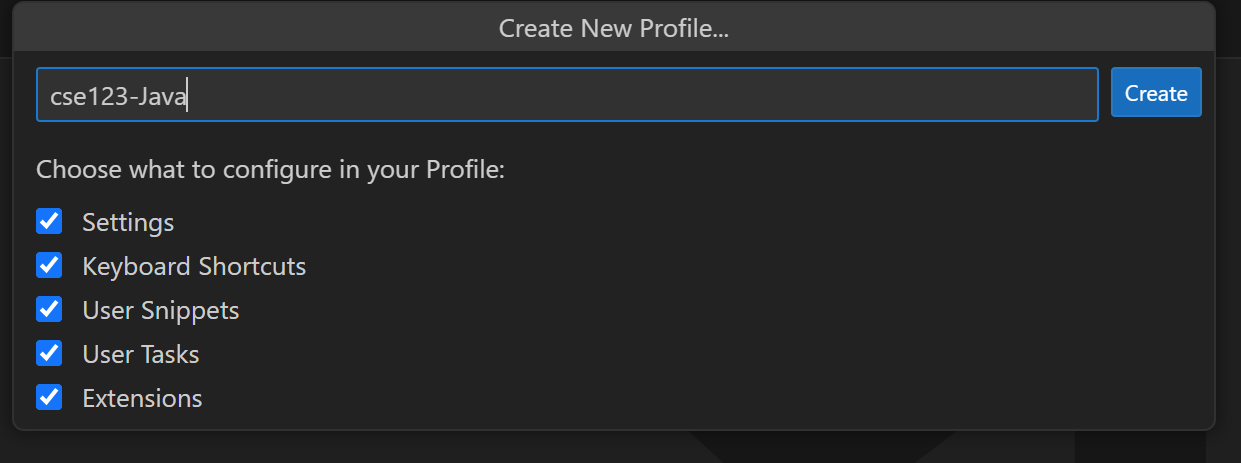
Name the profile “cse123-Java” and hit the “Create” button on the top. 
Done!¶
You can double check that it shows “cse123-Java” in the Profiles menu (windows profile menu navigation shown) now.

Running tests¶
Click on the flask icon on the left.
More instructions here forthcoming.
Accessing the debugger¶
More instructions here forthcoming.
Starting working on a project¶
Download the assignment and unzip it. You should now have a folder with “.java” files in it, and possibly a directory called “/libs”
In VSCode: “File->Open Folder” and select the folder containing the .java files.