Lab #3 Creating a basic HTML web page |
| (due Wednesday, 1/21, 11:59 PM) |
View your HTML file
1. Open Notepad (or any other plain text editor). Copy the following into a blank page:
<html> <head> <title></title> </head> <body> </body> </html>
2. Add a title for the Browser tab or window. Between the <title> and </title> tags, type My awesome web page (or any title you wish)
3. Add some words on the page. Between the <body> and </body> tags, type Hello, world!
You should have something like the following:<html> <head> <title>My awesome web page</title> </head> <body> Hello, world! </body> </html>
4. Save the file to your desktop as fit100.html. Make sure that "Save as type" is set to "All Files", otherwise your file will be saved as fit100.html.txt.
5. Find the file on the desktop. Since it is an HTML file, it will appear with a browser icon
For example, if your default browser is Firefox, it will look like this:
6. Double-click on the icon. Since it has an "html" ending (AKA file extension), your computer knows to open it with a browser.
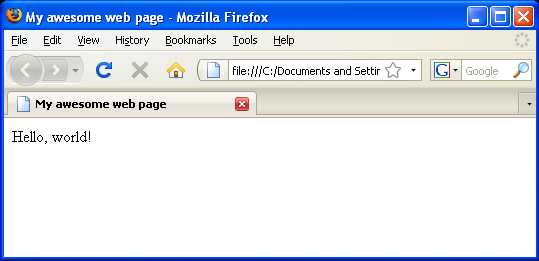
Your page should look something like this:
Next, you will be learning to use more HTML tags
| previous page | next page |
|
|
|
|