Lab 04: Creating Simple HTML Web Pages
Preparation
You are required to have completed the objectives in Lab 03 before
doing this lab.
Objectives
From this lab, you will learn how to create a simple HTML web page using a text
editor and post the web page for viewing from your student web site.
You are required to publish all of your completed assignments (homeworks,
labs, and projects) on the web, with certain exceptions. Therefore, you
must know how to upload files to your web directory on
dante. If you do not know how to upload files to dante
or are uncertain about how to do this, review
Lab 02 before continuing with this lab.
Key Words
HTML, HTML element, HTML
tag, start tag, end tag, well-formed, attribute, attribute name, attribute value, html, .html, .htm, extension, head, body, publish, and validate.
See Wikipedia (http://www.wikipedia.org/) for a detailed
description of the key words.
Create an HTML document
Before you start, make sure you have the right software. You need a simple text editor that will not add hidden (to you) marking. Do NOT use Word!
Notepad is a simple text editor that comes with
Windows. To open it, click on the Start button, then go to Programs, then Accessories
(Start > Programs > Accessories) and click on the Notepad entry. If Notepad is
not on the program menu, go to Start > Run and type in Notepad and
click ok. You will be presented with a blank window and a flashing cursor in the top
left corner that means it is ready to use.
Create an HTML document using notepad or pico.
NOTE: Text in the code that is in ITALICS is for instructional purposes only and should not be typed into your document.
- All HTML documents, in order to be well-formed, must follow some very specific rules.
- All HTML documents must include the <html>, <head>, and <body> tags
- All tags must have an opening tag AND a matching closing tag.
- All HTML elements must be spelled correctly!
- After the tag, add opening and closing tags to indicate HTML as the markup
language. Remember that all tags in HTML are identified with these angle bracket symbols
<tag>. Enter the <html> tags that tell the browser that this page is to be
interpreted using HyperText Markup Language:
<html>
Put all other tags and text in-between the HTML opening and closing tags.
</html>
- Add <head> tags and include a <title> tag (with a title for your page -
for example: My First FIT100 Web Page). Make sure to close the head and title tags.
All new tags that need to be added to your document are in bold.
<html>
<head>
<title>My First FIT100 Web Page</title>
</head>
The rest of the tags will go here.
</html>
- Just below the </head> tag and above the </html> tag, add in the body
tags that will include the bulk of your content.
<html>
<head>
<title>My First FIT100 Web Page</title>
</head>
<body>
<p>This is my first web page for FIT100</p>
</body>
</html>
Save an HTML document
A good way to work: When you are putting together web pages, a good way to
work to keep track of what you do is to make one change and then check to see if it
is working. Save what you have done up to this point and then open the file in a
web browser to see if it works. Checking as you go is the first step in learning how
to debug.
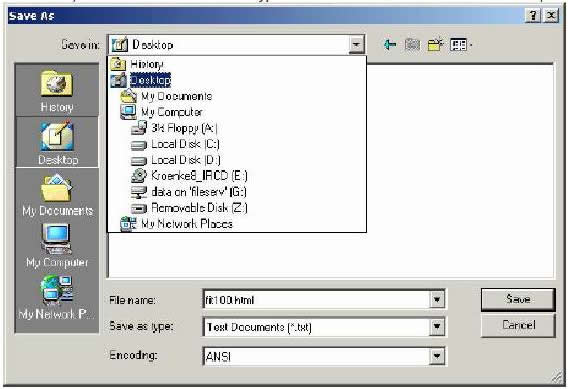
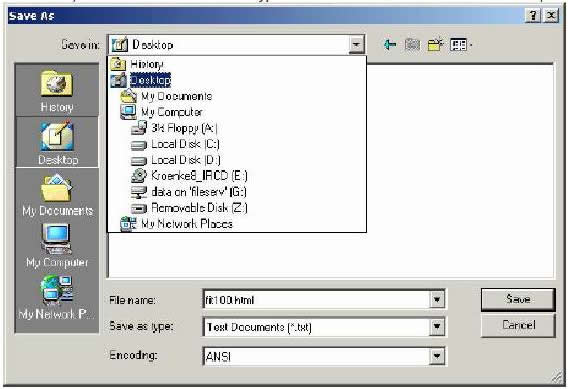
- Create a new folder called lab04 on your desktop.
- Save your file as a text document type with the name fit100.html to this new folder.

- Open up your preferred web browser (Examples: Firefox and Internet Explorer).
- Browse (navigate) to the Desktop or the disk holding your HTML document
- Open this document to see if your code is displayed as a web page.
(File > Open > then Browse to your HTML file).
Checking your work: you should see the title of your web page displayed in
the top-left corner of the browser window and a single line of text in the content
window.
Each time your make changes to your text file and save them, you will need to press
the Refresh or Reload button in your browser so that your new changes will appear.
Sometimes, the only way to see the new change is to highlight the URL in the Browser's address bar and press Enter.
Your code so far will look something like this:
<html>
<head>
<title>My First FIT100 Web Page</title>
</head>
<body>
<p>This is my first web page for FIT100</p>
</body>
</html>
Add to the body of the HTML document
- If you need to, write the proper HTML tags on the lab 04 handout or
some other paper, then add them to your file. Use Appendix A of your FIT book or the HTML
attribute list at
www.w3schools.com/html/html_reference.asp. Include inside your body tag the
following additional tags:
- A welcome sentence using an h1 or h2 tag. (Header1 and Header2 are tags that will
display your text in a certain size. They have both opening and closing tags.)
- A line (horizontal rule) following the header end tag to separate the header information
from the following paragraph.
- Another paragraph tag. Include:
- A short description of yourself and why you are taking
this class.
- Make part of the paragraph bold.
- Make another part italicized.
- Underline a third part.
- Create an ordered (numbered) list of your favorite bands.
Create links to Email, Images, and Other pages
- Using the anchor (<a>) tag, add in the following three hyperlinks or
three of your favorite links:
http://www.washington.edu/
http://www.youtube.com/
http://www.google.com/
- Use the anchor text for the links that will properly identify them on your page.
- Use
the "mailto" attribute <a href="mailto:yourUWnetID@u.washington.edu">Contact your name</a> and add a link
to your page so that people can send
you mail. This link opens up an email message addressed to you and allows the user to
fill in the subject and the message.
- Add an image to your fit100 file.
To grab the full-size photo, not the thumbnail:
NOTE: Use images located at this URL: http://freestockphotos.com
If you find your own on the Web, make sure you have permission to use the image
- Click on the image you want to get the larger size, then
- Right-click on the image
- Select Save Picture As, save the image in the same folder (lab04) that is holding your
HTML file. Give the image a short name (for example, "sun" or "dog"). It will be saved with
the proper file extension (such as .jgp or .gif).
Publish your HTML document
What is public_html?
public_html is the name given to the folder placed in every student's remote account
on Dante once they have enabled web publishing. It is a directory space where you publish
your HTML pages and is provided to you by the University. The public_html folder is a
shortcut to server space set up for you on another server called Virgil. Virgil serves the web pages that show up at http://students.washington.edu. It is a convenience
to be able to move files from your file space directly to your web server space with out
having to make another network connection. For convenience, simply think of public_html
as your web folder. All files that you wish to see up on your web page at the UW must
be placed in this folder. If those files are not in this folder, then they cannot be seen
by someone browsing the Internet and looking at your web site. The web documents that you
create today are sent to this folder using the SSH file transfer client.
- Open up the SSH client that we used in Lab1. You will need to log in with your
UW NETID and password. Make sure that the host computer name is dante.u.washington.edu
NOTE: You will need to select "All Files" from the Files of type menu in order to
view your HTML file in the window.
- SFTP your entire lab04 folder to the inside of your fit100 folder in the public_html folder.
- When
you SFTP your web document over to your Dante account, be sure to
transfer your
image(s) as well, or they won't display. If you have put your images in
your lab04 folder, and you move the entire folder this will happen
automatically.
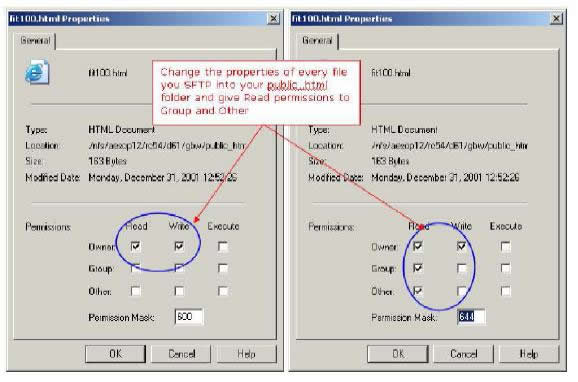
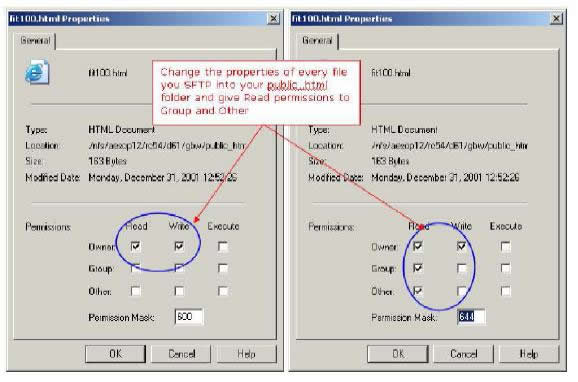
- IF, by default, all file permissions are changed to Owner read and write only, then you
will have to change the permissions to make them readable by others.
- Select the file, fit100.html, from the right side of the SFTP window. Right click and
select Properties:

- Once you have sent your file to your public_html folder and changed the permissions
on the file and any images, view the page from your browser.
The URL to get to your webpage should be: http://students.washington.edu/uwnetid/fit100/lab04/fit100.html
(Replace uwnetid with your own.) URL addresses are case sensitive. If you use capital
letters in your file name, they need to be capitalized in the URL.
- Log off the machine before leaving.
Validating your HTML document—Updated 1/23/08 at 4:30pm
When you validate an HTML document, you check if you have
written all of your HTML elements properly--according to a particular version of HTML. We are currently moving from HTML to XHTML, which must comply with XML rules as well. Errors in your code
sometimes will display the document as you had intended and sometimes
not. It depends largely on which web browser and operating system you
use. It is always best to use HTML elements properly so that
everyone, regardless of the web browser they prefer to use, can see
your web page the way you intended it to look.
-
Add the xml and DocType declaration to the very top of your HTML document! It goes above the <html> tag.
For example:
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Replace the <html> tag with the following:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
Also, add the following lines to the <head> section of your document:
<meta http-equiv="content-type"
content="text/html;charset=iso-8859-1" />
<meta http-equiv="Content-Style-Type" content="text/css" />
-
Start a web browser, if you do not already have one started.
-
Go to the W3C MarkUp Validation Service: http://validator.w3.org/. (If the
service in unavailable, try again later.)
The W3C MarkUp Validation Service is also useful for
debugging your HTML document.
-
Enter the URL for your
fit100.html file in the Address
field and click on the Validate URI... button.
-
Select the XHTML 1.0 Transitional DocType from the pull-down menu. This
is the version of HTML which we will be validating against.
If there are errors in your document, it will display "This page is not Valid XHTML 1.0 Transitional!". Immediately underneath will be a
list of errors that includes the line number of where the error is
located. Scroll down to see your HTML source code with line numbers.
Go back to your HTML document and start by fixing the first error,
which will either be at the specified line number or a little further
up, and then trying to revalidate your page. Sometimes multiple
errors are caused by only a single error. Continue until all errors
are corrected.
NOTE: Tip:
Common errors include spelllling errors and writing something in UPPERCASE or Title Case when it should be in lowercase, or vice versa.
-
If it displays "This Page Is Valid XHTML 1.0 Transistional!" then your HTML
document is written properly. If not, you must fix it.
- Follow the link to ICONS and copy the code for the icon. Paste it into your HTML document at
the very bottom of the body. This is important. Your TA will not be able
to verify that you validated your document without this.
Default Web Pages
Default web pages, or home pages, are usually a way to indicate the very top level
of your web site. However, every folder within your web site can also have a default
page. At the UW, the name given to default web pages within a directory is index.htm or index.html. Other web servers have different names, such as default.html or default.asp,
etc. So, if you want a particular page to come up automatically when someone enters
the URL to your site:
http://students.washington.edu/your_uwnetid/
then you must place an HTML document in your public_html folder called index.html.
When you created your account here at the UW, an index page was created automatically
for you. Until you add to that page, or replace it with an index page of your own, it
will serve as your default home page. For every folder (directory) you created inside
of your public_html account, you have the option of placing an index document to serve
as the default page when that folder is opened. The page that comes up when you enter
this address:
http://www.washington.edu/home/departments
is named index.html. You should see the same page if you were to type in the full
path name:
http://www.washington.edu/home/departments/index.html
It acts as the default web page for the directory called "departments". If a web directory
does not have a default web page, then you will see a listing of all folders and
files in that directory. There is no index.html or index.htm page (or some equivalent)
in that directory to act as the default.
Check List
| ______ |
I understand the keywords for this lab and can give
examples of what they mean. |
| ______ |
I made an HTML file using a text editor and included the required tags and images |
| ______ |
I uploaded my HTML page to my web space on dante |
| ______ |
I validated my HTML page and fixed any errors that were reported. |
Turn-in at end of Lab
Create a Word document with your name, student number, lab section, date, and URL for the page that has the picture. Just upload it to the Catalyst Collect-It Turn-in Area on the Course Calendar and select this lab number.
HTML References
http://www.w3.org
http://www.webmonkey.com