

|
|
JavaScript is a scripting language designed to add some interactivity to an HTML page.
This means, for example, that a JavaScript can be initiated when you mouse over an area on the HTML page.
The JavaScript could do several things such as show a new graphic, add to a counter, check some form values,
and so on. These are JavaScript functions that run on the client machine. The JavaScripts are downloaded
with the HTML page to the client machine and run there.
The <script></script> tags bound a JavaScript. A typical use looks like this: <html> <script language = "JavaScript"> The script is listed here </script> </html>An HTML page can have as many JavaScripts as you like. Strategy note: If there are scripts that should run before the rest of the page presents itself as HTML, then those scripts should be located in the head of the HTML document. JavaScript Objects:As a scripting or programming language, JavaScript has an "object" flavor. This means that an object such as the "document" (i.e., the HTML page you view) has certain properties and methods. Therefore to refer to the background color property of the HTML page, one could use document.bgColor. Similarly, to write something to the HTML from a JavaScript, one uses the document.write method.
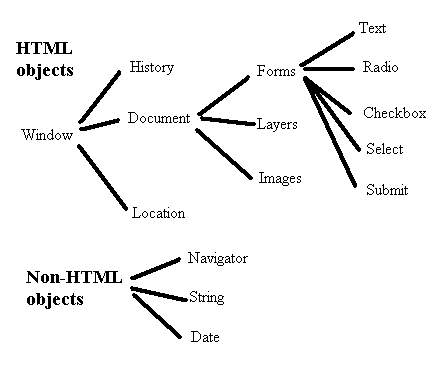
Examples of JavaScript objects JavaScript Functions:Functions are a basic tool in JavaScript. A function may contain several JavaScript operations and may return a value. A function may be called many times by some HTML event such as a button press or an image mouse over.Examples of JavaScript functions |