Lab 16: Address Munging
Key Words: spam, spambots, spiders, crawlers, spoofers, address munging, ASCII, JavaScript.
See the Spam Glossary at Address Munger (http://www.addressmunger.com/glossary/) for a detailed
description of these key words.
Preparation
You must have completed all of the JavaScript labs before you start with this lab.
Objectives
Overview
Every day, our email inboxes are deluged with spam, advertising we never requested for items we don't want. How are we targeted for spam? Often blocks of addresses are sold to Internet marketers when you join mailing lists at various Web sites or do business with online firms. Read those privacy statements at the Web sites you visit. When you publish your own Web pages, your email address is vulnerable to another mechanism. The World Wide Web is literally crawling with spiders, or spambots, that search the Web to harvest email addresses. These harvested email addresses, including yours, are then sold to Internet marketers who then provide you with a deluge of "opportunities," filling your email inbox with spam. Some ads are legitimate, some not, and many are spoofs.
Address munging provides a method to "hide" your mailto address from spambots and yet still allow human visitors contact you. Address munging is "Disguising an email address to prevent it from being automatically collected and used as a target for spam" (Source: Spam Glossary, retrieved 12/1/2008 from Address Munger.com: http://www.addressmunger.com/spam_glossary/). Their Web site has a simple-to-use generator for munged addresses.
This lab has four steps:
- Create an HTML Page
- Add a Regular Contact Link
- Add an ASCII Munged Contact Link
- Add a Munged Contact Link Using JavaScript
Step 1. Create an HTML Page
- Download a basic HTML framework page and save it as lab16.html in your
fit100 directory.
- Add a header at the top of the page:
<h1>Address Munging Lab</h1>
- Add a header
<h2>Regular HTML: Ready for Harvest</h2>
- Add a header
<h2>ASCII: Hiding in Plain Sight</h2>
- Add another header
<h2>JavaScript: Hiding Behind a Door</h2>
- Save your document again as lab16.html in your
fit100 directory. Do not close the document.
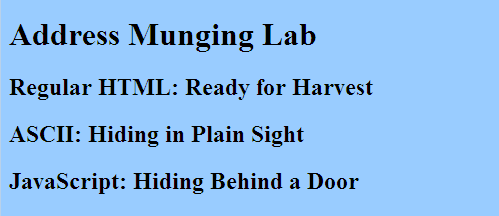
- The background color for the page shown here was set to #99CCFF. Your page should look similar to this one. A white background is fine but feel free to embellish the page.

- Go to Address Munger at http://www.addressmunger.com/
- Read the information on address munging.
- Below the title
<h1> on your lab16.html page, add a couple sentences that explain what address munging does and why it's useful.
Step 2. Add a Regular Contact Link
- Below the regular <h2> header on your page, add a regular contact link, or mailto.
The
HTML code for a contact link is
<a href="mailto:youruwnetid@u.washington.edu">Contact YourName</a>
Copy this mailto code to the body of your Web page. Replace youruwnetid with your own UW NetID, and replace YourName with your own name.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Lab 16: Address Munging</title>
</head>
<body bgcolor="#99CCFF">
<h1>Address Munging Lab</h1>
<h2>Regular HTML: Ready for Harvest</h2>
<p><a href="mailto:daclem@u.washington.edu" >Contact D.A.</a></p>
<h2>ASCII: Hiding in Plain Sight</h2>
<h2>JavaScript: Hiding Behind a Door</h2>
</body>
</html>
Step 3. Add an ASCII Munged Contact Link
- Go to
http://www.addressmunger.com/ if you haven't already.
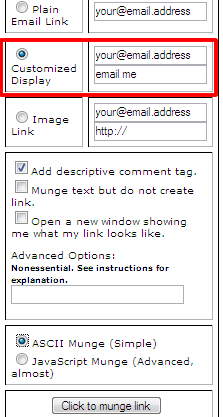
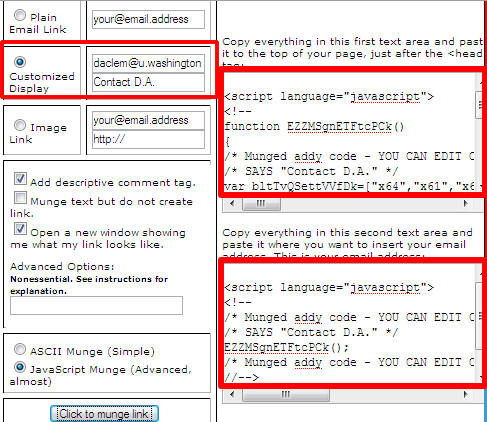
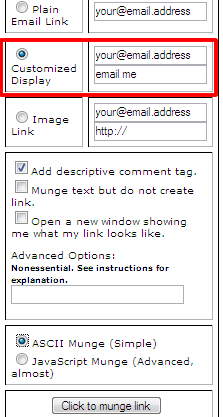
- Select "Customized Display" as shown here.

- Replace "your@email.address" with your UW email address.
- Replace "email me" with "Contact" and your first name.
- Check the box for "Open a new window showing me what my link looks like."
- Select ASCII Munge (Simple) as shown in this example

- Click on the button labeled "Click to munge link".
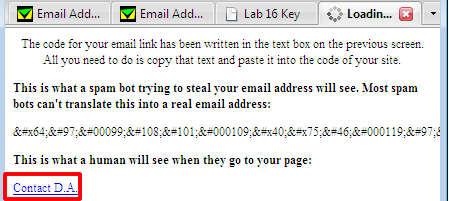
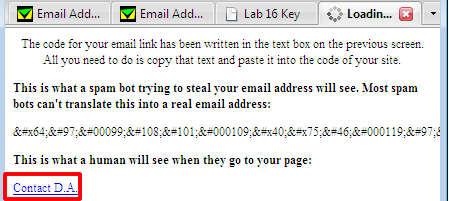
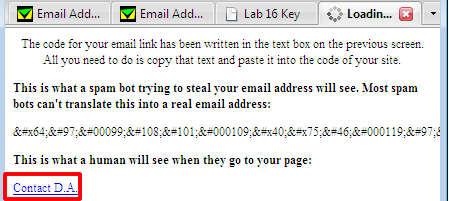
- A new window will open that shows you the munged contact me link. Test the link. When you are finished, close the window to return to the address munger.

- If you need to make changes, make edits in the Customized Display box and "Click to munge link".
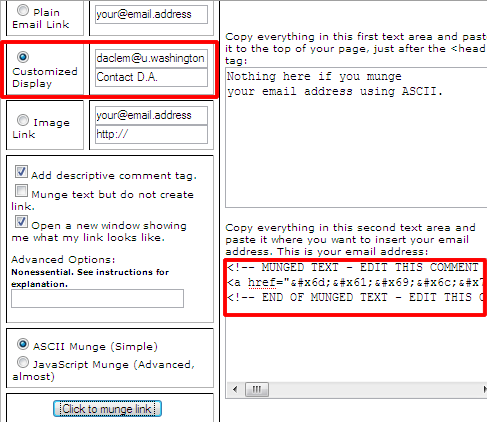
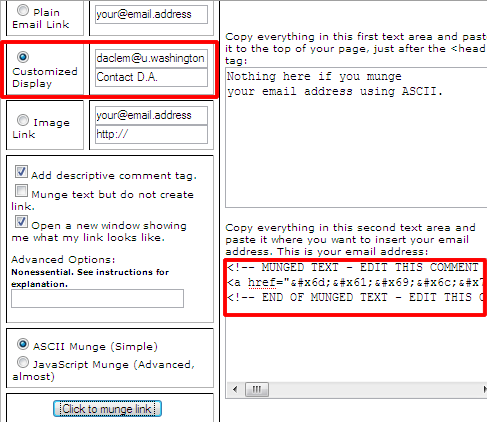
- Copy the email address in the lower righthand box. In the example shown, the address munging algorithm has converted D.A.'s mailto to ASCII code. It looks like this:
<!-- MUNGED TEXT - EDIT THIS COMMENT TAG SAYS "Contact D.A." EDIT THIS COMMENT TAG -->
<a href="mailto:dac
lem@u.was
hington.ed
u">Contact D
.A.</a>
<!-- END OF MUNGED TEXT - EDIT THIS COMMENT TAG -->
- Edit the comment tags to explain why you munged the email address for your name.
- Below the ASCII
<h2> header on your page, paste the munged code into your Web page.
<body bgcolor="#99CCFF">
<h1>Address Munging Lab</h1>
<h2>Regular HTML: Ready for Harvest</h2>
<p><a href="mailto:daclem@u.washington.edu" >Contact D.A.</a></p>
<h2>ASCII: Hiding in Plain Sight</h2>
<!-- MUNGED TEXT PROTECTS AGAINST SPAM BOTS. SAYS "Contact D.A." -->
<a href="mailto:dac
lem@u.was
hington.ed
u">Contact D
.A.</a>
<!-- END OF MUNGED TEXT FOR "Contact D.A." -->
<h2>JavaScript: Hiding Behind a Door</h2>
</body>
</html>
- Save your page again as lab16.html in your
fit100 folder.
- Do not close Address Munger.com.
Step 4. Add a Munged Contact Link Using JavaScript
- Go to http://www.addressmunger.com/ if you haven't already.
- Select "Customized Display" if it is not already selected.

- If the correct information is not already showing in the Customized Display Window, edit it as in Step 2.
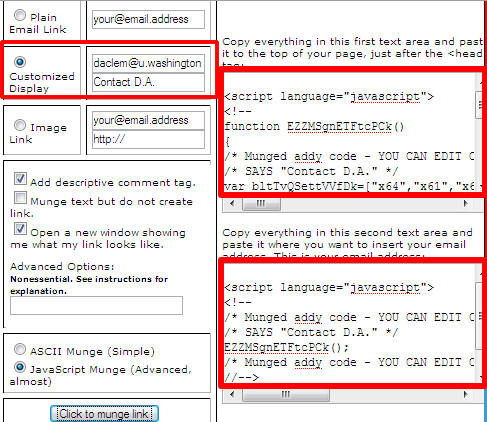
- Select "JavaScript Munge (Advanced, almost)".
- Click on the button labeled "Click to munge link".
- A new window will open that shows you the munged contact me link. Test the link. When you are finished, close the window to return to the address munger.

- If you need to make changes, make edits in the Customized Display box and "Click to munge link".
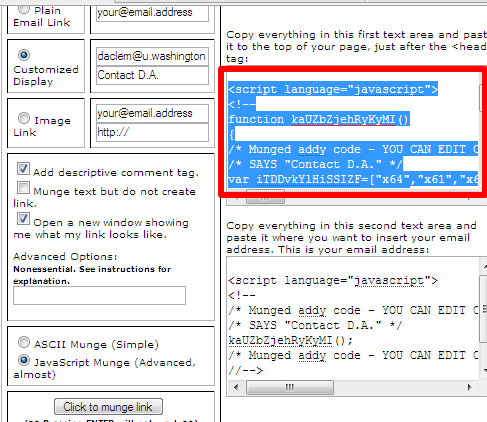
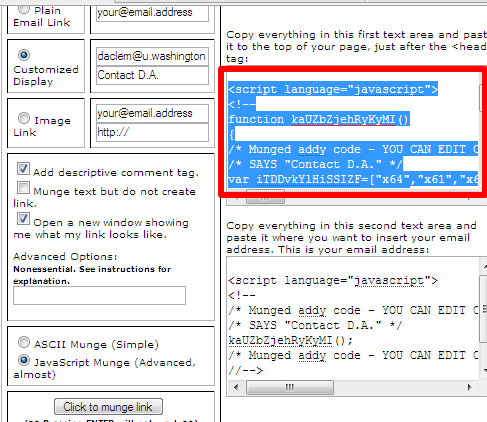
- When you are satisfied with your link, click in the upper JavaScript textarea. The code will be highlighted.

- Paste that code just after the
<head> of lab16.html. Notice that even the function and variable names are munged! Delete the old-style HTML comment tags "hiding" JavaScript from old browsers and change the language="JavaScript" attributes to type="text/javascript". Your code should look similar to this example:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Lab 16: Address Munging</title>
<script type="text/javascript">
function kaUZbZjehRyKyMI()
{
/* Munged addy code - Prevents email harvest by spam bots*/
/* SAYS "Contact D.A." */
var iTDDvkYlHiSSIZF=["x64","x61","x63","x6c","101",
"x6d","x40","x75","46","119","x61","115","104","105","x6e",
"x67","116","111","110","x2e","101","100","117"];
var zNSgNJyarixRPNH=[" "];
var epXFWIpnsYVMZNo=["67","111","110","116","97","x63","116",
"32","x44","x2e","65","x2e"];
document.write("<a href=\"mailto:");
for (i=0; i<iTDDvkYlHiSSIZF.length; i++) document.write("&#"+iTDDvkYlHiSSIZF[i]+";");
for (i=0; i<zNSgNJyarixRPNH.length; i++) document.write(zNSgNJyarixRPNH[i]);
document.write("\">");
for (i=0; i<epXFWIpnsYVMZNo.length; i++) document.write("&#"+epXFWIpnsYVMZNo[i]+";");
document.write('</a>');
/* Munged addy code - End "Contact D.A." */
}
</script>
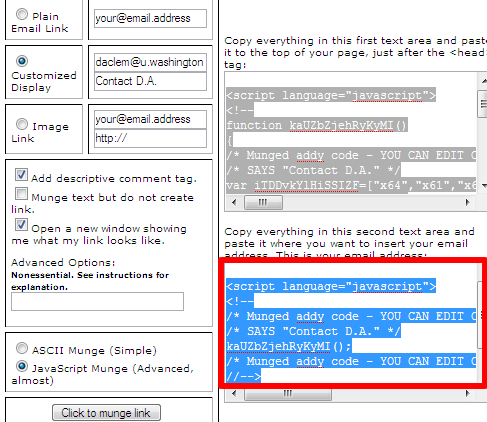
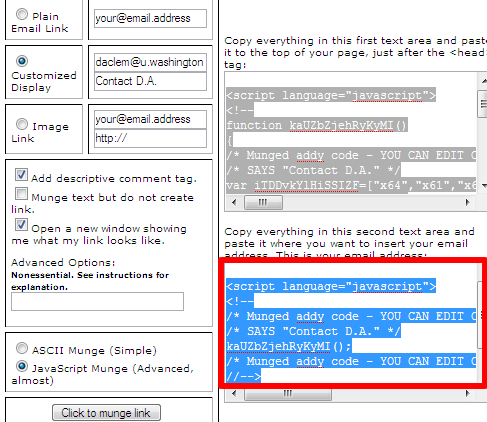
- Click in the lower JavaScript textarea in the address munger. The code will be highlighted.

- Paste that code into the
<body> of lab16.html, after the head 2 <h2> about JavaScript. Notice that even the function and variable names are munged!Delete the old-style HTML comment tags "hiding" JavaScript from old browsers and change the language="JavaScript" attributes to type="text/javascript". Your code should look similar to this example:
<h2>JavaScript: Hiding Behind a Door</h2>
<script type="text/javascript">
/* Munged addy code - PROTECTS AGAINST EMAIL HARVEST BY SPAMBOTS */
/* SAYS "Contact D.A." */
kaUZbZjehRyKyMI();
/* Munged addy code - END "Contact D.A." */
</script>
</body>
</html>
When you're done
When you've finished the exercise, copy your answer file to a lab16 directory in your fit100 directory on dante.
Checklist
- I understand the keywords and technical terms used in this exercise.
- I know what address munging does and why it is used.
- I know how to munge an address with ASCII characters and with JavaScript.
- I know how to incorporate the munged address into a Web page.
Submit the Lab
Create a Word Document with your name, lab section, date, and the URL for your web page. Upload the Word document to the Catalyst Collect-It Turn-in Area on the Course Calendar and select this lab number.