FIT 100: Fluency with
Information Technology
LAB 4: Constructing HTML
Documents
Required
Reading for Lab 4
·
Chapter 4 of Fluency with Information Technology
Additional
Resources
·
W3 Schools
http://www.w3schools.org/
Click on the HTML School link and look through the Introduction to HTML
Table of Contents:
3. Adding To the Body of the HTML Page:
5. Create Links to Email, Images, Other
Pages
6. Post Your Web Page changes to Dante
Introduction:
The first labs introduced activating your website, the Dante account and navigating file structures. Today is an introduction to HTML and how to create HTML documents to publish to your web site.
Objectives:
- To use a text editor such as Notepad or Pico to create a simple HTML document
- To gain an understanding of basic tags used for simple web page formatting.
- Create and post a page to your student web site, either as the default web page or as an additional page in your site.
- To begin using your debugging skills.
What you need:
You should already have your email account and Student web page enabled.
public_html (called student_html
for some students) is the name given to the folder placed in every
student’s remote account on Dante once they have enabled web publishing. It
is a directory space where you publish your website and is provided to you
by the University. To be completely truthful, the folder
itself does not actually exist. It
is simply a shortcut to server space set up for you on another server
called Virgil. It is a convenience
to be able to move files from your file space directly to your web server
space without having to make another network connection. For convenience, simply think of
public_html as your web folder. All
files that you wish to see up on your web page at the UW must be placed
inside of this folder. If those
files are not in this folder, then someone browsing the Internet and
looking for your web site cannot see them.
The web documents that you create today are sent to this folder
using the SSH file transfer client.
What is public_html or student_html?
To
Do:
Have you ever used Notepad before? It is a simple text editor that comes with Windows. To open it, click on the Start button, then go to Programs, Accessories, (Start>Programs>Accessories) and click on the Notepad entry. You will be presented with a blank window and a flashing cursor in the top left corner.
1.
Create an
HTML document
Use what you have read in the FIT book as well as the W3 Schools website:
A.
Open and close tags to indicate HTML as the markup
language. Remember, all tags in HTML are identified with these angle
bracket symbols <tag>. So
to start your HTML document, the first tags you will enter will be ones that
tell the browser that this page is to be interpreted using Hyper Text Markup
Language:
<html>
Put all other tags and text in-between the HTML beginning and ending tag.
</html>
B. Add head tags and include a title tag (with a title for your page. ex. Web page for FIT 100!). Make sure to close the head and title tags.
<head>
<title>My
FIT 100 Webpage</title>
</head>
C. Just below the </head> tag and above the </html> tag, add in the body tags that will include the bulk of your content
<body>
<p>This is my first web page for FIT 100! </p>
</body>
When
you are putting together web pages, or writing code for a program, a good
way to keep track of what you do is to make one change and then check to
see if it is working. Save what you have done up
to this point and then open the file in a web browser to see if it
works. Checking as you go is the
first step in learning how to debug.
A good way to work:
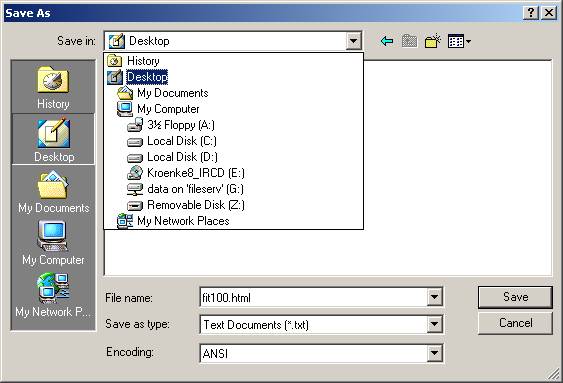
2. Save your HTML document:
- Save your file as a text document type with the name fit100.html
to your floppy or zip disk.
(Use the Desktop to save your work if you did not bring a disk)

- Open
up your preferred web browser (Netscape or Explorer).
- Navigate
to the Desktop or the disk holding your HTML document.
- Open this document to see your code displayed as a Web page. (File>Open> then Browse to your HTML file)

Your code so far will look something like this:
<html>
<head>
<title>My
FIT 100 Webpage</title>
</head>
<body>
<p>This
is my first web page for FIT 100! </p>
</body>
</html>
3.
Adding To the
Body of the HTML Page:
If you need to, write out the proper HTML tags on the lab print out or some other paper, then add them to your file. Include inside your body tag the following additional tags:
A.
A welcome sentence using an H1 or H2 tag.
(Heading 1 and Heading 2 are tags that
will display your text in a certain size, they have an open and close to them).
B.
A line (horizontal rule) following the tag to separate the
heading information from the following paragraph.
C. A paragraph tag.
· Include a short description of yourself and why you are in this class.
· Make part of the paragraph bold
· Make another part italicized
· Underline a third part
D.
 Create an ordered (numbered) list of
your favorite colors
Create an ordered (numbered) list of
your favorite colors
E. Now, use the font tags to make one of the color names the appropriate color. Only do one for now, we will be learning how to use Style tags to do this in the next lab.
o You will need to use either hexidecimal or RGB color codes. Here are three links to web pages that give you the codes for colors:
http://www.w3schools.com/html/html_colors.asp
http://www.geocities.com/SiliconValley/Network/2397/
http://www.lynda.com/hexh.html
F.
 Create an unordered (bulleted) list of
your favorite foods.
Create an unordered (bulleted) list of
your favorite foods.
4.
Publish Your
Web Page
A.
Save your HTML file and prepare it for transfer to the
public_html folder in your Dante account.
· When you SFTP your Web document over to your Dante account, be sure to transfer your image(s) as well, or they won’t display.
B.
SFTP your document
into your public_html folder.
·
IF, by default, all file permissions are changed
to Owner read and write only, then you will have to change the permissions to
make them readable by others. This will
only happen if you have a very old version of the SFTP program.
· Select the files, fit100.html, from the right side of the FTP window. Right click and select Properties:

C. Once you have sent your file to your public_html folder and changed the permissions on the file (and any picture files as well), view the page from your browser:
§
http://students.washington.edu/your_uw_id/fit100.html
§ URL addresses are case sensitive. If you use capital letters in your file name, they need to be capitalized in the URL.
5.
Create Links
to Email, Images, Other Pages
A.
Keep working on the local copy of your web page. Using the anchor tag, add in the following
three links, or three of your favorite links:
§ http://courses.washington.edu/fit100/wi023
Give names to the links that will properly identify them on your page.
B. Use the "mailto" attribute and add a link to your page so that people can send you mail. This link opens up an email message addressed to you and allows the user to fill in the subject and message.
C.
 Add a digital image reference to your fit100 file.
Add a digital image reference to your fit100 file.
To grab the full-size photo, not the thumbnail:
· Click on the image you want to get the larger size, then
· Right click on the image
· Select Save Picture As, save the image in the same folder that is holding your HTML file. Give the image a short name (ex. “sun” or “dog”). It will be saved with the proper file extension (such as .jpg or .gif)
D. Bring your Web document up on the screen
·
 If you have already closed NotePad,
open it again and open your HTML file
If you have already closed NotePad,
open it again and open your HTML file
E.
Add the image you have just saved into your web page by using
the <img src=”image_file_name”> tag.
By just listing the file name, you are using a relative path. If you were
to give the entire link to get to the image on your account, like http://students.washington.edu/uwnetid/image.jpg
then that would be an absolute path.
6.
Post Your Web
Page changes to Dante
- Save your HTML file and transfer it to the
public_html folder in your Dante account. Look at Step 4 to for the
process instructions
- Send your web page url to the Instructor before
the next lab. This lab will be
checked off to make sure that everyone has the understanding they need to
start the project.
- Remember to log off the machine as you leave.
7.
Lab Questions
to help you
A.
Identify the following HTML components in the URL given:
· tag
· attribute
· value
· anchor text
<P ALIGN="right">
<A HREF="webref.html">Web Site</A> <br>
References </P>
Default web pages, or home
pages, are usually a way to indicate the very top level of your web
site. However, every folder within
your web site can also have a default page. At the UW, the name given to default web pages within a
directory is index.htm or index.html. Other web servers have different names, such as default.html
or default.asp, etc. So,
if you want a particular page to come up automatically when someone enters
the URL to your site: http://students.washington.edu/your_uw_id/ then you must place an HTML
document in your public_html folder called index.html. When you created your account
here at the UW, an index page was created automatically for you. Until you add to that page, or replace
it with an index page of your own, it will serve as your default home page. For every folder (directory)
you create inside of your public_html account, you have the option of
placing an index document to serve as the default page when that folder is
opened. The page that comes up when
you enter this address: http://www.washington.edu/home/departments/ is named index.html. You would see the same page
if you were to type in the full path name: http://www.washington.edu/home/departments/index.html
It acts as the default web
page for the directory departments.
If a web directory does not
have a default web page, then you will see a listing of all folders and
files in that directory. There is
no index.htm or index.html page (or some equivalent) in that
directory to act as the default.
Default Web Pages
Online Resources:
Some helpful pages for learning HTML:
W3 Schools:
Some helpful pages for color codes:
http://www.w3schools.com/html/html_colors.asp
http://www.geocities.com/SiliconValley/Network/2397/