Key Words: HTML, HTML element, HTML
tag, start tag, end tag, well-formed, attribute, attribute name, attribute value,
html, .html,
.htm, extension, head, body,publish, and validate.
See Wikipedia (http://www.wikipedia.org/) for a detailed
description of the key words.
Preparation
You are required to have completed the objectives in Lab 1 before
doing this lab.
Objectives
From this lab, you will learn how to create a simple HTML web page using a text
editor and post the web page for viewing from your student web site.
You are required to publish all of your completed assignments (homeworks,
labs, and projects) on the web, with certain exceptions. Therefore, you
must know how to upload files to your web directory on
dante. If you do not know how to upload files to dante
or are uncertain about how to do this, review
Lab 1 before continuing with this lab.
Create an HTML document
Create an HTML document using notepad or pico.
- Have you ever used Notepad before? It is a simple text editor that comes with
Windows. To open it, click on the Start button, then go to Programs, then Accessories
(Start > Programs > Accessories) and click on the Notepad entry. If Notepad is
not on the program menu, go to Start > Run and type in Notepad and
click ok. You will be presented with a blank window and a flashing cursor in the top
left corner.
- All HTML documents, in order to be well-formed must follow some very specific rules.
- All HTML documents must include the HTML, HEAD, and BODY tags
- All tags must have an open tag AND a matching close tag.
- All HTML elements must be spelled correctly!
- After the tag, add open and close tags to indicate HTML as the markup
language. Remember that all tags in HTML are identified with these angle bracket symbols
<tag>. Enter the <HTML> tags that tell the browser that this page is to be
interpreted using Hyper Text Markup Language:
<HTML>
Put all other tags and text in-between the HTML opening and closing tags.
</HTML>
- Add <head> tags and include a <title> tag (with a title for your page -
for example: My First FIT100 Web Page). Make sure to close the head and title tags.
All new tags need to be added to your document are in bold.
<HTML>
<HEAD>
<TITLE>My First FIT100 Web Page</TITLE>
</HEAD>
The rest of the tags will go here.
</HTML>
- Just below the </HEAD> tag and above the </HTML> tag, add in the body
tags that will include the bulk of your content.
<HTML>
<HEAD>
<TITLE>My First FIT100 Web Page</TITLE>
</HEAD>
<BODY>
<P>This is my first web page for FIT100</P>
</BODY>
</HTML>
Save an HTML document
A good way to work: When you are putting together web pages, a good way to
work to keep track of what you do is to make one change and then check to see if it
is working. Save what you have done up to this point and then open the file in a
web browser to see if it works. Checking as you go is the first step in learning how
to debug.
- Save your file as a text document type with the name fit100.html
to the desktop.
- Open up your preferred web browser (Internet Explorer).
- Browse (navigate) to the Desktop or the disk holding your HTML document
- Open this document to see if your code is displayed as a web page.
(File > Open > the Browse to your HTML file).
Checking your work: you should see the title of your web page displayed in
the top-left corner of the browser window and a single line of text in the content
window.
Each time your make changes to your text file and save them, you will need to press
the Refresh or Reload button your browser so that your new changes will appear.
Your code so far will look something like this:
<HTML>
<HEAD>
<TITLE>My First FIT100 Web Page</TITLE>
</HEAD>
<BODY>
<P>This is my first web page for FIT100</P>
</BODY>
</HTML>
Add to the body of the HTML document
- If you need to, write out the proper HTML tags on the lab print out or
some other paper, then add them to your file. Use Appendix A of your FIT book or the HTML
attribute list at
www.w3schools.com/html/html_reference.asp. Include inside your body tag the
following additional tags:
- A welcome sentence using an H1 or H2 tag. (Header1 and Header2 are tags that will
display your text in a certain size. They have an open and a close to them.)
- A line (horizontal rule) following the header end tag to separate the header information
from the following paragraph.
- Another paragraph tag. Include:
- a short description of yourself and why you are taking
this class.
- Make part of the paragraph bold.
- Make another part italicized.
- Underline a third part.
- Create an ordered (numbered) list of your favorite colors.
Create links to Email, Images, and Other pages
- Using the anchor (<A>) tag, add in the following three hyperlinks or
three of your favorite links:
http://www.washington.edu
http://www.cs.washington.edu/100
http://www.mapquest.com
- Use the anchor text for the links that will properly identify them on your page.
- use the "mailto" attribute and add a link to your page so that people can send
you mail.This link opens up an email message addressed to you and allows the user to
fill in the subject and the message.
- Add an image to your fit100 file.
To grab the full-size photo, not the thumbnail:
- Click on the image you want to get the larger size, then
- Right-click on the image
- Select Save Picture As, save the image in the same folder that is holding your
HTML file. Give the image a short name (for example, "sun" or "dog"). It will be saved with
the proper file extension (such as .jgp or .gif).
*** Use images location at this URL: http://freestockphotos.com Or go out on the Web and find
your own. Make sure you have permission to use the image if you just go searching.***
Publish your HTML document
What is public_html?
public_html is the name given to the folder placed in ever student's remote account
on Dante once they have enabled web publishing. It is a directory space where you publish
your HTML pages and is provided to you by the University. The public_html folder is a
shortcut to server space set up for you on another server called Virgil. It is a convenience
to be able to move files from your file space directly to your web server space with out
having to make another network connection. For convenience, simply think of public_html
as your web folder. All files that you wish to see up on your web page at the UW must
be placed in this folder. If those files are not in this folder, then they cannot be seen
by someone browsing the Internet and looking at your web site. The web documents that you
create today are sent to this folder using the SSH file transfer client.
- Open up the SSH client that we used in Lab1. You will need to log in with your
UWNETID and password. Make sure that the host computer name is dante.u.washington.edu
Note: You will need to select "All Files" from the Files of type menu in order to
view your HTML file in the window.
- SFTP your document to the inside of your public_html folder.
- When you SFTP your web document over to your Dante account, be sure to transfer your
image(s) as well, or they won't display.
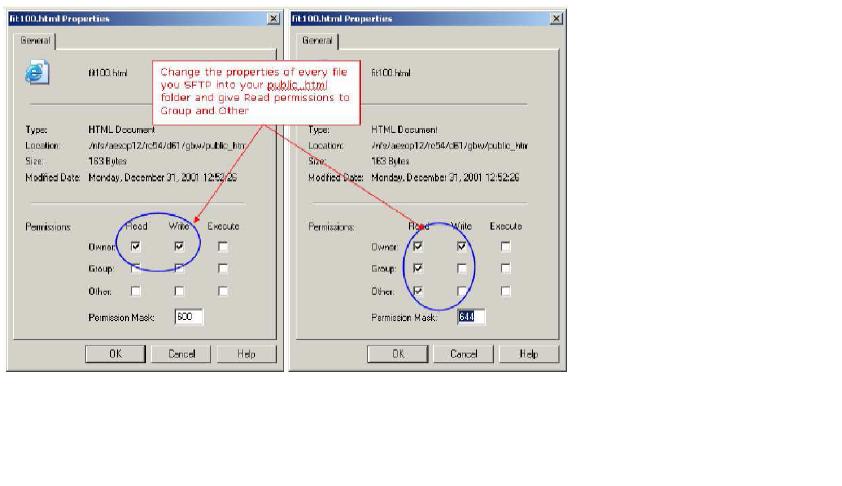
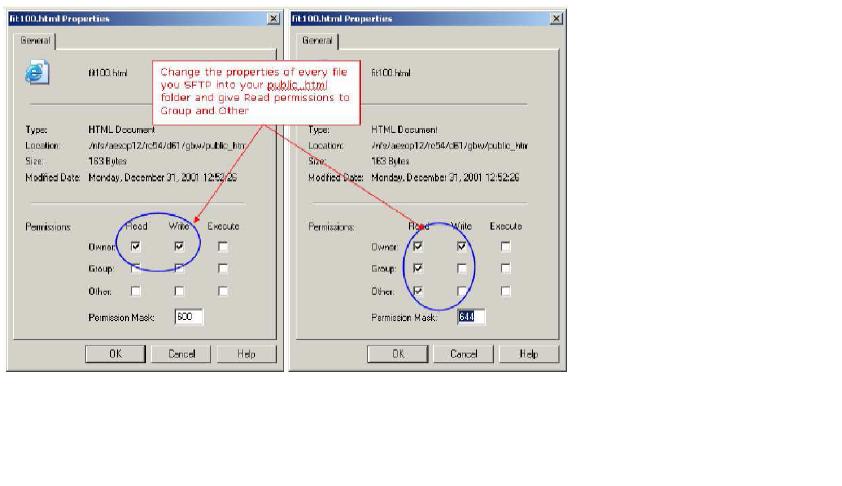
- IF, by default, all file permissions are changed to Owner read and write only, then you
will have to change the permissions to make them readable by others.
- Slect the file, fit100.html, fromthe right side of the SFTP window. Right click and
select Properties:

- Once you have sent your file to your public_html folder and changed the permissions
on the file and any images, view the page from your browser.
The URL to get to your webpage should be: http://students.washington.edu/UWNETID/fit100.html
(Replace UWNETID with your own.) URL addresses are case sensitive. If you use captial
letters in your file name, they need to be capitalized in the URL.
- Log off the machine before leaving.
Validating your HTML document
When you validate an HTML document, you check if you have
written all of your HTML elements properly. Errors in your code
sometimes will display the document as your had intended and sometimes
not. It depends largely on which web browser and operating system you
use. It is always best to use HTML elements properly so that
everyone, regardless of the web browser they prefer to use, can see
your web page the way you intended it to look.
-
Don't forget to add the DocType declaration to the top of your HTML document!
For example:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
Also, add the following to the <head> section of your document:
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=ISO-8859-1">
-
Start a web browser, if you do not already have one started.
-
Go to the W3C MarkUp Validation Service: http://validator.w3.org/. (If the
service in unavailable, try again later.)
The W3C MarkUp Validation Service is also useful for
debugging your HTML-document.
-
Enter the URL for your
fit100.html file in the Address
field and click on the Validate URI... button.
-
Select the HTML 4.01 Transitional DocType from the pull-down menu. This
is the version of HTML which we will be validating against.
If there are errors in your document, it will display "This page is
not Valid HTML 4.01 Transitional!". Immediately underneath will be a
list of errors that includes the line number of where the error is
located. Scroll down to see your HTML source code with line numbers.
Go back to your HTML document and start by fixing the first error,
which will either be at the specified line number or a little further
up, and then trying to revalidate your page. Sometimes multiple
errors are caused by only a single error. Continue until all errors
are corrected.
Tip: Common errors include spelllling errors and writing something
in UPPERCASE when it should be in lowercase. Remember that HTML is
case sensitive!
-
If it displays "This Page Is Valid HTML 4.01 Transistional!" then your HTML
document is written properly. If not, you must fix it.
Default Web Pages
Default web pages, or home pages, are usually a way to indicate the very top level
of your web site. However, every folder within your webs site can also have a default
pagte. At the UW, the name given to default web pages withing a directory is index.htm
or index.html. Other web servers have different names, such as default.html or default.asp,
etc. So, if you want a particular page to come up automatically when someone enters
the URL to your site:
http://students.washington.edu/your_uwnetid/
then you must place an HTML document in your public_html folder called index.html.
When you created your account here at the UW, an index page was created automatically
for you. Until you add to that page, or replace it with an index page of your own, it
will serve as your default home page. For every folder (directory) you created inside
of your public_html account, you have the option of placing an index document to serve
as the default page when that folder is opened. The page that comes up when you enter
this address:
http://www.washington.edu/home/departments
is named index.html. You should see the same page if you were to type in the full
path name:
http://www.washington.edu/home/departments/index.html
It acts as the default web page for the directory departments. If a web directory
does not have a default web page, then you will see a listing of all folders and
files in that directory. There is no index.html or index.htm page (or some equivalent)
in that directory to act as the default.
HTML References
http://www.w3.org
http://www.webmonkey.com